ویرایش محتوا
.
H
C
R
A
E
S

 مهدی مهربان
مهدی مهربان
تصاویر جذاب واقعاً میتوانند جادو کنند! همین عکسهای بهظاهر ساده، اگر درست و اصولی بهینه شوند، میتوانند به سایت شما جان بدهند و کاربران بیشتری را جذب کنند. اما اگر بهینهسازی را جدی نگیرید، ممکن است همین تصاویر سرعت سایتتان را پایین بیاورند و به جای کمک، به ضرر شما تمام شوند. توی این مقاله قراره باهم قدمبهقدم یاد بگیریم چطور تصاویر سایت را طوری بهینه کنیم که هم موتورهای جستوجو عاشقشان شوند و هم کاربران! پس با مهام همراه باشید تا از رازهای یک سئو عالی برای تصاویر پردهبرداری کنیم. برای درک کامل اینکه سئو چیست میتوانید به مهام سر بزنید.
برای درک کامل اینکه سئو چیست میتوانید به مهام سر بزنید.
به نقل ازسایت: آکادمی وبسیما
تصاویر اولین و مهمترین ابزار ما برای نگه داشتن کاربر در صفحه هستند. استفاده از تصاویر مناسب علاوه بر بهبود تجربه کاربری نقش مهمی در تعیین موضوع و کیفیت محتوا توسط گوگل دارند.
وقتی کاربر برای اولین بار محتوایی را در اینترنت مشاهده میکند، معمولاً ابتدا صفحه را اسکرول کرده و به عکسها و عناوین اصلی نگاهی سریع میاندازد. اگر این عناصر توجه او را جلب کنند، دوباره به ابتدای صفحه بازمیگردد و محتوای متنی را با دقت بیشتری میخواند.
این یعنی تصاویر، اولین ابزاری هستند که میتوانند تجربه کاربری مثبت و حس رضایت را برای مخاطب ایجاد کنند.
تصاویر، فراتر از زینتبخشیدن به صفحه، ابزاری هستند که میتوانند مخاطب را در صفحه نگه دارند. با این حال، هر عکسی ارزشمند نیست! تصویری مؤثر است که ارتباط مستقیمی با موضوع صفحه داشته باشد و پیام مشخصی را به کاربر منتقل کند.
علاوه بر مفهومی بودن، حجم تصاویر نیز بسیار مهم است. زمان بارگذاری صفحه تأثیر زیادی بر تجربه کاربری دارد و استفاده از تصاویر حجیم میتواند این زمان را افزایش دهد. اگر میخواهید سایت شما بهترین تجربه کاربری و تجربه کنید بهترین انتخاب برای شما خدمات طراحی سایت مهام است. اگر میخواهید با سلیقه دلخواه خود، سایت طراحی کنید و اونو برای موتور های جست و جو بهینه کنید بهترین انتخاب برای شما دوره آموزش طراحی سایت و دوره آموزش سئو است. برای اطلاعات بیشتر از این دوره ها به سایت مهام مراجعه کنید.
اگر تصویر، امکان برقراری ارتباط با مخاطب و انتقال پیام مشخصی را نداشته باشد، نمیتواند به بهبود تجربه کاربری کمک کند.
برای ارزیابی کیفیت تصاویر یک روش ساده وجود دارد: تمام عناصر دیگر (مانند متن، لینکها و لیستها) را از صفحه حذف کرده و فقط تصاویر را باقی بگذارید. حال از کسی بخواهید به تصاویر نگاه کند و موضوع صفحه را حدس بزند. اگر توانست مفهوم اصلی را درک کند، یعنی تصاویر بهدرستی انتخاب شدهاند.
احتمالاً دانستن اینکه دیجیتال مارکتینگ چیست به شما در سئو کمک کند.
دو راه برای انتقال پیام از طریق تصاویر وجود دارد: درج توضیحات (Caption) زیر تصویر یا اضافهکردن متن مستقیم روی تصویر. هر روش بسته به ماهیت محتوا و نیاز کاربر، میتواند گزینه مناسبی باشد.
برای مثال، در یک مقاله آموزشی، درج توضیحات زیر تصویر، درک موضوع را برای رباتهای گوگل سادهتر میکند. اما در سایتهای گردشگری، استفاده از متن روی تصویر، تجربه بصری بهتری ایجاد خواهد کرد.
بسیاری از تولیدکنندگان محتوا به ماهیت محتوا توجه کافی ندارند و به دنبال یک فرمول ثابت برای تمام سایتها هستند. مثلاً تصمیم میگیرند بهازای هر 300 کلمه، یک تصویر درج کنند یا حداقل چهار تصویر در هر مقاله قرار دهند. اما واقعیت این است که موضوع و هدف مقاله باید تعیینکننده تعداد و نحوه نمایش تصاویر باشد.
برای درک بهتر این مسئله، چند نمونه محتوا را بررسی میکنیم:
مقاله شما در هر یک از این گروهها که قرار بگیرد، نیاز به تعداد تصاویر متفاوتی خواهد داشت. برای مثال، در یک پست آموزشی درباره کار با ابزارهای تحلیلی، تصاویر نقش بسیار مهمی در انتقال اطلاعات دارند و حتی ممکن است اهمیت آنها از متن نیز بیشتر باشد. در چنین مواردی، هرچه تعداد تصاویر بیشتر باشد، کیفیت محتوا نیز بالاتر خواهد رفت.
اما در انتشار خبر، شرایط متفاوتی وجود دارد. مثلاً در یک مصاحبه، یک تصویر از محل یا فرد مصاحبهشونده کفایت میکند. حتی نبود تصویر در این حالت تأثیر چندانی بر انتقال پیام نخواهد داشت. اما در گزارشهای مربوط به سوانح یا حوادث، تصاویر از محل حادثه میتوانند به مخاطب کمک کنند تا عمق حادثه را بهتر درک کند.
با ما در ادامه همراه باشید تا به موضوع اینکه چه عکسهایی نباید در مقالات استفاده کنیم بپردازیم:
تصاویر باید بخشی از داستان مقاله شما باشند. استفاده از تصاویر استوک بدون مفهوم یا هدف مشخص، نمیتواند تأثیر مثبتی بر تجربه کاربری بگذارد. در چنین شرایطی، بهتر است اصلاً از تصویر استفاده نشود.
شناخت هدف مخاطب و ماهیت محتوا اهمیت زیادی در انتخاب تصاویر دارد. نداشتن تصویر از درج عکسهای بیربط بهتر است!
کپی کردن تصاویر از سایتهای دیگر یا استفاده از تصاویر موجود در جستجوی گوگل، اشتباهی رایج است. الگوریتمهای گوگل قادر به تشخیص تکرار تصاویر هستند و تنها نسخه اصلی را نمایش میدهند. این نکته در مقالات مرتبط با بازاریابی محتوا چیست نیز اهمیت زیادی دارد. انتخاب تصاویر خلاقانه و اختصاصی، کلید موفقیت در بهینهسازی مقالات شما خواهد بود.
رباتهای گوگل هنگام ورود به یک صفحه تلاش میکنند موضوع آن را درک کرده و براساس کیفیت محتوای ارائهشده، جایگاه صفحه را در نتایج جستجو تعیین کنند. همانطور که اشاره کردیم، تصاویر بخش مهمی از محتوای صفحه هستند. ممکن است تصور کنید که همین که تصاویر در صفحه حضور داشته باشند کافی است و گوگل برای درک مفهوم به محتوای متنی بسنده میکند. اما سخت در اشتباهید!
نکته: لینکسازی و سئوی خارجی، تولید محتوای ارزشمند، و سئو داخلی میتواند به شما کمک کند تا گوگل متقاعد شود که کسبوکار شما از رقبا بهتر است و آن را در صدر نتایج به نمایش بگذارد.
گوگل قادر است محتوای تصویر و ارتباط معنایی آن با متن را شناسایی کند.
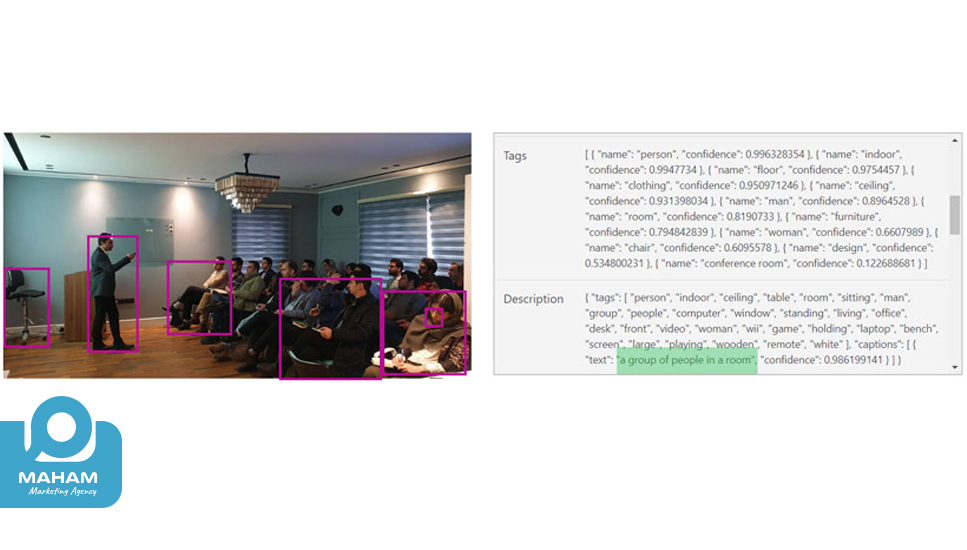
شرکت مایکروسافت ابزاری به نام Computer Vision معرفی کرده که توانایی تحلیل محتوا و موضوع تصاویر را دارد. برای مثال، اگر عکس یک دوره آموزشی بارگذاری شود، این ابزار میتواند محتوای عکس را با جملهای مانند “یک گروه از افراد در یک اتاق” توضیح دهد.

همچنین، گوگل با نرمافزاری به نام Lens، که برای گوشیهای اندرویدی در دسترس است، قابلیت جستجوی اینترنتی با استفاده از دوربین گوشی، ترجمه متن از روی تصویر و نمایش نتایج مرتبط را ارائه کرده است. این پیشرفتها نشان میدهند که درک تصاویر و محتوای آنها دیگر به فیلمهای علمی تخیلی محدود نیست و به واقعیت تبدیل شده است.
ابزارهای هوش مصنوعی تنها میتوانند مفهوم کلی تصویر را درک کنند و معمولاً قادر به تشخیص دقیق ارتباط آن با محتوای صفحه نیستند. در اینجا، متن جایگزین (Alt Text) به کمک ما میآید. متن جایگزین توضیحاتی است که به گوگل اعلام میکند تصویر چه موضوعی را نمایش میدهد و چرا در این مقاله درج شده است. این متن میتواند پیام تصویر را به شکلی شفاف و دقیق منتقل کند.
در بخش تجربه کاربری اشاره کردیم که استفاده از متن چقدر در انتقال پیام به مخاطب و ایجاد حس رضایت مؤثر است. اما فراموش نکنید که این توضیحات برای رباتهای گوگل نیز اهمیت زیادی دارند. رباتهای گوگل حتی متنهای درجشده در خود تصویر را نیز میتوانند شناسایی کنند.
یک نکته جالب این است که اگر عبارتی که بهصورت عکسنوشته در تصویر قرار دارد را جستجو کنید، تصویر مربوطه در بخش جستجوی تصاویر گوگل نمایش داده میشود. این قابلیت در زبان فارسی نیز فعال است و نمونههای بسیاری از آن وجود دارد.
تصویر بالا نمونهای از جستجوی عبارت در گوگل و نمایش تصویری است که همان عبارت را در خود دارد. جالب است بدانید که؛ جمله جستجو شده در هیچ کجای متن مقاله یا متن جایگزین تصویر استفاده نشده است و تنها راه گوگل برای پیدا کردن این تصویر خواندن محتوای متنی قرار گرفته در تصویر بوده است. هنوز هم باورش سخته؟ یک مثال دیگه رو باهم بررسی کنیم.
کلمه “شکننده” در هیچ جایی از محتوای این مقاله درج نشده، حتی خود مقاله در عبارت “استراتژی محتوایی” یا “استراتژی محتوایی شکننده” جایگاهی ندارد ولی زمانیکه به بخش تصاویر مراجعه میکنیم تصویر مورد نظر اولین پیشنهاد گوگل است.
گاهی تصاویر چنان تأثیرگذار هستند که حذف آنها مفهوم کلی محتوا را تغییر میدهد. در چنین شرایطی، گوگل ممکن است بخشی از تصاویر مقاله را در نتایج جستجو نمایش دهد، چرا که این تصاویر نقش مهمی در تصمیمگیری کاربران برای ورود به سایت دارند.
به عنوان مثال، در مقالاتی که به معرفی مکانهای گردشگری میپردازند، تصاویر بسیار اهمیت دارند. در این موارد، استفاده از تصاویر متنوع و جذاب میتواند تجربه کاربری را بهبود داده و بازدید مقاله را افزایش دهد. اما در محتوای خبری یا علمی، متن معمولاً اولویت دارد و تصاویر نقش مکمل را ایفا میکنند.
با توجه به اهمیت سئو و تأثیر محتوا بر آن، بیشتر کسبوکارهای اینترنتی به تولید محتوای اختصاصی و باکیفیت توجه ویژهای دارند. اما همچنان بسیاری از فعالان این حوزه بیشتر زمان خود را صرف تولید محتوای متنی کرده و زمان کمی برای طراحی تصاویر اختصاصی و هدفمند اختصاص میدهند.
تمرکز بر انتشار تصاویر باکیفیت و اختصاصی میتواند برگ برنده شما در رقابت باشد. در انتخاب تصاویر به ماهیت محتوا، انتقال پیام به مخاطب و ارتباط معنایی تصویر با متن توجه کنید. این نکات کلیدی، کیفیت مقاله شما را بهبود میدهند و به موفقیت بیشتر شما در نتایج جستجو کمک خواهند کرد.
تصاویر بخش بزرگی از فضای وب را تشکیل میدهند و به همین دلیل، چه بهعنوان یک متخصص سئو، چه مدیر وبسایت یا کدنویس، لازم است بتوانید از آنها به شکلی درست و اصولی استفاده کنید. اولین گام در این مسیر، آشنایی با انواع فرمتهای تصاویر و کاربردهای آنها در وب است. اگر فرصت کافی برای مطالعه این مقاله ندارید، میتوانید ویدیویی که بخشی از دوره آموزش تولید محتوا است را مشاهده کنید.
استفاده صحیح از تصاویر در وبسایتها تأثیر چشمگیری بر بهینهسازی سرعت بارگذاری صفحات و ارتقای تجربه کاربری دارد. علاوه بر محتوای تصویری، عواملی مانند کیفیت، اندازه و حجم تصاویر، از جمله مواردی هستند که بهطور مستقیم بر سئوی تصاویر تأثیر میگذارند و وابستگی زیادی به انتخاب درست فرمت تصاویر دارند.
یکی از چالشهایی که معمولاً هنگام تولید محتوا یا بهینهسازی صفحات وب با آن روبهرو میشویم، انتخاب میان فرمتهایی مانند PNG یا JPG برای تصاویر است. همچنین ممکن است در ذخیره تصاویر بین پسوند JPG و JPEG مردد باشیم. شناخت دقیق این فرمتها و کاربرد آنها کمک میکند تا بهصورت اصولی و کارآمد از تصاویر استفاده کنیم و این چالشها را یکبار برای همیشه حل کنیم.
در بحثهای قبلی مرتبط با بهینهسازی تصاویر، به موضوعاتی مثل کاهش حجم تصاویر، درک محتوای آنها و انتخاب متن جایگزین پرداخته شد. در این مقاله، با تمرکز بر حفظ کیفیت و بهینهسازی تصاویر، به معرفی انواع فرمتهای رایج تصویری و کاربردهای آنها در فضای وب میپردازیم تا بتوانید تصاویر سایت خود را با بهترین عملکرد مدیریت کنید.
پیشنهاد میکنم سری هم به مقاله TBT چیست از مهام بزنید.
تصاویر دیجیتالی از نظر ساختار و نحوه شکلگیری به دو دسته کلی تقسیم میشوند. دسته اول تصاویر شطرنجی (Raster) هستند که آنها را با پیکسلها میشناسیم و دسته دوم تصاویر بُرداری (Vector) که معمولاً برای طراحان گرافیک آشناتر هستند.
فرمتهای مختلفی مانند JPG، PNG، SVG، EPS و سایر فرمتهای رایج، در این دو دسته کلی قرار میگیرند. در تصویر زیر، این تقسیمبندی و انواع فرمتهای مربوط به هر گروه را مشاهده میکنید.
تصاویر شطرنجی از مجموعهای متراکم از پیکسلها کنار هم تشکیل شدهاند و کیفیت آنها با مقادیری مثل dpi یا ppi سنجیده میشود. هرچه تراکم پیکسلها (dpi) بیشتر باشد، کیفیت تصویر افزایش مییابد، اما در عین حال حجم تصویر نیز بیشتر میشود. به همین دلیل، وقتی ابعاد تصاویر شطرنجی را از اندازه اصلی بزرگتر میکنیم، با کاهش کیفیت مواجه میشویم.
نکته مهم درباره تصاویر شطرنجی: وبسایتها تصاویر را با مقدار حداکثر 72dpi نمایش میدهند. این مقدار، اگرچه پایین است، اما همچنان کیفیت نمایش در مرورگرها را کاملاً قابل قبول نگه میدارد. افزایش dpi برای تصاویر وب، تنها موجب افزایش حجم فایل و کاهش سرعت بارگذاری میشود، که نتیجهای مغایر با هدف ما در بهینهسازی سئو خواهد داشت.
در مقابل، تصاویر بُرداری با استفاده از فرمولهای ریاضی ایجاد میشوند و انعطافپذیری بالایی دارند. این تصاویر برای طراحیهای بزرگ و پروژههای چاپی بسیار مناسبتر هستند.
با این حال، تصاویر بُرداری در فضای وب نیز کاربردهای خاص خود را دارند. یکی از مهمترین موارد استفاده آنها در طراحیهای برندینگ، مانند لوگوها، است. علاوه بر این، تصاویر با فرمت SVG کاربردهای متعددی در طراحی رابط کاربری (UI) صفحات وب دارند.
اغلب تصاویری که برای محتوای سایتهای اینترنتی و در فضای وب استفاده میکنیم، در دسته تصاویر شطرنجی یا Raster قرار میگیرند. فرمتهایی مثل JPG و PNG از جمله رایجترین این تصاویر هستند.
در ادامه، با معرفی پرکاربردترین فرمتهای تصاویر در وب، آماده میشویم تا از آنها به بهترین شکل ممکن در وبسایت استفاده کنیم.
فرمت JPEG رایجترین و شناختهشدهترین فرمت تصویر در وب است. پسوندهای JPG و JPEG کاملاً مشابه هم هستند و از نظر عملکرد هیچ تفاوتی با یکدیگر ندارند. هر دو این پسوندها مخفف عبارت Joint Photographic Experts Group هستند. در گذشته، به دلیل محدودیت تعداد کاراکترها در سیستمعاملهای قدیمی، از پسوند JPG استفاده میشد، اما امروزه هر دو بهصورت یکسان به کار میروند.
تصاویر JPEG یکی از بهترین گزینهها برای استفاده در محتوا و وبسایتها هستند. با این حال، ویژگی lossy بودن این فرمت، یعنی کاهش کیفیت در حین فشردهسازی، نکتهای است که باید به آن توجه کنید.
بنابراین، پیدا کردن تعادل میان کیفیت و حجم برای بارگذاری تصاویر JPEG در وب بسیار مهم است. پیشنهاد میکنیم DPI تصاویر را در بازه 72 تا 150 حفظ کنید و حجم فایل نهایی را کمتر از 100 کیلوبایت نگه دارید تا سرعت بارگذاری صفحات تحت تأثیر قرار نگیرد.
روش کاهش حجم تصاویر JPEG با حفظ کیفیت را میتوانید در مقالهای که تحت عنوان “کاهش حجم تصاویر” تهیه کردهایم، مطالعه کنید. پیشنهاد میکنیم این محتوای کاربردی و مفید را حتماً بررسی کنید.

فرمت PNG که مخفف عبارت Portable Network Graphics است، بهوضوح کاربرد آن در فضای وب را نشان میدهد. این فرمت به دلیل مزایای متعددی که دارد، یکی از انتخابهای رایج برای طراحی در وب محسوب میشود. از جمله ویژگیهای مثبت آن میتوان به lossless بودن (ویرایش بدون کاهش کیفیت)، تنوع رنگ مناسب و قابلیت ذخیره تصاویر با شفافیت (transparency) اشاره کرد.
اگرچه فایلهای PNG به دلیل عدم کاهش کیفیت در هنگام ویرایش، فرمت قابل اعتمادی هستند، اما همچنان در دسته تصاویر با کیفیت پایین قرار میگیرند. یکی از مهمترین قابلیتهای این فرمت، امکان ذخیره تصاویر با پسزمینه شفاف است که آن را به گزینهای مناسب برای استفاده در المانهای رابط کاربری (UI) وبسایتها تبدیل میکند. با این حال، فرمت جایگزین مناسبتر برای این هدف، SVG است که در ادامه به آن خواهیم پرداخت.
اشتباه رایج در استفاده از فرمت PNG
یکی از خطاهای متداول در استفاده از این فرمت، بهکارگیری آن برای تصاویر واقعی یا رئال است. به دلیل نحوه فراخوانی رنگها در این فرمت، استفاده از آن برای تصاویری با طیف رنگی گسترده باعث افزایش غیرمنطقی حجم فایل خواهد شد. برای درک بهتر این موضوع، تصویر زیر را بررسی کنید!
عکس
فرمت GIF بیشتر با تصاویر متحرکی که در شبکههای اجتماعی استفاده میکنیم شناخته میشود، اما این فرمت در فضای وب و وبسایتها نیز کاربردهای خاص خود را دارد. از جمله استفادههای رایج این فرمت میتوان به بنرهای تبلیغاتی، المانهای CTA یا کال تو اکشنها و حتی برخی تصاویر در مقالات اشاره کرد.
با این حال، GIF محدودیتهایی نیز دارد. حجم نسبتاً بالا، تنوع رنگ بسیار محدود (حداکثر 256 رنگ) و کیفیت نهچندان مطلوب از جمله عواملی هستند که باید در هنگام استفاده از این فرمت در نظر گرفته شوند.
WEBP یکی از فرمتهایی است که در سالهای اخیر محبوبیت زیادی در فضای وب پیدا کرده است. وبسایتهایی که بر پایه محتوای تصویری فعالیت میکنند، مانند Pinterest یا Dribbble، به دلیل مزایای این فرمت، از آن بهعنوان جایگزین تصاویر JPG استفاده میکنند. مهمترین دلیل این جایگزینی، کاهش 30 درصدی حجم فایل در مقایسه با فرمت JPG با کیفیت مشابه است.
این فرمت علاوه بر حجم کمتر، ویژگیهایی مانند قابلیت transparency مشابه PNG را نیز دارد. رشد سریع سازگاری مرورگرها با فرمت WEBP نیز به افزایش محبوبیت آن کمک کرده است.
اگر هنگام انتخاب بین JPEG و WEBP مردد هستید، میتوان با اطمینان گفت که WEBP انتخاب بهتری خواهد بود. (تصاویر همین مقاله نیز همگی با فرمت WEBP در دسترس هستند.
خبر خوب برای شما که در مشهد زندگی میکنید. آژانس مهام با سابقه 7 ساله در حوزههایی نظیر طراحی سایت در مشهد و خدمات سئو در مشهد بعنوان بهترین آژانس بازاریابی محتوا در مشهد شناخته میشود.
برخلاف سایر فرمتهایی که تاکنون معرفی کردیم، SVG در دسته فرمتهای بُرداری یا Vector قرار میگیرد. این فرمت به دلیل کاربردهای جذاب و متنوع در طراحی سایت و نقش آن در سئو تکنیکال، بسیار ارزشمند است.
فرمت SVG به دلیل مبتنی بر متن بودن، حجم بسیار پایینی دارد و درعینحال کیفیت فوقالعادهای ارائه میدهد. بیشترین کاربرد این فرمت در برندینگ وبسایتها (مانند طراحی لوگو) و تصویرسازیهای گرافیکی است.
متنی بودن این فرمت به گوگل اجازه میدهد تا تصاویر SVG را بهراحتی کراول، ایندکس و درک کند، که این موضوع نقش مهمی در سئو سایت ایفا میکند. با این حال، این فرمت برای تصاویر واقعی یا رئال مناسب نیست و بهتر است تنها برای تصاویر گرافیکی و طراحیها استفاده شود. Scalable Vector Graphics همانطور که از نامش پیداست، برای تصاویر گرافیکی و طراحیهای مقیاسپذیر بهترین گزینه است.
حال که با انواع فرمتهای تصاویر در فضای وب و کاربردهایشان آشنا شدیم، تصمیمگیری برای انتخاب فرمت مناسب سادهتر خواهد بود. برای کمک به این فرآیند، قابلیتهای اصلی این فرمتها را در قالب جدول زیر آوردهایم. با استفاده از این اطلاعات میتوانید تصاویر وبسایت خود را بر اساس نوع استفاده و کاربردشان به فرمت مناسب تبدیل کنید.
| فرمت تصویر | کیفیت | حجم | زمان استفاده |
| JPG | مناسب | مناسب | تصاویر واقعی و اسلایدرها |
| PNG | عالی | زیاد | تصاویر گرافیکی با تنوع رنگ پایین |
| WEBP | مناسب | عالی | همه تصاویر سایت |
| GIF | پایین | زیاد | بنرهای تبلیغاتی |
| SVG | عالی | عالی | لوگوها و آیکونها (یک یا دو رنگ) |
پیش از اینکه به سراغ روشهای تغییر فرمت تصاویر برویم، مقالهی “درک محتوای تصاویر” را مطالعه کنید. این مقاله به شما کمک میکند تا شکل محتوایی تصویرتان را پیدا کرده و انتخاب کنید. برای مثال، اگر محتوای تصاویر بلاگ شما غالباً تصاویر گرافیکی باشد، استفاده از فرمت PNG نتیجه بهتری از لحاظ کیفیت و سرعت لود صفحه به دنبال خواهد داشت.
بعد از اینکه فرمت تصویر برای استفاده در سایت را انتخاب کردیم، نوبت به تغییر فرمت میرسد. تقریباً 99% از تصاویری که برای بارگذاری در سایت انتخاب میکنیم نیاز به بهینهسازی دارند. اولین مرحله پیش از هرگونه بهینهسازی در کیفیت و حجم، تغییر تصاویر به فرمت مناسب است.
برای ذخیره تصویر با فرمت مناسب، تصویر مورد نظرمان را با فتوشاپ باز کرده و بعد از انجام ویرایشهای احتمالی، این مسیر را طی میکنیم:
ذخیره با فرمت JPG، GIF یا PNG:
File >> Export >> Save for Web (Legacy)
حالا کافیست در سمت راست و بالای پنجره باز شده، در قسمت Preset، پسوند را به فرمت انتخابی برای تصویرمان تغییر دهیم.
ذخیره با فرمت SVG:
همانطور که گفتیم، این فرمت برای تصاویر گرافیکی و فایلهای برندینگ مناسب است. این پسوند قابلیت ویرایش در نرمافزار فتوشاپ را ندارد و برای ساخت و ذخیرهسازی این فرمت باید از سایر نرمافزارهای گرافیکی مرتبط، مثل Adobe Illustrator یا Affinity Designer استفاده کنیم.
ذخیره با فرمت WEBP:
این پسوند در صنعت تصاویر یک فرمت نوپا محسوب میشود و به همین خاطر نرمافزارها هنوز در نسخههای اصلی خود راه مستقیمی برای ذخیره با این پسوند در نظر نگرفتهاند. برای ذخیره با فرمت WEBP پلاگینهایی طراحی شدهاند که باید از آنها استفاده کنیم. نرمافزار فتوشاپ هم پلاگینی برای ذخیرهسازی تصاویر با این فرمت دارد که لینک دانلود آن را برای شما در ادامه قرار دادهایم:
پلاگین پیشنهادی خود گوگل برای فعالسازی WEBP در فتوشاپ را دریافت و مطابق با آموزش صفحه فعال کنید. هنگام ذخیره کردن یک تصویر، گزینه WEBP به فرمتهای خروجی اضافه خواهد شد.
روش سادهتر برای تغییر فرمت تصاویر، استفاده از ابزارهای آنلاین است. در ادامه، دو وبسایت کاربردی که قابلیتها و تنوع خوبی برای تبدیل فرمت تصاویر ارائه میدهند معرفی میشوند. کار با این ابزارها بسیار آسان است؛ کافی است تصویر یا تصاویر مورد نظر را در وبسایت بارگذاری کرده و فرمت خروجی دلخواه را انتخاب کنید.
این وبسایت قابلیت تبدیل تصاویر به 12 فرمت مختلف از جمله WEBP، SVG و JPG را دارد. همچنین میتوانید تصاویر را از منابعی مانند گوگل درایو، دراپباکس یا از طریق وارد کردن آدرس URL آپلود کنید. از ویژگیهای دیگر این وبسایت، امکان کاهش حجم تصاویر به کمک ابزارهای جانبی است که به بهینهسازی بیشتر فایلها کمک میکند.
این وبسایت نیز قابلیتهایی مانند تغییر فرمت، ویرایش تصاویر و کاهش حجم آنها را ارائه میدهد. هر دو وبسایتی که معرفی شد، رایگان هستند و از آپلود همزمان چندین تصویر پشتیبانی میکنند، که این ویژگی میتواند در صرفهجویی زمان بسیار مؤثر باشد.
در حال حاضر، وردپرس بهصورت پیشفرض امکان بارگذاری تصاویر با فرمت WEBP را فراهم نمیکند، اگرچه این تصاویر بدون مشکل در سایت نمایش داده میشوند. برای رفع این محدودیت، میتوانید قطعه کدی که در ادامه ارائه شده است را به انتهای فایل functions.php قالب وردپرس خود اضافه کنید. این کد قابلیت بارگذاری تصاویر با فرمت WEBP را فعال خواهد کرد.
عکس
در نتیجه
خوشبختانه روز به روز به کمک تکنولوژیهای جدیدتر علاوه بر کاهش حجم و افزایش کیفیت تصاویر، موتورهای جستجوگر نیز درک بهتری از تصاویر سایتها پیدا میکنند. این موضوع برای افرادی که فعالیتهای سایتشان را بر پایه تکنیکهای کلاه سفیدِ سئو و رضایت کاربران قرار دادهاند یک خبر خوب است. چرا که نتیجهی این تغییرات، افزایش سهم تصاویر در نتایج موتورهای جستجوگر است و پایبندی ما به بهینهسازی تصاویر، سهممان از این بازار را بیشتر خواهد کرد.

رویکرد جدید گوگل در جستجوی تصاویر، یک موقعیت طلایی برای سایتهایی است که قصد دارند از طریق تصاویر ورودی دریافت کنند. نکته جالب اینجاست که میتوان با سئو تصاویر، بهویژه بهینهسازی Alt تصاویر، شانس دیدهشدن سایت را دوبرابر کرد.
گوگل در سال 2013 تغییر مهمی در سازوکار جستجوی تصویری خود ایجاد کرد. با این تغییر، کاربران میتوانستند تصاویر باکیفیت را مستقیماً از صفحه نتایج مشاهده کرده و دانلود کنند، بدون آنکه وارد سایت اصلی شوند. در نگاه اول شاید این ویژگی برای کاربران جذاب به نظر برسد، اما برای صاحبان سایتها یک چالش بزرگ ایجاد کرد: کاهش ورودی ارگانیک.
شرکت Getty Images، یکی از ارائهدهندگان بزرگ تصاویر استوک، به دلیل نقض قوانین کپیرایت از گوگل شکایت کرد. این شکایت، نقطه آغاز تغییرات دوباره در سازوکار Google Images بود.
در نتیجه، گوگل تصمیم گرفت دکمه “View Image” را حذف کند و کاربران را ملزم به کلیک روی سایت مرجع برای مشاهده کامل تصویر کند. این تغییر، فرصت بزرگی برای سایتها ایجاد کرد تا از تصاویر بهینهشده، ورودیهای بیشتری کسب کنند.
Alt Text، متنی توصیفی است که محتوای یک تصویر را توضیح میدهد. این متن در کدنویسی تصویر استفاده میشود و هم به کاربران (بهویژه افراد نابینا) و هم به موتورهای جستجو کمک میکند تا مفهوم تصویر را درک کنند.
این ویژگی ابتدا با هدف افزایش دسترسپذیری وب برای افراد نابینا توسط کمیسیون جهانی فضای وب (W3C) معرفی شد. ابزارهای صفحهخوان (Screen Readers) از این توضیحات برای خواندن محتوای تصاویر برای کاربران دارای اختلال بینایی استفاده میکنند. علاوه بر این، خزندههای گوگل نیز که توانایی درک تصاویر مانند انسان را ندارند، از متن جایگزین برای تحلیل محتوای تصویری بهره میبرند.
برای نوشتن یک متن جایگزین تصویر مناسب، به نکات زیر توجه کنید:
برای اینکه ببینید یک عکس در صفحه چه متن جایگزینی دارد، باید 3 مرحله ساده زیر را طی کنید:
گوگل با تغییرات جدید خود، بهبود سئو تصاویر را به یکی از اولویتهای خود تبدیل کرده است. امروزه تصاویر بهینهشده در نتایج متنی (SERP) نیز نمایش داده میشوند.
مثلاً، اگر عبارتی مانند «کتابهای سئو» را جستجو کنید، ممکن است تصویر یک مقاله یا محصول مرتبط در کنار نتایج متنی نمایش داده شود. اگر Alt Text بهدرستی تنظیم نشده باشد، شانس نمایش تصویر در نتایج کاهش مییابد.
اگر بخواهیم به طور خلاصه مهمترین کاربردهای تگ alt تصاویر را به شما بگوییم، به 3 مورد زیر میرسیم:
اضافه کردن Alt Text به تصاویر یکی از اصول مهم دسترسی به محتوای موجود در وب است چرا که کاربرانی که اختلال بینایی دارند، میتوانند با استفاده از سیستمهای صوتی گویا، محتوای تصاویر را درک کنند و مانند یک کاربر عادی از اطلاعات مفید اینترنت بهره ببرند.
اگر به هر دلیل، یک عکس کامل لود نشود، متن جایگزین آن در همان جایی که تصویر وجود دارد قابل مشاهده است. به این ترتیب
استفاده از تگهای alt باعث میشود تا رباتهای گوگل درک کاملتری از محتوای صفحه داشته باشند و این تصاویر را در بخش Google Images به صورت بهینهتری در اختیار جستجو کنندگان قرار دهد.
اگر از وردپرس استفاده میکنید، حتماً تا حالا با صفحهای به شکل زیر مواجه شدید:
در وردپرس شما هر با اضافه کردن هر نوع رسانه مثل یک عکس، میتوانید یک متن URL، عنوان یا Title، یک کپشن و از همه مهمتر یک متن جایگزین برای آن بنویسید. از بین این فاکتورها، 3 عامل اول بیشتر مورد استفاده کاربران قرار میگیرد ولی متن جایگزین علاوه بر استفاده کاربری، برای موتورهای جستجو اهمیت بسیار زیادی دارد.
متن جایگزین تصویر (Alt Text) ابزاری قدرتمند برای افزایش دسترسپذیری وب و بهبود سئو تصاویر است. اگر هنوز تصاویر سایت خود را بهینه نکردهاید، همین حالا اقدام کنید! این تغییر ساده میتواند شانس دیدهشدن سایت شما را در نتایج جستجوی گوگل افزایش دهد. برای اطلاعات بیشتر راجب متن جایگزین تصویر حتماً به مهام سر بزنید.
بهطور متوسط، 70 درصد از حجم صفحات وب را تصاویر تشکیل میدهند. کاهش حجم تصاویر میتواند تأثیر قابل توجهی بر سرعت بارگذاری صفحه و تجربه کاربری داشته باشد. در این مقاله میخواهیم بررسی کنیم چرا و چگونه باید حجم تصاویر را کاهش دهیم.
تصاویر یکی از بخشهای مهم محتوای صفحه هستند که پیامها را در کوتاهترین زمان ممکن به کاربر منتقل میکنند. اما به همان اندازه که در انتقال محتوا به مخاطب مؤثر هستند، میتوانند در روند بهینهسازی وبسایت مشکلساز باشند. دلیل این موضوع این است که تصاویر سهم زیادی از حجم صفحه را به خود اختصاص میدهند.
استفاده از تصاویر مرتبط و اختصاصی میتواند به بهبود تجربه کاربری و افزایش کیفیت محتوا کمک کند. اما اگر این تصاویر باعث افزایش بیش از حد حجم صفحه شوند، سرعت بارگذاری کاهش مییابد و زمان دسترسی به محتوا طولانیتر میشود. این مشکل ممکن است حتی باعث خروج سریع کاربران از سایت و افزایش نرخ پرش (Bounce Rate) شود.
آژانس بازاریابی محتوایی مهام با 7 سال سابقه در خدمات سئو آماده است تا به شما در زمینه سئو، طراحی سایت و تولید محتوا متنی کمک کند
سئو یکی از اصلیترین کانالهای بازاریابی دیجیتال است و موفقیت در آن نیازمند رعایت استانداردهای مختلف است. بهینهسازی تصاویر از نظر حجم، محتوا و متن جایگزین، نهتنها شانس حضور ما در بخش جستجوی تصاویر گوگل را افزایش میدهد، بلکه بهصورت مستقیم بر تجربه کاربری و سئوی داخلی صفحه نیز تأثیر میگذارد. در ادامه، چند دلیل مهم برای کاهش حجم تصاویر و تأثیر آن بر سئو سایت را بررسی میکنیم.
سرعت پایین بارگذاری صفحه یکی از دلایل اصلی خروج سریع کاربران از سایت و بستن مرورگر است. بسیاری از کاربران هنگام جستجو در گوگل، چندین نتیجه را در تبهای جدید باز میکنند و محتوای صفحهای را که سریعتر بارگذاری شود مطالعه میکنند. اگر کاربر پاسخ خود را در این صفحه پیدا کند، ممکن است سایر نتایج را ببندد و وارد آنها نشود. به عبارت دیگر، یکی از این صفحات بازدید واقعی به دست میآورد و بقیه تنها افزایش نرخ پرش (Bounce Rate) را تجربه خواهند کرد.
رفتار کاربران در صفحه نتایج جستجو توسط گوگل بهطور مداوم تحلیل میشود و این دادهها در درازمدت بر رتبهبندی سایتها تأثیرگذار خواهند بود.
نقش تصاویر در این میان چیست؟ پاسخ ساده است: با کاهش حجم عکسهای یک صفحه، در واقع حجم کل صفحه کاهش پیدا میکند که بهصورت مستقیم سرعت بارگذاری آن را بهبود میبخشد و تجربه بهتری برای کاربران فراهم میکند.
مدیریت یک سایت هزینههای متعددی دارد که یکی از مهمترین آنها به خرید فضای هاست و مصرف پهنای باند مربوط میشود. هرچقدر آمار بازدید و حجم صفحات سایت بیشتر باشد، هزینههای میزبانی نیز افزایش پیدا میکند. بهینهسازی تصاویر تأثیر قابل توجهی در کاهش پهنای باند مصرفی از هاست و کاربران دارد.
تصویر بالا، صفحه اصلی یک سایت اینترنتی را نشان میدهد که حجم آن 4.3 مگابایت است! حال تصور کنید که روزانه 1000 نفر از این صفحه بازدید کنند. در این صورت، تنها برای میزبانی همین یک صفحه به 120 گیگابایت پهنای باند ماهانه نیاز خواهیم داشت. جالب است بدانید که فقط تصویر موتور سیکلت در این صفحه نزدیک به 3 مگابایت حجم دارد و با بهینهسازی (بدون کاهش کیفیت)، این حجم به 150 کیلوبایت کاهش پیدا میکند.
حتی اگر فرض کنیم که سرعت صفحه بر سئو تأثیری ندارد (که این فرض نادرست است!)، باز هم کاهش حجم تصاویر اقدامی منطقی است. زیرا مستقیماً باعث کاهش هزینههای نگهداری سایت میشود. برای مثال، کاهش حجم همین تصویر در طول یک سال میتواند حدود 40 هزار تومان در هزینهها صرفهجویی کند، آن هم با فرض 1000 بازدیدکننده!
گوگل بهطور رسمی اعلام کرده است که از سال 2021 فاکتورهای مرتبط با تجربه کاربری را در الگوریتمهای رتبهبندی نتایج جستجو اعمال کرده است. این فاکتورها که بخشی از آن به مفاهیم Core Web Vitals مربوط میشود، تنها به سرعت بارگذاری صفحه محدود نیستند و موضوعات عمیقتری را نیز شامل میشوند؛ از جمله زمان نمایش بزرگترین المان صفحه (Largest Contentful Paint).
در بسیاری از صفحات وب، مانند مقالات یا صفحات محصول، مهمترین المانی که در نگاه اول به کاربر نمایش داده میشود تصویر است. بنابراین، دریافت و نمایش سریعتر تصاویر به کاربران تأثیر مستقیمی بر امتیاز تجربه کاربری و رتبهبندی سایت خواهد داشت.
تا اینجا درباره اهمیت تصاویر در سئو و تأثیر کاهش حجم عکس بر سرعت سایت صحبت کردیم. اکنون میخواهیم بهترین ابزارهای آنلاین و نرمافزارهای کاربردی برای کاهش حجم تصاویر را بررسی کنیم.
نرمافزارهای متعددی برای کاهش حجم تصاویر وجود دارند که حتی برخی از آنها برای گوشیهای اندروید و آیفون طراحی شدهاند و امکان کاهش حجم تصاویر را روی گوشی نیز فراهم میکنند. کاهش حجم تصاویر دیگر کار سخت یا پیچیدهای نیست و بهراحتی میتوانید از ابزارهای مختلف استفاده کنید. در این قسمت برخی از روشهای آفلاین کاهش حجم عکس را بررسی میکنیم.
فتوشاپ یکی از محبوبترین و قدرتمندترین نرمافزارها برای کاهش حجم تصاویر بدون افت کیفیت است. این قابلیت، که برای بسیاری از مدیران سایتها در دسترس است، بهطور خاص برای کاهش حجم عکس طراحی شده است. برای استفاده از این قابلیت، مراحل زیر را طی کنید:
افت کیفیت تصویر در این روش بسیار کم و معمولاً قابل چشمپوشی است.
نوع فرمت تصویری که انتخاب میکنید، تأثیر مستقیمی بر حجم نهایی آن دارد. بسته به نوع تصویر و محل استفاده، باید فرمت مناسب را انتخاب کنید:
در فرمت JPEG، ابعاد تصویر بر حجم آن تأثیر زیادی دارد، درحالیکه در فرمت PNG، تعداد و تنوع رنگها عامل تعیینکننده هستند. اگر یک تصویر با تعداد رنگهای محدود و ابعاد بزرگ را با فرمت PNG ذخیره کنید، تفاوت چشمگیری در حجم آن نسبت به فرمتهای دیگر مشاهده خواهید کرد.
فرمتهای جدیدی برای انتشار تصاویر در وب معرفی شدهاند که در میان آنها، WebP رایجتر است. این فرمت، که توسط گوگل پیشنهاد شده، در مقایسه با JPG و PNG، نزدیک به 20 درصد حجم کمتری دارد و از نظر کیفیت، تفاوتی برای مخاطب ایجاد نمیکند. این فرمت گزینهای ایدهآل برای کاهش حجم تصاویر در سایتها محسوب میشود.
یکی از اشتباهات رایج در مدیریت تصاویر سایت، بارگذاری آنها در ابعادی بزرگتر از فضای نمایش است. در تصاویر با فرمت JPEG، ابعاد تصویر تأثیر مستقیمی بر حجم آن دارد. پیش از بارگذاری تصویر در سایت، باید فضای نمایش را بررسی کرده و ابعاد تصویر را مطابق با آن تنظیم کنیم.
برای مثال، در تصویر زیر که نحوه نمایش تصاویر در یک سایت را نشان میدهد، بزرگترین فضای ممکن برای نمایش تصاویر عرض 820 پیکسل است. اگر تصویری با عرض 1600 پیکسل بارگذاری شود، حجم آن تقریباً 4 برابر یک تصویر با عرض 800 پیکسل خواهد بود، درحالیکه برای کاربر تفاوتی ایجاد نمیکند.
برای تغییر ابعاد تصویر میتوانید از نرمافزارهایی مانند فتوشاپ یا ابزارهای کراپ در برنامههای مختلف ویرایش تصویر استفاده کنید. در فتوشاپ، کافی است به مسیر Image > Image Size مراجعه کرده و مقادیر دلخواه را در کادرهای Width و Height وارد کنید.
در سیستمهای مدیریت محتوایی مانند وردپرس، چندین نسخه از یک تصویر با سایزهای مختلف تولید میشود که براساس اندازه صفحهنمایش کاربر فراخوانی میشوند. برای مثال، تصویری که در موبایل نمایش داده میشود، از نظر ابعاد و حجم بسیار کوچکتر از نسخه دسکتاپ است. این تکنیک را Responsive Images مینامند.
گاهی کار با نرمافزارهایی مثل فتوشاپ پیچیده یا زمانبر است، بهویژه اگر هدف شما تنها کاهش حجم تصویر و بهینهسازی آن باشد و نیازی به ویرایش یا تغییر ابعاد نداشته باشید. برای سرعت بخشیدن به این فرآیند، میتوانید از ابزارهای آنلاین استفاده کنید. در ادامه، یکی از کاربردیترین ابزارهای آنلاین برای کاهش حجم تصاویر را معرفی میکنیم. برای بررسی عملکرد، یک تصویر مشابه در این ابزار بارگذاری شده است تا مقایسه دقیقی از نتایج ارائه شود.
کار با این وبسایت بسیار آسان است. شما میتوانید حداکثر 20 تصویر را بهطور همزمان بارگذاری کرده و نسخه بهینهشده آنها را در یک فایل زیپ دانلود کنید. یکی از ویژگیهایی که باعث محبوبیت این سایت شده است، امکان مقایسه تصویر اصلی با نسخه بهینهشده است.
پس از آپلود تصویر، میتوانید تغییرات کیفیت را مشاهده کنید و مطمئن شوید که کاهش حجم، افت محسوسی در کیفیت تصویر ایجاد نکرده است. همچنین این وبسایت به شما اجازه میدهد فاکتور کیفیت را بین 85 تا 95 تنظیم کنید (پیشفرض روی 90 است). با توجه به تنوع رنگ، محل استفاده و محتوای تصویر، میتوانید این عدد را بهینه کنید.
در یکی از آزمایشها، حجم یک تصویر با استفاده از این ابزار 84 درصد کاهش یافت (از 520 کیلوبایت به نسخه بهینهشده). جالب اینجاست که حتی با این کاهش حجم، تفاوت کیفیت برای چشم انسان قابل تشخیص نبود. برای بهینهسازی سریع تصاویر و مشاهده نتایج باکیفیت، ImageCompressor.com یکی از بهترین گزینههاست.
ابزار دوم، TinyPNG است که مانند ابزار قبلی امکان ارسال همزمان 20 تصویر و دریافت آنها بهصورت فایل زیپ یا ارسال مستقیم به Dropbox را فراهم میکند.
در آزمایشها، میزان فشردهسازی تصاویر در این وبسایت 89 درصد بوده که از ابزار ImageCompressor بالاتر است. تفاوت اصلی این سایت در این است که برخلاف ImageCompressor، امکان مقایسه قبل و بعد از بهینهسازی و تعیین میزان فشردهسازی را فراهم نمیکند. اما این وبسایت از یک سرویس API پشتیبانی میکند (رایگان نیست) که قابلیتهای پیشرفتهای ارائه میدهد. این سرویس به شما اجازه میدهد تصاویر را بهصورت خودکار برای ابزار ارسال کرده و نسخه بهینهشده را حتی با ابعاد دلخواه دریافت کنید. بهعنوان مثال، وبسایتهایی مانند دیوار، که تصاویر آن توسط کاربران بارگذاری میشوند، میتوانند از این سرویس استفاده کنند. به این ترتیب، تمامی تصاویر پیش از انتشار بهینه میشوند و کیفیت تصویر و سرعت سایت حفظ میشود.
مهمترین تفاوت این ابزار با دو ابزارقبلی این است که از تصاویر با فرمت Gif هم پشتیبانی میکند. در واقع اگر تصویر یا انیمیشن شما با فرمت gif تولید شده بهتر است از این ابزار برای کاهش حجم استفاده کنید.
برخلاف سایت tinypng که تصویر با حجم بیشتر از 5 مگابایت برا قبول نمیکند در این سایت محدودیت سایز به 9 مگابایت افزایش یافته و امکان ارسال 10 تصویر به صورت همزمان در نظر گرفته شده است.
یکی از ویژگیهای مثبت ImageResizer قابلیت آپلود عکس بهصورت مستقیم از اینترنت، با وارد کردن آدرس تصویر است. علاوه بر کاهش حجم، این ابزار امکان تغییر ابعاد، چرخاندن و بریدن تصویر را نیز بهسادگی در اختیار شما قرار میدهد.
اگر نیاز به انجام تغییراتی مانند بریدن گوشههای تصویر دارید اما به فتوشاپ دسترسی ندارید، این ابزار گزینهای مناسب و کاربردی برای رفع نیاز شماست. برای ویرایش سریع تصاویر با امکانات ساده، ImageResizer.com یکی از بهترین انتخابهاست.
تصاویر بخش قابل توجهی از محتوای صفحات وب را تشکیل میدهند و تأثیر مستقیمی بر سرعت بارگذاری و تجربه کاربری دارند. با کاهش حجم تصاویر بدون افت کیفیت، انتخاب فرمت مناسب، تغییر ابعاد به سایز استاندارد و استفاده از ابزارهای آنلاین مانند TinyPNG، ImageCompressor و ImageResizer، میتوان بهطور چشمگیری عملکرد سایت را بهبود داد. این اقدامات نه تنها هزینههای میزبانی و پهنای باند را کاهش میدهند، بلکه با الگوریتمهای جدید گوگل و مفاهیم Core Web Vitals همسو بوده و جایگاه بهتری برای سایت شما در نتایج جستجو فراهم میکنند. برای موفقیت در سئو، مدیریت تصاویر یک گام ضروری و مؤثر است.
کاهش حجم تصاویر باعث بهبود سرعت بارگذاری صفحات، کاهش نرخ پرش (Bounce Rate)، و افزایش تجربه کاربری میشود. این عوامل تأثیر مستقیمی بر رتبهبندی سایت در نتایج جستجوی گوگل دارند.
فرمت مناسب به نوع تصویر بستگی دارد:
برای تبدیل فرمت تصاویر، میتوانید از نرمافزارهایی مانند فتوشاپ یا ابزارهای آنلاین مانند TinyPNG و ImageCompressor استفاده کنید.
متن جایگزین توضیحی مختصر درباره محتوای تصویر است که به موتورهای جستجو کمک میکند مفهوم تصویر را درک کنند. این متن همچنین در صورت بارگذاری نشدن تصویر یا برای کاربران با محدودیتهای بینایی کاربرد دارد.

رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲