ویرایش محتوا
.
H
C
R
A
E
S

 مهدی مهربان
مهدی مهربان
در دنیای رقابتی امروز، تنها تولید محتوای باکیفیت کافی نیست؛ بلکه نحوه ارائه و سازماندهی آن نیز اهمیت زیادی دارد. «اسکیما» یا نشانهگذاری ساختاریافته، روشی است که به موتورهای جستجو کمک میکند تا معنای دقیق و ساختار محتوای وبسایت را بهتر درک کنند. این تکنیک، با امکان نمایش اطلاعات بهصورت برجسته در نتایج جستجو، میتواند نرخ کلیک و تعامل کاربران با محتوای شما را به طرز چشمگیری افزایش دهد. در واقع، اسکیما به برندها کمک میکند تا ارتباطی معنادارتر با کاربران خود برقرار کنند و در میان رقبا برجستهتر دیده شوند. مهام، همراه شما در بهرهگیری از استراتژیهای پیشرفته بازاریابی محتوا برای موفقیت در دنیای دیجیتال است.

فرض کنید در محلهای جدید هستید؛ برای شناخت بهتر، از تابلوها و علائم استفاده میکنید تا مسیرها را به خاطر بسپارید. گوگل نیز در برخورد با سایتهای جدید دقیقاً به همین روش عمل میکند. گوگل با استفاده از نشانهها و علامتهایی که در سایت شما قرار دادهاید، محتوای سایت را درک کرده و هدف شما را شناسایی میکند. همانطور که ما با دیدن چند نشانه، اطلاعات کلیدی یک محله را بهخاطر میسپاریم، گوگل هم نیازی به ذخیره تمام محتوای سایت ندارد؛ بلکه از یک سری نشانهها برای درک محتوای سایت استفاده میکند و بر اساس آنها سایت شما را در صفحات نتایج جستجو (SERPs) طبقهبندی میکند.
استفاده از اسکیما و اسکیما FAQ تأثیر زیادی بر خدمات سئو سایت دارد و به موتورهای جستجو کمک میکند تا ارتباط بهتری با سایت شما برقرار کنند و آن را بهتر درک کنند. این بهبود درک، به نفع شما خواهد بود و میتواند با رعایت اصول و قوانین موتورهای جستجو و سایر اصول دوره آموزش سئو، به رتبهبندی بالاتر سایت منجر شود.
در این مقاله، قصد داریم بهطور جامع به موضوع نشانهگذاری اسکیما بپردازیم و جزئیات آن را بررسی کنیم. شما با روشهای مختلف افزودن اسکیما به وبسایت خود، از جمله استفاده از کدهای میکرودیتا و JSON-LD آشنا خواهید شد و در نهایت میتوانید نشانهگذاری صفحات مختلف سایتتان را بهراحتی انجام دهید. همچنین، اگر به دنبال سفارش تولید محتوا برای بهینهسازی محتوای خود هستید، یا به خدمات طراحی سایت و مشاوره سئو نیاز دارید، ما در مهام، ابزارها و راهکارهای لازم را در اختیارتان قرار میدهیم.
اگر با سئو آن پیج آشنا باشید، حتماً میدانید که انجام بهینهسازیهایی مانند استفاده از تگ عنوان مناسب، ساختاردهی متن با H1، H2، H3، افزودن تگ Alt به تصاویر و بهینهسازی کلمات کلیدی چقدر مهم است. این موارد در سئو آن پیج به موتورهای جستجو کمک میکنند تا محتوای صفحه را بهتر درک کنند.
اما نشانهگذاری اسکیما، با اینکه در سایت پیادهسازی میشود، جزو سئو تکنیکال محسوب میشود.
بهطور کلی، فرآیند علامتگذاری بخشهای مختلف سایت برای موتورهای جستجو (مانند گوگل، بینگ و یاهو) را نشانهگذاری اسکیما میگویند. این روش به موتورهای جستجو امکان میدهد تا درک بهتری از محتوای شما داشته باشند و به نتایج بهینهتری دست یابند. برای مثال، شما میتوانید با استفاده از اسکیما به گوگل بگویید که صفحهای در سایت شما شامل مقالهای درباره یک “کتاب” با عنوان “باغ ملی” اثر “کورش اسدی” است که کاربران به آن امتیاز ۴ از ۵ دادهاند.
به نقل از سایت: نوین
نشانهگذاری اسکیما (Schema Markup) به موتورهای جستجو کمک میکند تا اطلاعات بیشتری راجع به محتوای صفحه به دست آورند.
این روش میتواند به تقویت استراتژی سئو خارجی شما نیز کمک کند، چرا که نمایش دقیقتر اطلاعات در نتایج جستجو به افزایش اعتبار و جلب توجه بیشتر کاربران میانجامد.
بگذارید با یک مثال مزایای اسکیما را به شما بگویم. لطفاً نام فیلم ایرانی “کاغذ بی خط” را در گوگل سرچ کنید یا اینکه تصویر زیر را با دقت نگاه کنید.
به لینکهای IMDb، فیلیمو و ویکیپدیا در تصویر بالا دقت کنید. فکر میکنید گوگل چطور این سایتها را شناسایی کرده و در گراف دانش خود نمایش داده است؟ بله، دقیقاً با استفاده از کدهای اسکیما! اسکیما به شما این فرصت را میدهد که در نتایج اولیه گوگل دیده شوید و از همه مهمتر، در گراف دانش گوگل (کادر اطلاعاتی سمت راست صفحه نتایج) حضور داشته باشید و از آنجا لینک دریافت کنید. این لینکها ارزش زیادی دارند، زیرا تعداد زیادی از کاربران آنها را میبینند، روی آنها کلیک میکنند و محتوای سایت شما را مشاهده میکنند.
برای فراگیری اصول اولیه طراحی سایت تا حرفه ای شدن فقط به دوره آموزش طراحی سایت نیاز دارید.
در تصویر پایین نمونه دیگری از کاربرد اسکیما را میبینید. ستارههای امتیازدهی که در بسیاری از نتایج گوگل قابل مشاهده هستند، با استفاده از اسکیما نشانهگذاری شدهاند و تعداد آرا و میانگین امتیاز کاربران را برای یک محصول یا مقاله نشان میدهند.
یک نکته: همانطور که ورزش کردن و تغذیه سالم برای سلامتی ضروری است، اما تعداد کمی از افراد به آن توجه میکنند، تعداد سایتهای ایرانی که از کدهای اسکیما استفاده میکنند هم محدود است. به همین دلیل، میتوان گفت رقابت زیادی برای حضور در گراف دانش گوگل وجود ندارد و شما میتوانید با استفاده از این کدها در ریچ اسنیپت و گراف دانش گوگل (کادر نتایج سمت راست SERPs) به چشم بیایید—البته به شرط آنکه سریع عمل کنید و محتوای مناسبی هم تولید کرده باشید.
موتورهای جستجو میتوانند انواع مختلفی از دادهها را که با قوانین اسکیما نشانهگذاری شدهاند شناسایی کنند، از جمله:
این موارد در تمامی وبسایتها قابل استفادهاند و به موتورهای جستجو کمک میکنند تا اطلاعات صفحه را بهتر درک کنند. اما اگر میخواهید از امکانات گستردهتری در نشانهگذاری استفاده کنید، میتوانید به وبسایت Schema.org مراجعه کنید و با تمام قابلیتهای این نشانهگذاری آشنا شوید.
در سال ۲۰۱۱، وبسایت Schema.org با همکاری موتورهای جستجوی گوگل، بینگ و یاهو راهاندازی شد و مأموریت یکپارچهسازی ساختار دادههای موجود در اینترنت را به عهده گرفت. در واقع، Schema.org دایرهالمعارفی از آیتمهای نشانهگذاری است و زبانی استاندارد و قابل فهم برای موتورهای جستجو فراهم کرده است. موتورهای جستجو بر اساس آیتمهای تعریفشده در این سایت، دادهها را طبقهبندی کرده، ساختار آنها را تحلیل میکنند و برای رتبهبندی صفحات وب استفاده میکنند.
برای استفاده از کدهای اسکیما در سایت، روشهای مختلفی وجود دارد، از نوشتن کدهای اختصاصی گرفته تا بهرهگیری از ابزارها و افزونههای آماده. در ادامه، به روشهای نشانهگذاری اسکیما با استفاده از میکرودیتا، JSON-LD، گوگل تگ منیجر (GTM) و گوگل وبمستر تولز خواهیم پرداخت.
میکرودیتا به دادههای کوچک و مشخصی گفته میشود که در بخشهای مختلف یک صفحه وب قرار میگیرند تا مشخص کنند هر قسمت از محتوا به چه موضوعی تعلق دارد یا چه وظیفهای انجام میدهد. هر قطعه میکرودیتا شامل سه تگ است که به کمک آنها میتوانیم یک قطعه کد اسکیما ایجاد کنیم. به همین دلیل، میکرودیتا در سئو و بهینهسازی وبسایتها تأثیر قابل توجهی دارد.
برای استفاده از میکرودیتا در نشانهگذاری اسکیما، سه تگ کلیدی داریم: itemtype، itemprop و itemscope. هر کدام از این تگها بیانگر موضوع خاصی هستند و به موتورهای جستجو کمک میکنند تا محتوای سایت را بهتر درک کنند.
به عنوان مثال، فرض کنید میخواهید مقالهای با موضوع “معرفی کتاب” را با میکرودیتا نشانهگذاری کنید. مراحل کار به این شکل است:
تگ itemprop نقش راهنمایی بیشتر یا کمککننده برای درک بهتر موضوع را دارد و کد را تکمیل میکند. در این قسمت از سه itemprop استفاده شده است که عبارتند از: name برای نام کتاب، author برای نام نویسنده و Genre برای ژانر ادبی داستان کوتاه.
خب، کد اسکیمای شما آماده است؛ اکنون باید آن را بعد از تگ <head> در سایتتان قرار دهید.
توجه: مطالبی که با استفاده از میکرودیتا نشانهگذاری شوند، در نتایج گوگل مشابه تصویر زیر خواهند بود.
JSON-LD چیست؟ JSON-LD هم مانند میکرودیتا، یک اسکریپت ساختیافته است که برای سازماندهی اطلاعات مرتبط در دنیای وب به کار میرود. این اسکریپت اغلب در سئو مورد استفاده قرار میگیرد و هدف آن، پیادهسازی دادهها با فرمت Schema.org است. زمانی که دادههای سایتتان به این روش ساختار پیدا کنند، موتورهای جستجو محتوای سایت را به شکلی سادهتر درک میکنند و اگر سایر استانداردها نیز رعایت شده باشد، رتبه سایت شما بهبود مییابد. برای اطلاعات بیشتر در مورد JSON-LD میتوانید به وبسایت json-ld.org مراجعه کنید.
برای نشانهگذاری اسکیما با استفاده از JSON-LD دو راه پیش رو دارید: یا میتوانید کدها را خودتان بنویسید یا از ابزارهای رایگان بهره ببرید.
در این بخش، نحوه ایجاد کدهای اسکیما با JSON-LD Schema Generator Tool را یاد میگیرید و در کنار آن با کلیات نوشتن کد JSON-LD هم آشنا میشوید.
اگر تجربه کافی در برنامهنویسی ندارید و ترجیح میدهید از کدهای آماده JSON-LD استفاده کنید، سایت SchemaApp.com گزینه مناسبی است. با مراجعه به این سایت میتوانید از ابزار JSON-LD Schema Generator بهره ببرید. این ابزار به شما اجازه میدهد که با انتخاب موضوع و زیرشاخههای مرتبط، تگهای مورد نیاز را تعریف کنید. در مرحله بعد، با پر کردن فیلدهای مشخصشده، اطلاعات مربوط به تگها را وارد میکنید تا SchemaApp بر اساس این دادهها یک اسکیما کامل برای شما بسازد.
برای انجام این کار دو راه دارید.
راه اول: طبق دو تصویر زیر شاخۀ مورد نظر و بعد از آن زیر شاخۀ مورد نظر را انتخاب کنید.
راه دوم: یک راست به سراغ زیرشاخۀ اصلی بروید.
در این مرحله، بر اساس موضوعی که انتخاب کردهاید، مجموعهای از فیلدها برای تکمیل اطلاعات ظاهر میشوند. پر کردن برخی از این فیلدها الزامی است و برخی دیگر اختیاری هستند و میتوانید بر اساس نیازتان آنها را پر کنید. برای مثال، اگر در مرحله قبلی موضوع Movie (فیلم) را انتخاب کردهاید، اکنون فیلدهای مختلفی مانند عنوان فیلم، کارگردان، تاریخ انتشار و بازیگران نمایش داده میشود. بسیاری از این فیلدها خود دارای زیرشاخههای بیشتری هستند که میتوانید اطلاعات جزئیتر را نیز در آنها وارد کنید.
من اطلاعاتی مانند نام بازیگر فیلم، جوایز و سن او را وارد کردهام و میخواهم که این اطلاعات توسط گوگل شناسایی شود.
اگر نگاهی به سمت راست بالای صفحه بیاندازید، یک کادر زرد رنگ را مشاهده میکنید که داخل آن کدهایی نوشته شده است. بیایید این تکه کد را با هم بررسی کنیم تا با کلیات نوشتن کدهای JSON-LD آشنا شویم.
نکته اولی که باید بدانید این است که کدهای جیسانی که میخواهید در سایت استفاده کنید باید با تگ <script> شروع شوند.
خط اول کد زیر را ببینید. این کد دارد به مرورگرتان میگوید که “من یک کد جاوااسکریپ حاوی JSON-LD هستم”.
در این بخش، عبارت @context را مشاهده میکنید. این عبارت همیشه در ابتدای تمامی اسکریپتها قرار دارد و مقدار آن همواره Schema.org است. در واقع، @context به مرورگر اعلام میکند که از استانداردها و واژگان موجود در سایت Schema.org برای نشانهگذاری استفاده میشود، به عبارتی به مرورگر میگوید: “توجه کن، من از قواعد schema.org برای ساختاردهی اطلاعات بهره میگیرم.”
آیتم بعدی در این کد، @type است. این آیتم چه نقشی دارد؟ @type نوع داده را مشخص میکند. چگونه؟ به تکه کد زیر دقت کنید. در اینجا، ما دادهای از نوع فیلم (Movie) تعریف کردهایم و به مرورگر اعلام میکنیم: “مرورگر عزیز، در اینجا یک داده از نوع فیلم داریم و قصد داریم آن را نشانهگذاری کنیم! “
نکته: با مراجعه به آدرس schema.org میتوانید لیست کاملی از انواع دادهها را مشاهده کنید. برای مثال، اگر میخواهید یک بازیگر، خواننده یا فوتبالیست را معرفی کنید، در مقابل @type به جای Movie باید از person استفاده کنید، به این صورت: “@type”: “person”.
در ادامه، آیتم دیگری از نوع person یا شخص به این تکه کد اضافه شده است. این آیتم به نشانهگذاری مشخصات بازیگر اصلی فیلم، مانند نام، تاریخ تولد و جوایز اختصاص دارد. در اینجا به دو نکته مهم توجه کنید:
نکته اول: علامت کاما (,) که در انتهای هر عبارت آمده، به مرورگر اعلام میکند که تجزیه کد باید ادامه یابد. بنابراین، از قرار دادن کاماها تا رسیدن به آخرین عبارت غافل نشوید.
نکته دوم: علامتهای { و } را نیز نباید فراموش کنید. بدون این آکولادها، کد شما ناقص بوده، اعتبار ندارد و مرورگر آن را نادیده میگیرد.
البته، زمانی که کد را با استفاده از سایت SchemaApp.com ایجاد میکنید، همه این جزئیات بهطور خودکار رعایت میشوند.
مرحله پنجم: تست و کپی کردن کد
خب، اکنون کدهایی که نیاز داشتید ایجاد شدهاند. برای کپی کردن کدها، کافی است روی گزینه COPY TO CLIPBOARD کلیک کنید و آنها را در سایتتان قرار دهید. قبل از این کار، میتوانید با کلیک بر روی گزینه TEST MARKUP کدهایی را که با اطلاعات واردشده به SchemaApp ایجاد کردهاید، آزمایش کنید.
با انتخاب TEST MARKUP، بهصورت خودکار به ابزار Structured Data Testing Tool گوگل متصل میشوید. این ابزار، دادههای شما را از نظر ساختاریافته بودن بررسی میکند. در تصویر زیر، میتوانید نمونه کدی که من تست کردهام (سمت چپ) و خطاها یا هشدارهای احتمالی آن (سمت راست) را مشاهده کنید.
توجه: اگر کدهای سایتتان را خودتان نوشته باشید و به آن دسترسی داشته باشید، حتماً میدانید که چگونه کدهای JSON-LD را در جای مناسب قرار دهید. اما اگر از CMSهای دیگری مانند وردپرس استفاده میکنید راههای دیگری هم برای افزودن کدهای ساخته شده وجود دارد. برای این کار، هم میتوانید از پلاگینها یا افزونههای آماده استفاده کنید و هم اینکه از ابزار GTM یا همان Google Tag Manager استفاده کنید و تگهای ساخته شده را داخل آن قرار دهید. در بخش بعدی با ابزار مدیریت تگ گوگل آشنا میشوید.
GTM یا Google Tag Manager یکی از ابزارهای رایگان گوگل است که به شما امکان میدهد تگها و کدهای برنامهنویسی مختلف را در سایت یا اپلیکیشنهای موبایل بارگذاری، بهروزرسانی و مدیریت کنید. همانطور که از نام این ابزار پیداست، GTM مدیریت تگها را سادهتر و سریعتر میکند.
برای مثال، به جای اینکه کدهای آنالیتیکس، ادوردز و هیتمپ را بهصورت جداگانه در سایت قرار دهید یا مجبور شوید برای هرکدام افزونههای مختلفی در وردپرس، جوملا و دیگر سیستمها نصب کنید، میتوانید تنها با نصب افزونه GTM، تمام این کدها را از یکجا مدیریت و کنترل کنید.
برای یادگیری جامع و سریعتر این ابزار، پیشنهاد میکنیم دوره ویدیویی جامع گوگل تگ منیجر را مشاهده کنید؛ این دوره با مثالهای عملی به شما کمک میکند تا بهطور کامل با کارکردهای GTM آشنا شوید.
برای شما که در مشهد صاحب کسبوکار هستید، آژانس بازاریابی مهام یکی از بهترین گزینهها در حوزه طراحی سایت در مشهد و خدمات سئو در مشهد است. تیم حرفهای مهام آماده است تا با ارائه خدمات تخصصی، سایت شما را برای جذب نرخ کلیک طبیعی و ارتقای جایگاه در نتایج گوگل بهینه کند.
Google Tag Manager (GTM) از سه بخش اصلی تشکیل شده است که شامل تگها، تریگرها و متغیرها هستند. در جدول زیر، این بخشها را همراه با توضیح خلاصهشان مشاهده میکنید.
| بخشها | توضیحات |
| تگها | کدهایی مانند گوگل آنالیتیکس یا Heatmap که در بین کدهای سایت قرار میگیرند و شامل تگهای HTML میشوند. |
| تریگرها | مانند شنود عمل میکنند و وظایف خاصی را رصد کرده و به تگها علامت میدهند تا فعال شوند. |
| متغیرها | اطلاعات اضافی برای ذخیره محل وقوع یک رویداد، مانند کلیک روی یک لینک یا بازدید از صفحه خاصی، اما در کدهای اسکیما کاربردی ندارند. |
تگها (Tags) در GTM به قطعات کدی اطلاق میشود که باید در بین کدهای سایت قرار گیرند. این کدها میتوانند شامل کدهای گوگل آنالیتیکس، کدهای Heatmap و کدهای HTML باشند. این تگها به GTM کمک میکنند تا کدهای لازم برای رصد رفتار کاربر و جمعآوری داده را بهراحتی در سایت اعمال کند.
تریگرها (Triggers) مانند یک شنود عمل میکنند و وظایف خاصی را در سایت یا اپلیکیشن رصد میکنند. تریگرها به GTM میگویند کجا، کی و تحت چه شرایطی تگها باید فعال شوند. برای مثال، میتوانید تریگری تعریف کنید که پس از هر بازدید از صفحه مشخص، پس از کلیک روی یک دکمه یا پس از تکمیل خرید، تگ مورد نظر را فعال کند. هر تگ در GTM حداقل به یک تریگر نیاز دارد تا بتواند عمل کند.
متغیرها (Variables) اطلاعات اضافی را فراهم میکنند که برای تعیین محل وقوع یک رویداد به کار میروند. مثلاً اگر بخواهید بدانید کاربر در کدام صفحه روی یک لینک خاص کلیک کرده است، میتوانید متغیرهای لازم را تعریف و به تگها متصل کنید. GTM بهصورت پیشفرض دارای پنج متغیر اصلی است که شامل Page URL، Page Path، Page Hostname، Event و Referrer میشوند.
در کار با کدهای اسکیما، بیشتر از تگها و تریگرها استفاده میکنیم و نیازی به متغیرها نیست.
نکته: به دلیل تحریم IPهای ایرانی، برای دسترسی به Google Tag Manager لازم است از VPN استفاده کنید.
در این روش فرض بر این است که افزونه Google Tag Manager را روی سیستم مدیریت محتوای (CMS) سایت خود نصب کردهاید، تنظیمات لازم را انجام داده و آماده به کار هستید. برای اضافه کردن کدهای JSON-LD به عنوان تگهای HTML در سایت، مراحل زیر را دنبال کنید.
برای شروع، روی گزینه ADD A NEW TAG کلیک کنید تا مجموعه جدیدی از تگها ایجاد کنید. این گزینه به شما اجازه میدهد تا تنظیمات لازم برای افزودن کدهای JSON-LD در قالب تگهای HTML را به سایت خود اضافه کنید.
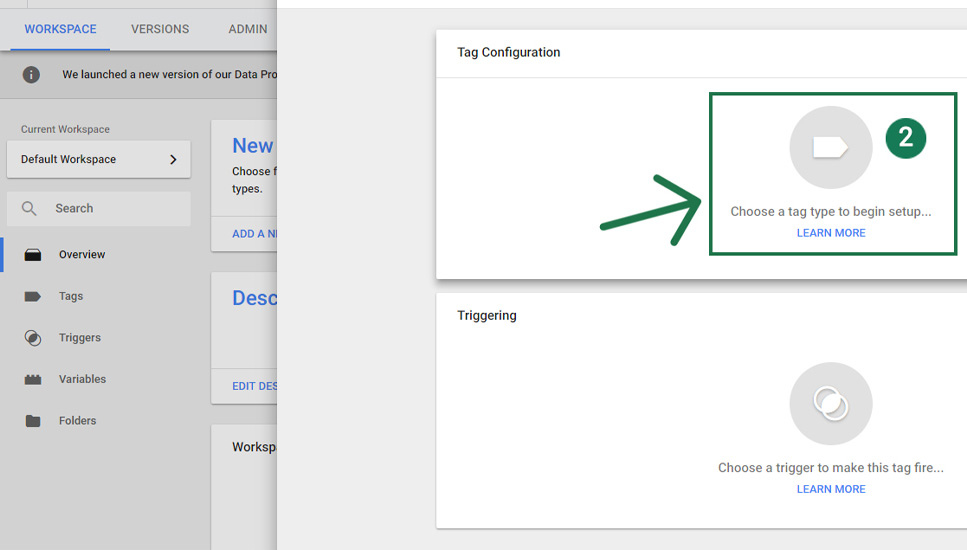
ابتدا از بین دو گزینهای که مشاهده میکنید، گزینه Tag Configuration را انتخاب کنید. سپس، از منویی که در سمت راست صفحه باز میشود، نوع تگ را مشخص کنید. در اینجا، HTML نوع تگی است که باید انتخاب کنید، چرا که میخواهیم کدهای JSON-LD را به صورت تگ HTML در سایت قرار دهیم.

یادتان هست که در مراحل قبلی با کمک سایت SchemaApp.com و ابزار آن یک کد نشانهگذاری JSON-LD ایجاد کردیم؟ حالا همان کد را در کادری که در صفحه Tag Configuration مشاهده میکنید، Paste کنید. سپس برای ذخیره تنظیمات، روی گزینه SAVE در بالای سمت راست صفحه کلیک کنید.
پس از کلیک روی گزینه SAVE، یک پنجره پاپآپ با دو گزینه برای شما باز میشود. در اینجا باید گزینه SAVE TAG (سمت راست) را انتخاب کنید. سپس، یک نام برای پکیج خود وارد کنید، مانند Schema Markup، و دوباره روی Save کلیک کنید تا تگ شما ذخیره شود.
همانطور که پیشتر توضیح دادیم، تریگر (Trigger) به شما این امکان را میدهد که مشخص کنید تگهای ایجادشده در چه مکان و شرایطی اجرا شوند. برای تعریف یک تریگر جدید، مخصوص تگهای HTML که در مراحل قبلی ایجاد کردید، مراحل زیر را دنبال کنید:
این تریگر مشخص میکند که تگ شما تحت چه شرایطی و در کجاهای سایت اجرا شود.
با تعریف این تریگر، تگ شما بهطور خودکار در هنگام بازدید از صفحه فعال میشود. این تنظیمات باعث میشود که وقتی رباتهای گوگل وارد صفحه شده و آن را ایندکس میکنند، تگ اسکیما فعال شود و بهراحتی توسط رباتها خوانده شود.
برای تنظیم تریگر Page View مراحل زیر را دنبال کنید:
این تریگر تضمین میکند که تگ اسکیما هنگام هر بازدید از صفحه، بهطور خودکار فعال و قابل مشاهده برای رباتهای گوگل باشد.
در این مرحله، باید تعیین کنید که تگها در تمام صفحات سایت فعال باشند یا فقط در صفحات خاصی اجرا شوند. اگر میخواهید تگ اسکیما در کل سایت فعال باشد، گزینه All Pages View را انتخاب کنید. اما اگر قصد دارید تگ فقط در صفحات خاصی اجرا شود، میتوانید گزینه مربوط به برخی صفحات را انتخاب کرده و سپس آدرس صفحات موردنظر را وارد کنید.
پس از انتخاب گزینه دلخواه، روی Save کلیک کنید و یک نام برای تریگر خود وارد کنید تا تنظیمات ذخیره شوند.
برای اتصال تریگر Page View به تگهای HTML، ابتدا از منوی سمت چپ گزینه Tags را انتخاب کنید. سپس روی نام تگ HTML که قبلاً ایجاد کردهاید، کلیک کنید. با این کار، تریگر Page View به تگ HTML متصل شده و تنظیمات برای فعال شدن تگ اسکیما بر اساس بازدید از صفحه تکمیل میشود.
حالا در صفحۀ باز شده روی عبارت Choose a trigger to make this tag fire کلیک کنید.
اگر به خاطر دارید، هنگام ساخت تریگر، نام مشخصی را برای آن انتخاب کردید. اکنون، از بین تریگرهای موجود، روی همان نام کلیک کنید و سپس برای ذخیره تنظیمات روی SAVE (در بالای سمت راست صفحه) کلیک کنید.
در بالای سمت راست صفحه، در کادر آبیرنگ، گزینه SUBMIT را مشاهده میکنید. روی این گزینه کلیک کنید و سپس در صفحه بازشده، گزینه PUBLISH را انتخاب کنید. با این کار، تگهای HTML اسکیما بهصورت رسمی در سایت شما منتشر میشوند.
بعد از کلیک روی گزینه Publish، پنجرهای جدید با چند فیلد باز میشود. در این فیلدها، نام و توضیحاتی در مورد تگ ایجادشده وارد کنید و در پایان روی Continue کلیک کنید.
به این ترتیب، کد اسکیما به سایت شما اضافه شده است و با هر بار بازدید، تگهای HTML مربوطه فعال میشوند. گوگل این تگها را شناسایی و در ارائه نتایج مرتبط به کاربران استفاده میکند.
خسته نشدید، نه؟ اگر احساس خستگی میکنید، میتوانید یک لیوان چای برای خودتان بریزید و کمی استراحت کنید، چون هنوز با اسکیما کار داریم! در ادامه، به روشی دیگر برای اضافه کردن کدهای نشانهگذاری اسکیما در سایت میپردازیم. این روش حتی از روشهای قبلی هم سادهتر است و تجربه کار با اسکیما را برایتان لذتبخشتر میکند.
آیا با گوگل وبمستر تولز و سرچ کنسول آن آشنایی دارید؟ اگر خیر، میتوانید با مطالعه مقاله «آموزش اتصال وب سایت به گوگل وبمستر تولز برای افراد مبتدی» اطلاعات بیشتری کسب کنید. در گوگل وبمستر تولز، بخشی به نام Data Highlighter وجود دارد.
Data Highlighter چه کار میکند؟ شاید به یاد داشته باشید که هنگام مطالعه، زیر نکات مهم خط میکشیدیم یا آنها را با ماژیکهای رنگی هایلایت میکردیم. Data Highlighter گوگل نیز عملکردی مشابه دارد؛ با کمک این ابزار، میتوانید موضوعات مختلف سایت خود را نشانهگذاری کنید، از جمله:
در واقع، Data Highlighter با استفاده از قوانین اسکیما، محتواهای شما را نشانهگذاری میکند و آنها را در قالب ریچ اسنیپت (Rich Snippet) به کاربران نمایش میدهد. حالا بیایید ببینیم چگونه میتوان با استفاده از Data Highlighter، اسکیما را نشانهگذاری کرد.
وارد Search Console گوگل شوید؛ محیط این ابزار مشابه تصویر زیر است. از منوی سمت چپ، روی Search Appearance کلیک کنید و سپس از زیرمنوی بازشده، Data Highlighter را انتخاب کنید.
در صفحۀ باز شده یک ویدئو میبینید که برای معرفی Data Highlighter است؛ اگر دوست داشتید این ویدئو را ببینید، اگر هم نه روی کادر آبی رنگ با نوشتۀ Start Highlighting کلیک کنید.
در این مرحله، پنجرهای باز میشود که باید اطلاعات موردنظر را وارد کنید. در فیلد اول، آدرس صفحهای که قصد نشانهگذاری آن را دارید وارد کنید. سپس در فیلد دوم، موضوع صفحه را انتخاب کنید.
در انتها، دو گزینه برای شما نمایش داده میشود:
اگر میخواهید نشانهگذاری برای صفحات مشابه نیز اعمال شود، گزینه اول را انتخاب کنید. اما اگر تنها این صفحه خاص مدنظر است، گزینه دوم را انتخاب کنید.
از بین موضوعات موجود، موضوع صفحه را انتخاب کنید و سپس OK را بزنید. (با توجه به اینکه من قصد داشتم یکی از صفحات وبلاگ ملیپیامک را نشانهگذاری کنم، موضوع Articles را انتخاب کردم.)
در این مرحله، لازم است بخشهای مختلف مقاله را هایلایت (یا انتخاب) کنید. برای این کار، ابتدا متنی را که میخواهید نشانهگذاری کنید، هایلایت کنید. سپس با کلیک راست روی آن، بخش مربوطه را انتخاب کنید.
برای مثال، ابتدا عنوان مقاله را انتخاب کنید و سپس گزینه Title را برای آن از منوی بازشده انتخاب کنید.
همانطور که در تصویر زیر میبینید، بخشهای مختلف این مقاله، از جمله عنوان، تاریخ انتشار، نام نویسنده، عکس، عنوان دسته و نظرسنجی مشخص شدهاند. بعد از مشخص شدن تمام بخشها، Done را بزنید.
در این مرحله، اگر در مرحله سوم گزینهای را انتخاب کردهاید که نشانهگذاری علاوه بر این صفحه در صفحات مشابه نیز اعمال شود، پنجرهای برای شما باز میشود که نشان میدهد چند صفحه مشابه شناسایی شده است. به عنوان مثال، ممکن است بیش از ۹۱۰ صفحه مشابه شناسایی شده باشد.
در این مرحله میتوانید یکی از دو روش زیر را انتخاب کنید:
پس از تعیین صفحات هدف، روی Create page set کلیک کنید تا تنظیمات اعمال شوند.
پس از ورود به صفحه جدید، Data Highlighter یک نمونه پست را با تگهای مشخصشده به شما نمایش میدهد. در اینجا، باید صحت تگهای انتخابی را بررسی کنید:
این روند را برای پنج پست بهصورت تصادفی تکرار کنید و هر بار روی Next کلیک کنید. پس از بررسی پنج نمونه، در نهایت روی Done کلیک کنید تا تنظیمات تکمیل شود.
پس از کلیک روی Done، اگر همه مراحل بهدرستی انجام شده باشد، نشانهگذاری شما با موفقیت تکمیل خواهد شد. اما در صورتی که گوگل هنوز بهدرستی نشانهگذاری شما اطمینان نداشته باشد، ممکن است از شما بخواهد که چند صفحه دیگر را نیز هایلایت و نشانهگذاری کنید.
در این حالت، مانند مراحل قبل، این صفحات را نیز نشانهگذاری کنید و در پایان دوباره روی Done کلیک کنید.
اینکه کدام روش نشانهگذاری اسکیما را برای سایتتان انتخاب کنید، به نیازها و ترجیحات شما بستگی دارد. اگر قصد دارید نشانهگذاری را بهطور اتوماتیک و روی تمام صفحات وبلاگ پیاده کنید، روش سوم (استفاده از Google Data Highlighter) گزینه مناسبی است. اما اگر میخواهید جزئیات بیشتری را پوشش دهید و محتوای سایتتان را به شکل دقیقتری برای موتورهای جستجو قابلخواندن کنید، روشهای اول و دوم انتخابهای بهتری خواهند بود.
برای درک بهتر سوال سئو چیست میتوانید به مهام سر بزنید. همچنین در مهام متوجه میشوید که دیجیتال مارکتینگ نیز به مجموعهای از روشها و ابزارها گفته میشود که با هدف جذب و تعامل با کاربران آنلاین به کار گرفته میشوند و یکی از مؤثرترین استراتژیها در دیجیتال مارکتینگ، بازاریابی محتوا است که با تولید محتوای ارزشمند و مرتبط، به جذب مخاطبان هدف کمک میکند و جایگاه سایت را در موتورهای جستجو تقویت میکند. اگر میخواهید بیشتر راجب اینکه بازاریابی محتوا چیست بدانید به مهام سر بزنید.
اسکیما یک زبان نشانهگذاری است که به موتورهای جستجو کمک میکند ساختار محتوای سایت را بهتر درک کنند. استفاده از اسکیما باعث میشود که محتوا در نتایج جستجو بهطور دقیقتری نمایش داده شود و در قالب ریچ اسنیپتها دیده شود که میتواند نرخ کلیک و بازدید سایت را افزایش دهد.
تقریباً هر نوع دادهای را میتوان نشانهگذاری کرد؛ از جمله مقالات، فیلمها، رویدادها، محصولات، کسبوکارهای محلی، نرمافزارها و کتابها. برای مشاهده لیست کامل انواع اسکیما میتوانید به سایت Schema.org مراجعه کنید.
بله، نشانهگذاری اسکیما میتواند به بهبود سئو کمک کند، زیرا با ارائه اطلاعات دقیقتر به موتورهای جستجو، شانس دیدهشدن سایت در قالب ریچ اسنیپت افزایش مییابد. این موضوع باعث جلب توجه کاربران و افزایش نرخ کلیک میشود، که در نهایت به بهبود رتبهبندی سایت کمک میکند.
روش مناسب به نیازهای شما بستگی دارد. اگر میخواهید نشانهگذاری را بهطور خودکار روی تمام صفحات پیاده کنید، Google Data Highlighter گزینه مناسبی است. اگر نیاز به جزئیات بیشتری دارید، میتوانید از روشهای دستی مانند میکرودیتا یا JSON-LD استفاده کنید.
JSON-L و میکرودیتا هر دو روشهای استاندارد برای نشانهگذاری هستند. JSON-LD معمولاً خارج از HTML و در قالب یک اسکریپت اضافه میشود، در حالی که میکرودیتا بهطور مستقیم در داخل HTML قرار میگیرد. JSON-LD از نظر پیادهسازی و مدیریت آسانتر است و توسط گوگل توصیه میشود.

رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲
2 پاسخ
سلام،خسته نباشید میگم واقعاً نکات خوبی درباره اسکیما گفتید که حتی من که قبلاً با این مفهوم آشنایی نداشتم، الان میتونم درک کنم چرا این تکنیک برای سئو مهمه. اما یه سوال داشتم وقتی اسکیما رو به سایت اضافه میکنیم، دقیقاً چطور میتونیم تأثیرش رو در نتایج جستجو ببینیم؟ آیا فوراً نتایج متفاوتی رو مشاهده میکنیم یا ممکنه زمانبر باشه؟
سلام وقتتون بخیر خوشحالیم که مقاله براتون مفید بوده و تونستید نکات مهم اسکیما رو یاد بگیرید.
در مورد سوالتون، بله، تأثیر استفاده از اسکیما ممکنه فوراً دیده نشه. گوگل معمولاً چند روز یا حتی چند هفته زمان میبره تا محتوای سایت شما رو بررسی کنه و تغییرات رو در نتایج جستجو اعمال کنه. با این حال، خیلی از کاربران بعد از اعمال اسکیما میتونند مشاهده کنند که در نتایج جستجو ظاهر محتوای سایتشون بهتر و برجستهتر شده، مثلاً با اضافه شدن ستارههای امتیازدهی یا اطلاعات اضافی که باعث جذب بیشتر کلیکها میشه.