ویرایش محتوا
.
H
C
R
A
E
S

 مهدی مهربان
مهدی مهربان
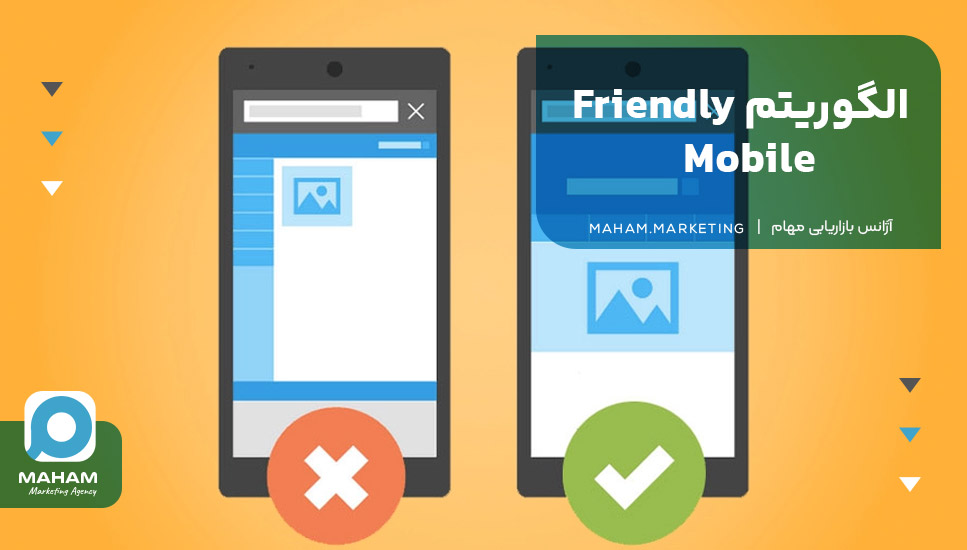
آیا تا به حال توجه کردهاید که چقدر تجربه شما از یک سایت وقتی با موبایل به آن دسترسی دارید، اهمیت پیدا میکند؟ این روزها، بیش از نیمی از کاربران اینترنت از طریق گوشیهای هوشمند به جستجوهای آنلاین میپردازند، و گوگل هم اهمیت این موضوع را به خوبی درک کرده است. به همین دلیل، در سالهای اخیر یکی از مهمترین تغییرات در الگوریتمهای جستجوی گوگل، “Friendly Mobile” بوده است. این الگوریتم بهینهسازی سایتها برای تجربه کاربری موبایل را در اولویت قرار داده و سایتهایی که موبایلفرندلی نباشند، از رتبههای برتر جستجو دور میمانند. اما چرا این الگوریتم تا این حد مهم شده است؟ و چگونه میتوانید سایت خود را با آن سازگار کنید؟ در این مقاله به این سوالات پاسخ خواهیم داد و نکات کلیدی برای بهینهسازی موبایلی سایتها را بررسی میکنیم. اگر به دنبال رویکردهای نوآورانه و راهحلهای حرفهای در زمینه بهینهسازی سایت برای موبایل و دیگر جنبههای دیجیتال مارکتینگ هستید، آژانس بازاریابی مهام همراه شماست.

در ۲۱ آوریل ۲۰۱۵، سازگاری وبسایتها با موبایل به یکی از عوامل مهم در رتبهبندی گوگل تبدیل شد. به بیان ساده، وقتی گفته میشود سایتی «موبایل فرندلی» است، یعنی محتوای آن برای استفاده در گوشیهای هوشمند نیز بهینه شده است. بهروزرسانی الگوریتم Mobile Friendly تأثیری گسترده در نتایج جستجوی موبایلی در تمامی زبانها و مناطق جهان داشت و باعث شد کاربران راحتتر به نتایجی مرتبط و با کیفیت بالا دسترسی پیدا کنند که برای دستگاههای همراه بهینهسازی شدهاند. این مسئله به این معناست که اگر محتوای یک سایت برای موبایل بهینه نشده باشد، ممکن است در جستجوهای تلفن همراه، تأثیر منفی بر عملکرد آن داشته باشد. گوگل همچنین سازگاری یک URL با موبایل را در صفحات نتایج جستجو نمایش میدهد و به کاربران هشدار میدهد که محتوای مورد نظر برای دستگاههای همراه بهینه نشده است.
شاید دانستن اینکه دیجیتال مارکتینگ چیست؟ به شما در بهینه سازی محتوا برای الگوریتمهای گوگل کمک کند.

به نقل از سایت: تریبون
موبایل فرندلی قابلیتی است که اکثر سایتها به آن مجهز هستند. این ویژگی به مشاهده آسانتر و تعامل بهتر در گوشیهای همراه کمک میکند. سایتی با این قابلیت در گوشیهای همراه، بهراحتی قابل پیمایش است، بهسرعت بارگیری میشود و تجربه کاربری مناسبی را ایجاد میکند.
سایتی که موبایل فرندلی باشد، در گوشیهای همراه بهراحتی قابل پیمایش است، سریع بارگذاری میشود و تجربه کاربری روانی را برای بازدیدکنندگان فراهم میکند. چنین سایتی، با بارگذاری سریع و ارائه اطلاعات در یک صفحه با پیمایش راحت و گزینههای لمسی مناسب، بهطور مؤثری نیاز کاربران را برطرف میکند.
همانطور که از نام آن پیداست، سایتهای موبایل فرندلی برای گوشیهای هوشمند طراحی شدهاند! آنها بهخوبی خود را با ابعاد کوچکتر صفحهنمایش موبایل سازگار میکنند و در هر تلفن همراهی ظاهر مناسبی دارند. از آنجا که صفحات موبایل کوچکتر از لپتاپها هستند، دسترسی به تمام بخشهای سایت و خواندن محتوا در آنها ممکن است کمی چالشبرانگیز باشد. از سوی دیگر، با توجه به رشد چشمگیر استفاده از گوشیهای هوشمند، اگر وبسایت شما برای موبایل بهینه نباشد، احتمالاً تعداد زیادی از بازدیدکنندگان خود را از دست خواهید داد.
مهام با 7 سال سابقه در حوزه مشاوره سئو، طراحی سایت و سفارش تولید محتوا جز شرکتهای پیشرو در این صعنت، به شما در امر بهینه سازی سایت و سازگاری با این الگوریتم کمک خواهد کرد.

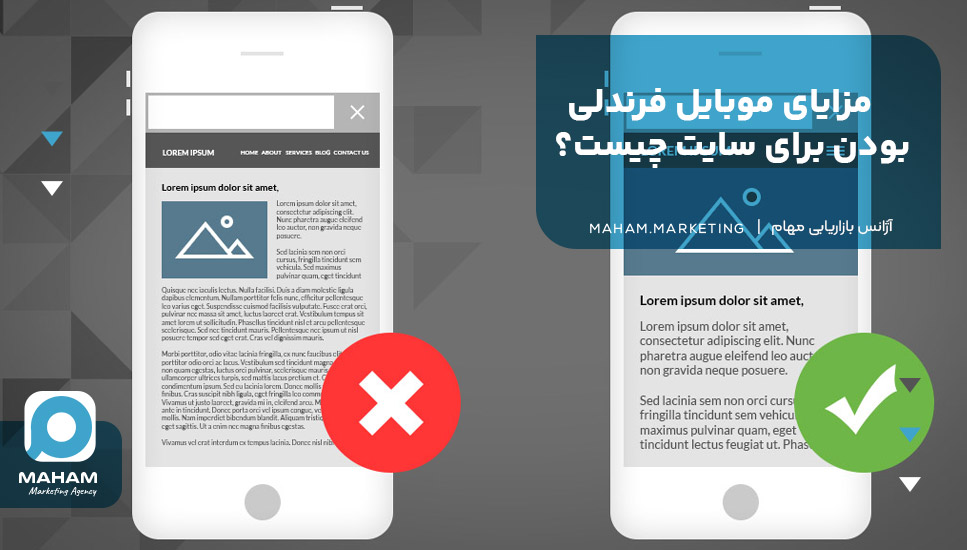
صرفنظر از اینکه سایت شما فروشگاهی باشد، اهداف آموزشی داشته باشد یا برای ارائه خدمات استفاده شود، سازگاری سایت با دستگاههای هوشمند باید از اولویتهای طراحی شما باشد. در ادامه به مهمترین دلایل اهمیت موبایل فرندلی بودن سایت اشاره شده است:
| موارد مهم | توضیحات |
| بهبود رتبه سایت در گوگل | بهبود جایگاه سایت در نتایج جستجو با سازگاری موبایل. |
| ارتقای تجربه کاربری (User Experience) | تجربه کاربری بهتر و ماندگاری بیشتر کاربران. |
| افزایش نرخ تبدیل و جذب مشتری (Lead Generation) | افزایش احتمال تبدیل کاربران به مشتری. |
| تقویت هویت برند | تقویت اعتبار برند از طریق تجربه بهتر کاربران. |
| افزایش سرعت بارگذاری سایت | سرعت بالاتر لود صفحات در گوشیهای همراه. |
| صرفهجویی در هزینهها | کاهش هزینه نسبت به توسعه اپلیکیشنهای موبایل. |
سازگاری سایت با دستگاههای همراه، یکی از عواملی است که به بهبود رتبه سایت شما در نتایج جستجوی گوگل کمک میکند. گوگل و دیگر موتورهای جستجو، سایتهای موبایل فرندلی را به عنوان سایتهای کاربرپسند در نظر میگیرند و آنها را با رتبه بالاتری به کاربران موبایل پیشنهاد میدهند. در نتیجه، ترافیک بیشتری جذب میکنید، رتبه بهتری در گوگل خواهید داشت و احتمال فروش محصولات یا ارائه خدمات بیشتر میشود. این بهبود رتبه نه تنها به افزایش بازدیدکنندگان سایت منجر میشود، بلکه یک فرصت بزرگ برای رشد کسبوکار شما در فضای دیجیتال است.
سایتهایی که بهسختی در گوشیهای هوشمند قابل بررسی و استفاده باشند، معمولاً کاربران کمتری را به خود جذب میکنند. کاربران تمایل دارند تجربهای ساده و راحت در هنگام استفاده از گوشیهای همراه داشته باشند، و سایتهای موبایل فرندلی این نیاز را به خوبی برآورده میکنند. این سایتها بهطور خاص برای تعاملات لمسی و صفحات کوچکتر نسبت به لپتاپ طراحی شدهاند و به کاربران اجازه میدهند با سرعت و دقت بیشتری به بخشهای مختلف سایت دسترسی پیدا کنند. نتیجه این کار، افزایش تعامل کاربران با سایت و در نتیجه بهبود نرخ ماندگاری آنها در سایت است.
هنگامی که تجربه کاربری بهبود یابد و رتبه سایت در جستجوی گوگل افزایش یابد، به طور طبیعی کاربران بیشتری به سایت شما جذب میشوند. سایتی که موبایل فرندلی باشد، به بازدیدکنندگان این امکان را میدهد که راحتتر و سریعتر به اطلاعات مورد نیاز خود دسترسی پیدا کنند. این دسترسی ساده و سریع، انگیزه بیشتری به کاربران میدهد تا فرایند تبدیل شدن به مشتری را طی کنند. تجربه کاربری مناسب و دسترسی آسان به محتوا و محصولات سایت، در نهایت باعث افزایش تعداد افرادی میشود که از شما خرید میکنند یا خدمات شما را دریافت میکنند. بنابراین، موبایل فرندلی بودن سایت به طور مستقیم و غیرمستقیم به افزایش نرخ تبدیل و جذب مشتری کمک میکند.
سایتی که موبایل فرندلی باشد و رتبه خوبی در نتایج جستجوی گوگل داشته باشد، علاوه بر بهبود تجربه کاربری و افزایش فروش، میتواند تأثیر مستقیمی بر هویت و اعتبار برند شما بگذارد. کاربران هنگام استفاده از سایتی که بهخوبی در گوشیهای هوشمند عمل میکند، احساس رضایت بیشتری خواهند داشت و این تجربه مثبت، تصویر بهتری از برند شما در ذهن آنها ایجاد میکند. البته، طراحی سایت مناسب بهتنهایی نمیتواند برند شما را معروف کند، اما قطعاً در بهبود و تقویت هویت برند نقش کلیدی ایفا میکند.
سایتهای موبایل فرندلی برای استفاده در گوشیهای همراه بهینه شدهاند و به همین دلیل، سرعت بارگذاری آنها در این دستگاهها بسیار بالاتر است. طراحی این سایتها معمولاً سبکتر و سادهتر است که باعث میشود حجم دادهها برای بارگذاری صفحات کاهش یابد. این بهینهسازی، سرعت دسترسی به محتوا را افزایش داده و از معطل شدن کاربران جلوگیری میکند. در نهایت، افزایش سرعت بارگذاری صفحات سایت، تجربهای بهتر را برای کاربران فراهم میکند و آنها را بیشتر در سایت نگه میدارد.
با توجه به اینکه بیشتر کاربران امروزی از طریق گوشیهای همراه به اینترنت دسترسی پیدا میکنند، لازم است که سایت شما برای این دستگاهها بهینهسازی شود. یکی از روشهای جایگزین برای جذب کاربران موبایلی، توسعه اپلیکیشنهای موبایل است. اگرچه این روش نیز مزایای خود را دارد، اما هزینهها و زمان زیادی را میطلبد. علاوه بر این، بسیاری از کاربران تمایلی به نصب برنامههای جدید روی گوشیهای خود ندارند و ترجیح میدهند از طریق مرورگر، به سایت شما دسترسی پیدا کنند. از این رو، طراحی سایت موبایل فرندلی میتواند به کاهش هزینههای شما و افزایش رضایت کاربران کمک کند.

طبق گزارشها و تخمینها، بیش از ۶۰ درصد ترافیک وبسایتها از طریق کاربران موبایل تأمین میشود. گوگل اهمیت زیادی به تجربه کاربران میدهد و به همین دلیل، از سال ۲۰۱۹ به بعد، از روش «Mobile-first indexing» برای رتبهبندی سایتها استفاده میکند. این الگوریتم به این معناست که گوگل ابتدا به محتوای نسخه موبایل سایت توجه میکند تا مطمئن شود که کاربران موبایل بهترین تجربه ممکن را خواهند داشت. در حالی که پیشتر، نسخه دسکتاپ سایت برای گوگل اولویت داشت. از سوی دیگر، سازگاری سایت با گوشیهای هوشمند و موبایل فرندلی بودن آن میتواند تجربه کاربری و تعامل کاربران با سایت را بهشدت بهبود ببخشد. تمام این عوامل باعث میشوند که موبایل فرندلی بودن به یکی از شروط اساسی برای بهبود رتبه سایت در گوگل و سایر موتورهای جستجو تبدیل شود. البته، باید در نظر داشت که موبایل فرندلی بودن تنها یک بخش از سئو است و برای موفقیت کامل، کیفیت محتوا، لینکسازی اصولی و سایر عوامل نیز باید در نظر گرفته شوند.
ما در مهام با تمرکز بر لینکسازی و سئوی خارجی، تولید محتوای ارزشمند و سئو فنی، و سئو داخلی میتوانیم به شما در امر کسب رتبه های برتر گوگل کمک کنیم.

در دنیای امروزی، اگر سایت شما با دستگاههای هوشمند و تلفن همراه سازگار نباشد، بسیاری از کاربران و مشتریان بالقوه خود را از دست خواهید داد و به سئو سایت خود نیز آسیب میزنید. اگر میخواهید بدانید سئو چیست و خدمات سئو چه تاثیری بر سایت شما دارد به مهام سر بزنید. برای بهبود سایت خود در راستای موبایل فرندلی بودن، میتوانید این پنج مرحله مهم را دنبال کنید:
| موارد مهم | توضیحات |
| طراحی کلی سایت بر اساس سازگاری با موبایل | طراحی ریسپانسیو و دکمههای قابل لمس برای راحتی کاربر. |
| تولید محتوای موبایل فرندلی | محتوای کوتاهتر، با حجم کمتر و دسترسی سریعتر به اطلاعات برای کاربران موبایل. |
| جهتیابی و ناوبری موبایل فرندلی | استفاده از منوهای ساده و منوی همبرگری برای کاهش پیچیدگی. |
| بهبود عملکرد سایت با استفاده از ویژگیهای موبایل | استفاده از تکنولوژیهای خاص موبایل برای افزایش سرعت و بهینهسازی بارگذاری. |
| استفاده از تکنولوژی AMP | بهبود سرعت بارگذاری صفحات با استفاده از AMP و تأثیر مثبت بر رتبه گوگل. |
برای شروع، طراحی سایت باید بر اساس سازگاری با دستگاههای موبایل انجام شود. مهمترین بخش این مرحله، طراحی ریسپانسیو یا واکنشگرا است. در طراحی ریسپانسیو، سایت بهطور خودکار اندازه، فونتها و طرحهای خود را با صفحه نمایش دستگاه کاربر تطبیق میدهد، بهطوری که سایت در هر دستگاهی بهدرستی نمایش داده میشود. همچنین دکمههای لمسی باید بهاندازه کافی بزرگ باشند تا کاربر بهراحتی آنها را لمس کند. دیگر مواردی مانند استفاده از فونتهای خوانا و جلوگیری از اسکرول افقی نیز باید در نظر گرفته شوند.
محتوای تولیدشده برای سایتهای موبایل فرندلی باید با نسخه دسکتاپ متفاوت باشد. کاربران گوشیهای هوشمند تمایل دارند بهسرعت به اطلاعات مورد نظر خود دسترسی پیدا کنند. بنابراین، استفاده از نشانهگذاری، تصاویر کمحجم و محتوای کوتاهتر میتواند به بهینهسازی تجربه کاربری کمک کند. بهعلاوه، استفاده از لینکهای متنی بیشتر در محتوا به کاربران اجازه میدهد سریعتر به بخشهای مختلف سایت دسترسی پیدا کنند.
جهتیابی یا «Navigation» یکی از عناصر کلیدی در بهبود تجربه کاربران موبایل است. منوهای ساده و کمحجم بهترین انتخاب برای سایتهای موبایل فرندلی هستند. استفاده از منوی همبرگری نیز یک راهحل کارآمد است، چرا که این منو فضای کمتری در صفحه اشغال میکند و در عین حال به کاربران اجازه میدهد به تمام بخشهای سایت دسترسی داشته باشند. همچنین، پیش از انتشار نهایی، عملکرد منوها باید در دستگاههای مختلف تست شود تا از سازگاری آنها مطمئن شوید.
ساختار تلفنهای همراه به شما این امکان را میدهد تا از قابلیتهایی مانند حافظه کش گوشی برای ذخیرهسازی دادههای مهم استفاده کنید. این کار باعث میشود صفحات سایت بدون نیاز به بارگذاری مکرر، سریعتر در دسترس باشند. همچنین، استفاده از تصاویر واکنشگرا که بهطور خودکار اندازه و وضوح خود را با دستگاه کاربر تطبیق میدهند، به بهبود عملکرد سایت کمک میکند.
تکنولوژی AMP (Accelerated Mobile Pages) یکی از روشهای کارآمد برای افزایش سرعت بارگذاری صفحات سایت در دستگاههای موبایل است. گوگل با ایجاد پروژه AMP، به بهینهسازی صفحات سایت و بارگذاری سریعتر آنها کمک کرده است. با استفاده از AMP، صفحات سایت شما رتبه بهتری در جستجوی گوگل خواهند داشت، چرا که زمان بارگذاری صفحه یکی از فاکتورهای مهم در رتبهبندی گوگل محسوب میشود.

برای اینکه مطمئن شوید سایت شما موبایل فرندلی است و بهراحتی با دستگاههای مختلف سازگار میشود، چند روش ساده وجود دارد. یکی از راهها، باز کردن سایت در دستگاههای هوشمند و بررسی عملکرد آن است؛ اما این روش سطحی است. ابزارهای تخصصی مختلفی برای سنجش موبایل فرندلی بودن سایت وجود دارند که در ادامه به بررسی چند نمونه از آنها میپردازیم:
| ابزارها | توضیح مختصر |
| ابزار لایت هاوس (Lighthouse) | ابزار گوگل برای بررسی عملکرد سایت در شرایط مختلف و ارائه نمرههای تخصصی. |
| سایت Responsive Design Checker | ارائه پیشنمایش سایت در دستگاههای مختلف برای بررسی ریسپانسیو بودن. |
| ابزار تکنیکال سئو | بررسی تا ۵۰ آدرس URL و ارائه گزارشهای دقیق از سازگاری سایت با موبایل. |
لایت هاوس (Lighthouse) ابزاری اپن سورس از گوگل است که برای سنجش عملکرد و تجربه کاربری سایت شما طراحی شده است. شما میتوانید با وارد کردن آدرس سایت خود، این ابزار را برای بررسی سایت در شرایط شبیهسازیشده به کار بگیرید. لایت هاوس سایت شما را در شرایطی مانند سرعت پایین اینترنت یا استفاده از نسخههای قدیمی دستگاهها آنالیز میکند و بر اساس فاکتورهایی مانند Performance (عملکرد)، Accessibility (دسترسیپذیری)، Best Practices (بهترین روشها)، SEO و Progressive Web App نمره میدهد. این ابزار یکی از جامعترین راهها برای بررسی سازگاری سایت با موبایل است.
یکی دیگر از ابزارهای مناسب برای بررسی ریسپانسیو بودن سایت، «Responsive Design Checker» است. با استفاده از این سایت، میتوانید پیشنمایشی از سایت خود در دستگاههای مختلف، مانند گوشیهای هوشمند و تبلتها، مشاهده کنید. کافی است آدرس سایت خود را وارد کنید و پس از چند لحظه، دستگاههای مختلفی را برای بررسی انتخاب کنید تا ببینید سایت شما چگونه در هر یک از این دستگاهها نمایش داده میشود.
ابزار تکنیکال سئو یکی از سادهترین و کارآمدترین ابزارهای رایگان برای سنجش موبایل فرندلی بودن سایت است. با این ابزار میتوانید تا ۵۰ آدرس URL را بهطور همزمان بررسی کنید. تنها کافی است لینکهای مورد نظر را وارد کرده و کلید «Test» را بزنید. این ابزار گزارشی دقیق از نحوه نمایش سایت شما در دستگاههای هوشمند ارائه میدهد و پیکربندی، ابعاد محتوا و نحوه نمایش پهنای باند سایت را بررسی میکند. معیارهای مورد تأیید با تیک سبز نمایش داده میشوند.
اگر در مشهد زندگی میکنید باید بدانید که آژانس مهام با سابقه 7 ساله در حوزههایی نظیر طراحی سایت در مشهد و خدمات سئو در مشهد و سئو موبایل بعنوان بهترین آژانس بازاریابی محتوا در مشهد شناخته میشود. برای اطلاعات بیشتر از ابزار های سئو و افزونه های طراحی سایت به سایت مهام مراجعه کنید.

تفاوت اصلی بین طراحی ریسپانسیو (واکنشگرا) و موبایل فرندلی به نحوهی تعامل سایت با دستگاههای مختلف برمیگردد. یک سایت موبایل فرندلی به گونهای طراحی شده که در همه دستگاهها بهطور مشابه نمایش داده شود، اما ساختار و اندازهها تغییر نمیکنند. برای مثال، اگر سایتی در نسخه دسکتاپ سه ستون داشته باشد، همان سه ستون در موبایل نیز نمایش داده میشود، اما در ابعاد کوچکتر. این نوع طراحی ممکن است برای کاربران موبایل تجربه کاربری خوبی فراهم نکند، چرا که فونتها و دکمهها کوچکتر و استفاده از آنها سختتر است. در مقابل، طراحی ریسپانسیو بهطور پویا ساختار سایت را بر اساس اندازه صفحه نمایش و نوع دستگاه تغییر میدهد. در سایت ریسپانسیو، سه ستون در دسکتاپ ممکن است به یک ستون در موبایل تغییر کند و محتوا و تصاویر بهطور خودکار تنظیم شوند تا تجربه بهتری برای کاربران موبایل فراهم شود. این نوع طراحی به کاربران امکان میدهد که بدون نیاز به زوم یا اسکرول اضافی، بهراحتی از سایت استفاده کنند.
اگر میخواهید سایت خودتون رو با سلیقه خودتون طراحی و ریسپانسیو کنید، دوره آموزش طراحی سایت و دوره آموزش سئو بهترین انتخاب برای شماست.

یک سایت موبایل فرندلی بهگونهای طراحی شده که بهراحتی در صفحات کوچکتر مانند موبایل و تبلت قابل استفاده باشد و تمرکز اصلی آن روی بهبود تجربه کاربری در این دستگاهها است. این نوع طراحی به کاربران امکان میدهد که با استفاده از گوشیهای هوشمند خود بهآسانی به محتوا دسترسی پیدا کنند و بهصورت مؤثر با سایت تعامل داشته باشند. از طرف دیگر، سایتهای دسکتاپ فرندلی بیشتر برای استفاده در کامپیوترهای رومیزی یا لپتاپها بهینه شدهاند و معمولاً ویژگیها و قابلیتهای بیشتری را در اختیار کاربران قرار میدهند که برای صفحات بزرگتر طراحی شدهاند.
شاید برای شما جالب باشد که بازاریابی محتوا چیست؟ بازاریابی محتوا یک استراتژی کلیدی در بهبود سئو است که با تولید محتوای ارزشمند و مرتبط، به بهبود رتبه سایت شما در الگوریتمهای گوگل کمک میکند.
با توجه به رشد فزاینده استفاده از گوشیهای هوشمند برای دسترسی به اینترنت، داشتن یک سایت موبایل فرندلی دیگر یک انتخاب نیست، بلکه یک ضرورت است. سایتهای موبایل فرندلی بهگونهای طراحی شدهاند که بهراحتی در صفحات کوچکتر نمایش داده شوند و تجربه کاربری مطلوبی را فراهم کنند. این نوع طراحی به شما کمک میکند تا کاربران موبایل را راضی نگه دارید، رتبه سایت خود را در موتورهای جستجو بهبود دهید، و حتی فروش و جذب مشتریان بیشتری داشته باشید. با تمرکز بر سادگی دسترسی، سرعت بارگذاری بالا، و طراحی واکنشگرا، سایتهای موبایل فرندلی به کاربران امکان میدهند تا بهراحتی به اطلاعات دسترسی پیدا کنند و تعامل مثبتی با سایت داشته باشند. بنابراین، اگر میخواهید در دنیای رقابتی امروز موفق باشید، سایت شما باید حتماً موبایل فرندلی باشد.
گوگل به سایتهایی که موبایل فرندلی هستند، رتبه بهتری در نتایج جستجو اختصاص میدهد، چرا که تجربه کاربران موبایل برای آن اهمیت زیادی دارد.
با استفاده از ابزارهایی مانند Google Mobile-Friendly Test و ابزارهای بررسی ریسپانسیو میتوانید سازگاری سایت خود با موبایل را تست کنید.
سایت ریسپانسیو بهطور خودکار خود را با اندازه صفحه و دستگاههای مختلف تطبیق میدهد، در حالی که سایت موبایل فرندلی بهطور خاص برای استفاده در گوشیهای هوشمند بهینهسازی شده است.
بله، سایتی که بهراحتی در موبایل قابل استفاده باشد، میتواند نرخ تبدیل مشتریان را افزایش دهد و باعث جذب کاربران بیشتری شود.

رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲
2 پاسخ
سلام مقالهتون خیلی مفید و آموزنده بود. خصوصاً بخش مربوط به مزایای موبایل فرندلی بودن برای سایت، که خیلی دقیق توضیح داده بود چرا این موضوع برای سئو و تجربه کاربری اهمیت داره.
سوالی که داشتم این بود که به نظرتون استفاده از تکنولوژی AMP برای همه نوع سایت مناسبه یا فقط برای سایتهای خبری و وبلاگها کاربرد داره؟ چون شنیدم بعضی سایتها با AMP مشکل دارن.
سلام وقت بخیر خوشحالم که مقاله براتون مفید بوده و تونسته سوالاتتون رو جواب بده.
درباره سوالی که پرسیدید، باید بگم تکنولوژی AMP بیشتر برای سایتهایی مناسبه که تمرکز اصلیشون روی محتوای متنی یا خبری هست، چون هدف اصلی AMP اینه که سرعت بارگذاری صفحات رو بالا ببره. اما اگه سایت شما فروشگاهی یا تعاملی باشه (مثل سایتهایی با فرمهای پیچیده یا گالری تصاویر)، ممکنه AMP محدودیتهایی ایجاد کنه و تجربه کاربری کامل رو ارائه نده.