ویرایش محتوا
.
H
C
R
A
E
S

 غزل درودی
غزل درودی
آیا تا به حال فکر کردهاید که چرا بعضی سایتها با اینکه محتوای عالی دارند، اما همچنان در رتبهبندیهای گوگل از بقیه عقبتر هستند؟ جواب ساده است: تجربه کاربری ضعیف. Core Web Vitals مجموعهای از معیارهای کلیدی است که گوگل برای سنجش کیفیت تجربه کاربری یک سایت استفاده میکند. در این مطلب با آژانس بازاریابی محتوا، مهام به شما خواهیم گفت که این معیارها چیستند، چرا برای سئو حیاتی هستند و چگونه میتوانید با بهینهسازی آنها، عملکرد سایتتان را در نتایج جستجو ارتقا دهید.
آیا تا به حال وارد سایتی شدهاید که مدتها طول کشید تا بارگذاری شود؟ یا شاید محتوای صفحه بهطور ناگهانی جابجا شد و شما مجبور شدید دوباره روی یک دکمه یا لینکی که قبلاً زده بودید، کلیک کنید؟ این مشکلات تجربه کاربری شما را به شدت تحت تاثیر قرار میدهند و حتی ممکن است باعث ترک سایت قبل از دسترسی به محتوای مورد نظر شوند.
خب، اینجاست که Core Web Vitals وارد میدان میشود! در واقع، Core Web Vitals یک مجموعه از سه معیار اصلی است که گوگل برای ارزیابی تجربه کاربری سایتها از آنها استفاده میکند. به زبان ساده، این معیارها به گوگل کمک میکنند تا بفهمد سایت شما تا چه اندازه برای کاربران راحت و قابل استفاده است. و این نهتنها به رضایت کاربر کمک میکند، بلکه تاثیر مستقیم و شگرفی بر رتبهبندی شما در نتایج جستجوی گوگل خواهد داشت.
به نقل از سایت وب رمز:
گوگل Core Web Vital را برای ارائه یک تجربه کاربری خوب ضروری می داند و آنها یک عامل مهم در الگوریتم رتبه بندی گوگل هستند. وب سایت هایی که در این معیارها عملکرد خوبی دارند، به احتمال زیاد در نتایج موتورهای جستجو رتبه بالاتری دارند، به خصوص در زمینه جستجوهای تلفن همراه.
اگر شما خدمات سئو را برای سایت خود در نظر گرفتهاید یا حتی سفارش تولید محتوا دادهاید، اما هنوز سایتتان به درستی بهینهسازی نشده است، ممکن است نتایج دلخواه را نگیرید. اگر سایت شما سرعت بارگذاری خوبی ندارد، محتوا بهطور ناپایداری نمایش داده میشود یا بازخوردهای کاربر به کندی انجام میشود، احتمالاً این موارد میتوانند بر Core Web Vitals شما تاثیر بگذارند و در نتیجه، سئو سایت شما را به خطر بیندازند. اما خبر خوب اینجاست که با بهینهسازی این سه معیار، میتوانید هم تجربه کاربری بهتری ارائه دهید و هم رتبه سایتتان را از طریق خدمات سئو در مشهد در گوگل بهبود ببخشید.
آیا تا به حال فکر کردهاید که چرا گوگل تمرکز زیادی روی تجربه کاربری (UX) دارد؟ جوابی ساده و در عین حال حیاتی وجود دارد: اگر کاربر نتواند به راحتی از سایت شما استفاده کند، نهتنها شما فرصت جذب آن را از دست میدهید، بلکه احتمالاً رتبهبندی شما در نتایج جستجو نیز تحت تاثیر قرار میگیرد.
Core Web Vitals مجموعهای از معیارهای کاربر محور است که گوگل برای اندازهگیری کیفیت تجربه کاربری طراحی کرده است. این معیارها کمک میکنند تا گوگل بفهمد که آیا سایت شما از نظر افزایش سرعت سایت، تعامل کاربر و پایداری بصری در سطح مطلوب قرار دارد یا نه. در واقع، گوگل برای ایجاد تجربهای بهتر و راحتتر برای کاربران، به سایتهایی که این معیارها را رعایت میکنند، اولویت میدهد.
شاید شما هم در سایتهایی بودهاید که محتوای عالی داشتند، اما به خاطر بارگذاری کند یا جابجایی ناگهانی محتوا، نتواستید از آنها بهرهبرداری کنید. اینجاست که Core Web Vitals وارد عمل میشود. اگر شما به دنبال خدمات طراحی سایت هستید، باید بدانید که توجه به این معیارها برای طراحی سایت بهینه و کاربرپسند ضروری است. گوگل با استفاده از این معیارها به شما کمک میکند تا تجربه کاربری بهتری بسازید، چیزی که نهتنها کاربران از آن لذت میبرند، بلکه باعث میشود گوگل سایت شما را در رتبههای بالاتر قرار دهد. در واقع، هرچه تجربه کاربری سایت شما بهتر باشد، شانس شما برای دیده شدن در نتایج جستجوی گوگل بیشتر خواهد شد.
برای افرادی که میخواهند به صورت حرفهای سئو را درک کنند، شرکت در دوره آموزش سئو میتواند یک گام مهم باشد. این دورهها به شما آموزش میدهند که چگونه میتوانید مشاوره سئو بگیرید و با بهینهسازی سایت خود، در جلب توجه گوگل و کاربران موفقتر عمل کنید.
خب، حالا که متوجه شدیم Core Web Vitals چقدر برای تجربه کاربری مهم است، بیایید بررسی کنیم که چطور این معیارها میتوانند به بهبود سئو سایت شما کمک کنند.
گوگل در تلاش است تا تجربه کاربری بهتری برای کاربران خود فراهم کند. این یعنی سایتهایی که بارگذاری سریعتر دارند و عملکرد بهتری از نظر تعاملات دارند، شانس بیشتری برای کسب جایگاههای بالاتر در نتایج جستجو خواهند داشت. به عبارت دیگر، سایتهایی که به بهینهسازی Core Web Vitals اهمیت میدهند، میتوانند به راحتی از رقبای خود پیشی بگیرند.
یکی از تغییرات اساسی که گوگل پس از معرفی این معیارها ایجاد کرد، تاثیر Core Web Vitals در بخش “Top Stories” بود. پیش از این، سایتهایی که از فناوری AMP (صفحات موبایلی شتابدادهشده) استفاده میکردند، برای نمایش در بخش “Top Stories” در نتایج جستجو واجد شرایط بودند. اما پس از معرفی Core Web Vitals، گوگل این معیارها را به عنوان فاکتور اصلی برای ارزیابی واجد شرایط بودن سایتها برای نمایش در این بخش در نظر میگیرد.
البته، گوگل هنوز از AMP پشتیبانی میکند و سایتهایی که از آن استفاده میکنند، همچنان میتوانند در بخش “Top Stories” حضور داشته باشند. اما با بهینهسازی Core Web Vitals، سایت شما شانس بیشتری برای قرار گرفتن در این بخش و جذب بازدیدکنندگان بیشتر خواهد داشت. در واقع، این معیارها بهطور مستقیم بر سئو و میزان دیدهشدن سایت شما تاثیر میگذارند.
تا اینجای کار به خوبی با Core Web Vitals و اهمیت آن آشنا شدید. حالا وقتش است که نگاهی دقیقتر به معیارهای اصلی این فاکتورها بیندازیم. این معیارها هرکدام بر بخشهای خاصی از تجربه کاربری تمرکز دارند و به گوگل کمک میکنند تا بفهمد چطور کاربران با سایت شما تعامل دارند. جالب است بدانید که بیشتر این معیارها، به جز CLS، بر قسمتهایی از صفحه تمرکز دارند که کاربر بدون نیاز به اسکرول، آنها را مشاهده میکند.
در ادامه، سه معیار کلیدی Core Web Vitals را بررسی میکنیم که میتوانند تاثیر زیادی بر تجربه کاربری و رتبهبندی سایت شما در گوگل بگذارند:
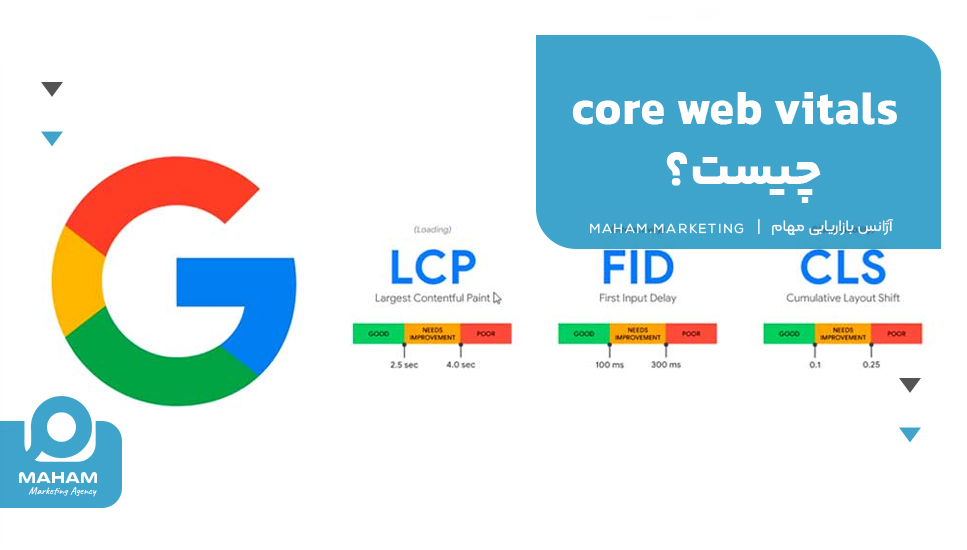
اولین و مهمترین معیار از Core Web Vitals، LCP (Largest Contentful Paint) است که مدت زمان بارگذاری بزرگترین المان قابل مشاهده صفحه از دید کاربر را اندازهگیری میکند. این المان ممکن است یک تصویر، یک اسلایدر یا یک بلوک متنی باشد که در بالای صفحه قرار دارد.
LCP از زمانی که کاربر بر روی یک لینک کلیک میکند آغاز میشود و تا زمانی که بزرگترین المان صفحه به طور کامل بارگذاری شود، فعال باقی میماند. این معیار بهطور مستقیم بر توانایی کاربر برای مشاهده و تعامل با محتوای صفحه تاثیر دارد. به همین دلیل، LCP یکی از فاکتورهای حیاتی در تجربه کاربری محسوب میشود.
برای بهبود LCP و کاهش زمان بارگذاری صفحه، معمولاً توصیه میشود از خدمات طراحی سایت حرفهای استفاده کنید که به بهینهسازی سرعت سایت و کاهش زمان بارگذاری کمک میکنند. گوگل صفحات را در سه دسته از نظر زمان LCP تقسیمبندی میکند:
مطمئناً برای شما هم پیش آمده که وقتی در یک سایت با فرم ثبتنام یا دکمههای مختلف تعامل میکنید، بعد از کلیک با تاخیر مواجه میشوید. این تاخیر میتواند تجربه کاربری شما را به شدت تحت تاثیر قرار دهد. اینجاست که معیار FID (First Input Delay) اهمیت پیدا میکند.
FID بررسی میکند که وقتی کاربر برای اولین بار پس از بارگذاری صفحه با سایت شما تعامل میکند (مثلاً کلیک بر روی یک دکمه یا پر کردن یک فرم)، چه مدت طول میکشد تا سایت به درخواست کاربر واکنش نشان دهد. هرچه زمان پاسخدهی بیشتر باشد، امتیاز سایت در این معیار کاهش مییابد.
برای بهینهسازی FID و کاهش زمان پاسخدهی سایت، مشاوره سئو میتواند به شما کمک کند تا بهترین روشها را برای کاهش تاخیر در بارگذاری و واکنش سایت پیدا کنید. مقیاسهای FID به شرح زیر هستند:
حتماً بارها تجربه کردهاید که در حین بارگذاری یک صفحه، محتوای آن به طور ناگهانی تغییر کند و شما مجبور شوید دوباره جایی که قصد داشتید کلیک کنید را پیدا کنید. این مشکل Cumulative Layout Shift (CLS) یا تغییرات ناگهانی چیدمان صفحه است که یکی از معیارهای مهم Core Web Vitals به شمار میآید.
CLS بر ثبات بصری صفحه نظارت دارد و بررسی میکند که تا چه حد محتوای صفحه به طور ناگهانی جابجا میشود. اگر هنگام لود شدن صفحه، محتوای آن به طور غیرمنتظرهای جابجا شود، این میتواند تجربه کاربری ناخوشایندی ایجاد کند که ممکن است منجر به ترک صفحه توسط کاربر شود.
CLS به شما کمک میکند تا مطمئن شوید که صفحات سایت شما از نظر بصری پایدار هستند و محتوای آنها بدون جابجاییهای ناگهانی لود میشود. این معیار نیز بر اساس میزان جابجایی چیدمان به سه دسته تقسیم میشود:
با توجه به اهمیت Core Web Vitals در تجربه کاربری و تاثیر مستقیم آن بر سئو، بهینهسازی این معیارها برای سایت شما حیاتی است. اگر قصد دارید سایت خود را بهینه کنید و در نتایج جستجو بهتر دیده شوید، توصیه میشود از اصول Core Web Vitals برای طراحی سایتهای سریع و کاربرپسند استفاده کنید. این اصول به شما کمک میکنند تا تجربه کاربری بهتری ایجاد کنید و در نتیجه جایگاه بهتری در گوگل کسب کنید. همچنین، شرکت در دوره آموزش طراحی سایت میتواند به شما این امکان را بدهد که مهارتهای لازم برای طراحی سایتهای بهینه و جذاب را یاد بگیرید و مطمئن شوید که سایت شما از نظر فنی و کاربری برای جلب توجه گوگل و کاربران بهینه است.
ممکن است برای شما هم سوال پیش بیاید که چطور گوگل از معیارهای Core Web Vitals برای ارزیابی تجربه کاربری سایتها استفاده میکند؟ برای پاسخ به این سوال، ابتدا باید بدانید که سئو چیست و چرا اهمیت دارد. گوگل برای هر یک از فاکتورهای Core Web Vitals معیارهای عددی مشخصی در نظر گرفته که این دادهها از طریق مرورگر کروم جمعآوری میشوند. این دادهها در طول 28 روز بررسی میشوند تا بر اساس تجربیات واقعی کاربران، میزان رضایت از سرعت بارگذاری، تعامل و ثبات بصری صفحه ارزیابی شود. به عبارت دیگر، گوگل از این دادهها برای مقایسه عملکرد سایت شما در دنیای واقعی و تشخیص چگونگی بهبود تجربه کاربری استفاده میکند.
در حقیقت، اگر به دیجیتال مارکتینگ چیست توجه کرده باشید، درک دقیق معیارهایی مانند Core Web Vitals میتواند به شما کمک کند تا بازاریابی آنلاین خود را به سطح بالاتری ببرید. این معیارها نهتنها بر تجربه کاربری تاثیر میگذارند، بلکه مستقیماً بر روی رتبه سایت شما در نتایج جستجو تاثیر دارند، که این امر در استراتژیهای بازاریابی محتوا چیست برای جذب مخاطبان و ارتقاء سایت شما ضروری است.
برای اینکه بتوانید صفحات سایت خود را بر اساس Core Web Vitals ارزیابی کنید، گوگل ابزارهای مختلفی را معرفی کرده که به کمک آنها میتوانید وضعیت صفحات سایت را تحلیل کرده و مشکلات را شناسایی کنید. در اینجا به برخی از مهمترین این ابزارها اشاره میکنیم:
| ابزارهای اندازهگیری Core Web Vitals |
| Google Search Console |
| Page Speed Insights |
| Chrome DevTools |
| Lighthouse |
| Web Vitals Extension |
| CrUX (Chrome User Experience Report) |
| GTmetrix |
یکی از ابزارهای اصلی که گوگل برای ارزیابی Core Web Vitals معرفی کرده، Google Search Console است. در این ابزار، میتوانید به راحتی گزارشهای مربوط به معیارهای Core Web Vitals را در بخش “Experience” مشاهده کنید. این گزارشها براساس دادههای واقعی از Chrome UX Report به شما نشان میدهند که کدام صفحات نیاز به بهبود دارند. همچنین، میتوانید وضعیت صفحات خود را به تفکیک موبایل و دسکتاپ بررسی کنید.
در این بخش میخواهیم دو روش اصلی برای اندازهگیری و بررسی Core Web Vitals را با شما در میان بگذاریم. اولین روش، استفاده از سرچ کنسول گوگل است. اگر تاکنون از این ابزار استفاده نکردید، اصلاً نگران نباشید؛ در ادامه مراحل را بهطور ساده توضیح خواهیم داد.
ابتدا وارد Google Search Console سایت خود شوید. سپس در منوی کنسول، گزینهی Core Web Vitals را پیدا کرده و روی آن کلیک کنید. این گزینه به شما کمک میکند تا وضعیت عملکرد سایت را از نظر معیارهای Core Web Vitals مشاهده کنید.
پس از ورود به بخش Core Web Vitals، آمار مربوط به صفحات سایت شما بر اساس دو دیوایس موبایل و دسکتاپ نمایش داده میشود. در این مرحله، شما میتوانید ببینید که وضعیت عملکرد سایت در هر یک از این دستگاهها چگونه است. به عنوان مثال، ممکن است متوجه شوید که تعداد زیادی از صفحات سایت شما در موبایل عملکرد ضعیفی دارند یا نیاز به بهبود دارند.
همانطور که در تصویر مشاهده میکنید، در نسخه موبایل سایت، برخی صفحات دارای عملکرد ضعیف یا نیاز به بهبود هستند. حالا که در بخشهای قبلی مقاله با معنی اصطلاحات مثل “صفحات ضعیف” و “نیازمند بهبود” آشنا شدید، میتوانید دقیقاً وضعیت صفحات سایت خود را درک کنید. حالا برای بررسی دقیقتر، روی بخش موبایل یا دسکتاپ کلیک کنید تا اطلاعات بیشتری به دست بیاورید.
در این مرحله، نمرات دقیقتر برای هر یک از معیارهای Core Web Vitals نمایش داده میشود. برای مثال، ممکن است ببینید که در معیار LCP (Largest Contentful Paint)، تعداد زیادی از صفحات سایت شما نمرات پایینی دارند، در حالی که در معیار CLS (Cumulative Layout Shift) هیچ مشکلی مشاهده نمیشود.
برای بررسی دقیقتر صفحاتی که نمرات پایین دارند، کافی است روی هر معیار (مثلاً LCP) کلیک کنید. به این ترتیب، آدرس صفحات مربوطه به شما نمایش داده خواهد شد. این آدرسها بر اساس زمان لود صفحه مرتب شدهاند. به عنوان مثال، اگر صفحهای 5.2 ثانیه طول میکشد تا بارگذاری شود، با کلیک روی آن، لیستی از صفحاتی که زمان مشابهی دارند به شما نشان داده میشود.
اگر میخواهید مشکلات خاص صفحات سایت خود را شناسایی و بهینه کنید، ابزار Page Speed Insights میتواند به شما کمک کند. این ابزار به شما امکان میدهد که معیارهای Core Web Vitals را در دو حالت مختلف، میدانی و آزمایشگاهی، بررسی کنید و همچنین توصیههایی برای بهبود عملکرد سایت دریافت کنید. همچنین این ابزار بهطور دقیق به شما میگوید که چه قسمتهایی از سایت شما نیاز به بهینهسازی دارند.
برای اندازهگیری دقیقتر معیارهای Core Web Vitals، میتوانید از Chrome DevTools استفاده کنید. این ابزار به صاحبان سایت کمک میکند تا مشکلات ناپایداری و عدم ثبات محتوا در صفحات خود را شناسایی و رفع کنند. علاوهبر این، Chrome DevTools به شما این امکان را میدهد که TBT (Total Blocking Time) یا زمان مسدود شدن کامل صفحه را اندازهگیری کرده و تحلیل کنید.
ابزار Lighthouse یکی دیگر از ابزارهای مفید برای بررسی سرعت و عملکرد سایت است. این ابزار میتواند به شما توصیههایی برای بهبود سرعت و تجربه کاربری سایت بدهد. بررسیها در این ابزار آزمایشگاهی انجام میشود و شما میتوانید از آن برای تحلیل دقیق عملکرد صفحات خود استفاده کنید.
برای ارزیابی این معیارها، کافی است لینک صفحهی مورد نظر خود را وارد این ابزار کنید و به راحتی عملکرد صفحهتان را تحلیل کنید. برای استفاده از این ابزار، ابتدا باید فیلترشکن خود را روشن کرده و سپس به صفحهی PageSpeed Insights بروید:
پس از انجام آنالیز، دادههای مختلفی در مورد عملکرد صفحه به شما نمایش داده خواهد شد. بیشتر این اطلاعات شامل معیارهای مربوط به سرعت بارگذاری صفحه و تجربه کاربری است. یکی از مهمترین شاخصهایی که در این گزارش مشاهده میکنید، FCP است.
اگر به دنبال یک راه سریع و کارآمد برای اندازهگیری Core Web Vitals هستید، Web Vitals Extension کروم گزینه بسیار خوبی است. این افزونه به شما این امکان را میدهد که معیارهای Core Web Vitals را بهطور لحظهای و در زمان واقعی مشاهده کنید.
ابزار CrUX به شما این امکان را میدهد که معیارهای Core Web Vitals را از دیدگاه واقعی کاربران در مرورگر کروم اندازهگیری کنید. این ابزار دادههایی که از تجربیات کاربران جمعآوری شده را در اختیار شما میگذارد و به شما کمک میکند که عملکرد صفحات خود را در طول زمان ارزیابی کنید.
GTmetrix یکی دیگر از ابزارهای معروف برای آنالیز سرعت سایت است. این ابزار با استفاده از دادههای Lighthouse عملکرد سایت شما را بررسی کرده و پارامترهای مختلفی که در سرعت بارگذاری سایت تاثیر دارند را تحلیل میکند. این ابزار نیز بهطور دقیق میتواند نقاط ضعف سایت شما را شناسایی کند.
با استفاده از این ابزارها، شما میتوانید بهراحتی وضعیت Core Web Vitals سایت خود را بررسی کرده و بر اساس دادههای واقعی، صفحات خود را بهینه کنید. این کار نهتنها تجربه کاربری را بهبود میبخشد، بلکه میتواند تاثیر زیادی بر رتبهبندی سایت شما در نتایج جستجوی گوگل داشته باشد.
حالا که با معیارهای Core Web Vitals و نحوه اندازهگیری آنها آشنا شدید، وقت آن است که به فکر بهینهسازی این معیارها برای سایت خود باشید. بهینهسازی Core Web Vitals یک فرآیند تخصصی است که بسته به ویژگیهای خاص هر سایت، میتواند متفاوت باشد. این فرآیند نیاز به شناسایی دقیق مشکلات سایت و اعمال تغییرات صحیح در آن دارد. در این مقاله، روشهای بهینهسازی LCP، FID و CLS را با هم بررسی میکنیم تا بتوانید تجربه کاربری بهتری برای بازدیدکنندگان سایت خود فراهم کرده و رتبه سایت خود را در نتایج جستجو ارتقا دهید.
LCP یکی از مهمترین معیارهای Core Web Vitals است که زمان بارگذاری بزرگترین المان قابل مشاهده در صفحه را اندازهگیری میکند. بهبود LCP مستلزم افزایش سرعت بارگذاری صفحه است، که میتوانید با استفاده از راهکارهای زیر، زمان بارگذاری سایت خود را کاهش دهید:
FID زمان تاخیر بین اولین تعامل کاربر با صفحه و واکنش سایت به آن تعامل را اندازهگیری میکند. این معیار تأثیر زیادی بر تجربه کاربری دارد، زیرا هر چه پاسخ سایت سریعتر باشد، احساس رضایت کاربر بیشتر میشود. در اینجا چند راهکار برای کاهش FID و بهینهسازی آن آورده شده است:
CLS به تغییرات ناگهانی در چیدمان صفحه در حین بارگذاری اشاره دارد. برای بهینهسازی این معیار، لازم است تا سایت شما در طول بارگذاری پایدار و ثابت بماند تا کاربر تجربهای روان و بدون مزاحمت داشته باشد. در ادامه، روشهای بهینهسازی CLS آورده شده است:
با بهینهسازی LCP، FID و CLS، شما میتوانید تجربه کاربری سایت خود را به طور چشمگیری بهبود دهید و در نتیجه بر رتبهبندی سایت خود در گوگل تاثیر مثبت بگذارید. این بهینهسازیها نهتنها سرعت بارگذاری و تعامل کاربر با سایت را بهبود میبخشد، بلکه در راستای ارتقاء سئو خارجی و سئو فنی سایت شما نیز تاثیرگذار است.
برای بهبود این معیارها و ارتقاء سئو فنی و سئو خارجی، نیاز به یک استراتژی دقیق و اعمال تغییرات در زمان مناسب دارید. استفاده از ابزارهای تحلیل مانند گوگل سرچ کنسول، PageSpeed Insights و Chrome DevTools میتواند به شما در شناسایی مشکلات و بهینهسازی دقیقتر کمک کند و مسیر موفقیت سایت شما را هموارتر سازد.
اگر شما هم در حال مطالعه این مقاله هستید، احتمالاً میخواهید بدانید که آیا Core Web Vitals تنها مجموعه معیارهایی هستند که گوگل برای ارزیابی تجربه کاربری سایتها در نظر گرفته است؟ جواب کوتاه به این سوال منفی است، اما برای درک کاملتر، بیایید کمی این موضوع را گسترش دهیم.
در نوامبر 2020، گوگل اعلام کرد که در مه 2021 (اردیبهشت 1400)، آپدیت بزرگی به نام Google Page Experience منتشر خواهد کرد که به طور مستقیم بر تجربه کاربری (UX) تأثیر میگذارد. گوگل تأکید داشت که این بهروزرسانی میتواند تغییرات مهمی در رتبهبندی سایتها ایجاد کند و تجربه کاربری به یکی از عوامل اصلی رتبهبندی تبدیل خواهد شد.
خب، این کجا با بحث ما در ارتباط است؟ Core Web Vitals در حقیقت یکی از اجزای اصلی Google Page Experience است، اما این تمام ماجرا نیست. گوگل برای ارزیابی کاملتر تجربه کاربری سایتها، معیارهای دیگری را نیز در نظر گرفته است که باید به آنها توجه کنید. این معیارها به شما کمک میکنند تا سایتتان علاوه بر سریع و کاربرپسند بودن، از نظر امنیت و سازگاری نیز استانداردهای گوگل را رعایت کند.
در کنار Core Web Vitals، گوگل به موارد زیر نیز توجه دارد:
امنیت سایت شما یکی از عوامل اصلی در ارزیابی تجربه کاربری است. از آنجایی که کاربران به سایتهایی که دارای گواهی SSL هستند اعتماد بیشتری دارند، گوگل نیز به این نکته توجه ویژهای میکند. برای حفظ امنیت اطلاعات کاربران و تقویت رتبهبندی سایت در نتایج جستجو، مطمئن شوید که سایت شما از پروتکل HTTPS استفاده میکند.
گوگل در حال حاضر از Mobile-First Indexing استفاده میکند، یعنی سایتهایی که برای موبایل بهینه شدهاند، در رتبهبندی برتری دارند. این نکته حائز اهمیت است که سایت شما نه تنها در دسکتاپ، بلکه در دستگاههای موبایل نیز باید تجربه کاربری بینقصی را ارائه دهد.
امنیت صفحات سایت یکی از فاکتورهای حیاتی است. سایتهای با صفحات ناامن میتوانند تجربه کاربری بدی برای بازدیدکنندگان ایجاد کنند. برای اطمینان از امنیت صفحه، علاوه بر استفاده از SSL، از پلاگینهای امنیتی و روشهای حفاظت از دادهها مانند احراز هویت دو مرحلهای بهره بگیرید.
با توجه به این که گوگل در حال گنجاندن تجربه کاربری به عنوان یک فاکتور کلیدی برای رتبهبندی سایتها است، پیشنهاد میکنیم به این معیارها نیز توجه ویژهای داشته باشید. توجه به امنیت سایت، موبایل فرندلی بودن و وجود SSL میتواند به شما کمک کند تا در آینده با مشکلات رتبهبندی مواجه نشوید و در سئو سایت و دیجیتال مارکتینگ عملکرد بهتری داشته باشید.
در نتیجه، بهینهسازی فقط به Core Web Vitals محدود نمیشود و باید مجموعهای از معیارها و فاکتورها را در نظر بگیرید تا بتوانید سایت خود و سئو داخلی را برای بهترین تجربه کاربری آماده کنید و از رتبهبندیهای بالاتر در گوگل بهرهمند شوید.
در نهایت، Core Web Vitals بهعنوان یکی از مهمترین فاکتورها در تعیین تجربه کاربری و رتبهبندی سایتها توسط گوگل شناخته میشود. این معیارها شامل LCP (بزرگترین محتوای قابل مشاهده)، FID (تاخیر در اولین ورودی) و CLS (نوسانات چیدمان) هستند که هرکدام جنبهای خاص از تجربه کاربری را اندازهگیری میکنند. از آنجا که گوگل به شدت بر اهمیت تجربه کاربری تمرکز دارد، بهبود این معیارها میتواند تأثیرات قابل توجهی در سئو و جذب کاربران داشته باشد.
برای بهبود Core Web Vitals، شما باید به بهینهسازی سرعت بارگذاری، کاهش زمان تأخیر در پاسخگویی به درخواستها و جلوگیری از نوسانات بصری توجه کنید. ابزارهایی مانند Google Search Console، PageSpeed Insights و Chrome DevTools میتوانند به شما کمک کنند تا مشکلات سایتتان را شناسایی کرده و راهحلهایی برای بهبود آنها ارائه دهید.
همچنین فراموش نکنید که Google Page Experience شامل معیارهای دیگری همچون وجود SSL، موبایل فرندلی بودن و امنیت صفحه است که برای حفظ جایگاه سایت شما در نتایج جستجو اهمیت دارد.
در نهایت، بهینهسازی Core Web Vitals نه تنها برای افزایش رضایت کاربران و بهبود تجربه کاربری اهمیت دارد، بلکه یک عامل حیاتی در موفقیت استراتژیهای سئو خارجی و سئو فنی سایت شماست.
Core Web Vitals تأثیر مستقیم و چشمگیری بر رتبهبندی سایت در نتایج جستجوی گوگل دارد. اگر سایت شما زمان بارگذاری طولانی، تعامل کند و یا نوسانات بصری زیادی داشته باشد، این موارد میتوانند تجربه کاربری منفی ایجاد کنند و باعث کاهش رتبهبندی شما شوند. بهینهسازی این معیارها باعث افزایش رضایت کاربران و در نتیجه بهبود رتبهبندی سایت شما در گوگل میشود.
برای شناسایی مشکلات Core Web Vitals سایت خود میتوانید از ابزارهایی مانند Google Search Console، PageSpeed Insights و Chrome DevTools استفاده کنید. این ابزارها به شما گزارشهایی دقیق از وضعیت عملکرد سایتتان ارائه میدهند و به شناسایی مشکلات موجود کمک میکنند تا بتوانید آنها را بهینهسازی کنید.
نه، Core Web Vitals یکی از اجزای مهم Google Page Experience است، اما برای بهینهسازی کامل سایت و کسب رتبههای بهتر در گوگل باید به دیگر فاکتورها مانند موبایل فرندلی بودن، وجود SSL و امنیت صفحه نیز توجه کنید. این معیارها به تجربه کاربری کلی کمک میکنند و تأثیر مستقیمی بر سئو و رتبهبندی سایت شما خواهند داشت.

رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲