ویرایش محتوا
.
H
C
R
A
E
S

 مهدی مهربان
مهدی مهربان
یکی از وظایف کلیدی بازاریابهای محتوایی این است که کاربران را بعد از مطالعه محتوای یک صفحه، به انجام اقدامی مشخص و هدفمند هدایت کنند. این اقدام که به آن «دعوت به عمل» یا Call To Action (CTA) گفته میشود، معمولاً در سایتها، خبرنامههای ایمیلی، تبلیغات کلیکی، پستهای شبکههای اجتماعی و اپلیکیشنهای مختلف دیده میشود.
اگر میخواهید تبلیغات و محتواهایی که برای کاربران نمایش میدهید به نتایج بازاریابی موفقی منجر شوند، طراحی دکمههای جذاب و تأثیرگذار را جدی بگیرید. در این مقاله، روشهای طراحی CTAهای خلاقانه و اهداف متنوع آنها را بررسی خواهیم کرد.به یاد داشته باشید که در زبان فارسی، اصطلاحاتی مانند «دعوت به اقدام»، «دکمه فراخوان» یا «دکمه کال تو اکشن» برای این مفهوم استفاده میشوند. برند مهام با تجربه ۷ ساله در بازاریابی محتوا، آماده است شما را برای طراحی CTAهای تأثیرگذار همراهی کند.

پیش از ورود به مبحث کال تو اکشن، ابتدا باید مفهوم سئو چیست و نقش آن در جذب مخاطب و دیده شدن را بررسی کنیم و دریابیم که کال تو اکشن چیست و چه کاربردی دارد.
همانطور که اشاره کردیم، کال تو اکشن (Call To Action) که به اختصار CTA گفته میشود، درخواستی است که از مخاطب دارید تا او را به انجام یک اقدام خاص ترغیب کنید. این درخواست میتواند در قالب پیامهای کوتاه، تصاویر، لینکها یا دکمههایی ارائه شود که کاربر را به سمت مشارکت دلخواه شما هدایت کند.
برخی تصور میکنند که CTA حتماً باید به صورت یک دکمه گرافیکی در انتهای متن باشد، اما چنین نیست. کال تو اکشن تنها محدود به خرید نیست و میتواند اهداف متنوعی مانند ثبتنام، دانلود، تکمیل فرم یا حتی بازدید از یک صفحه خاص را دنبال کند. یکی از ویژگیهای برجسته CTA این است که به کمک آن میتوان اهداف تعریفشده در ابزارهایی مانند گوگل آنالیتیکس را دنبال و بررسی کرد.
کسبوکارتان را متحول کنید! اگر به دنبال دیده شدن در صفحه اول گوگل هستید، با خدمات سئو شروع کنید، با سفارش تولید محتوا از مهام محتوایی بسازید که مخاطبان رو جذب کند، و با خدمات طراحی سایت وبسایتی خلق کنید که از رقبا متمایز باشید. بهترین انتخاب برای انجام همه این خدمات، مهام با ۷ سال تجربه درخشان است. برای شروع، همین حالا با ما تماس بگیرید و قدم اول رو بردارید!

برای اینکه بهترین نوع کال تو اکشن (CTA) را برای کسبوکار خود انتخاب کنید، ابتدا باید با انواع مختلف آن آشنا شوید. کال تو اکشنها ابزارهای قدرتمندی هستند که میتوانند نرخ تبدیل کاربران به مشتری را افزایش دهند. در اینجا ۱۰ نوع اصلی کال تو اکشن را با توضیحات بیشتر معرفی میکنیم:
هدف اصلی این نوع CTA، جذب کاربران و تبدیل آنها به سرنخهای بازاریابی است. به این معنا که با دعوت کاربران به انجام یک اقدام خاص، آنها را به سمت تعامل بیشتر با برندتان هدایت میکنید. مثلاً میتوانید از مخاطبان بخواهید برای دسترسی به یک ویدئوی آموزشی رایگان یا دریافت کتاب الکترونیکی، اطلاعات خود را وارد کنند.
در عصر دیجیتال، اگر پاسخ سوال هایی مثل دیجیتال مارکتینگ چیست و بازاریابی محتوا چیست را ندانید، پیشرفت خیلی سخت است. بنابراین، داشتن یک استراتژی قوی برای جذب و تبدیل مخاطب، تأثیری اساسی در رشد و پایداری کسبوکارها دارد.

برای جمعآوری اطلاعات خاص از کاربران، ایجاد فرمهای آنلاین بهترین گزینه است. شما میتوانید در صفحه فرود خود، از کاربران بخواهید فرم مشخصات را تکمیل کنند. پس از ارسال فرم، معمولاً یک مزیت برای کاربر در نظر گرفته میشود؛ مثلاً دریافت لینک دانلود رایگان یک فایل آموزشی. این روش برای افزایش تعامل کاربران بسیار مؤثر است.
این نوع CTA در صفحه اصلی سایت یا بخش وبلاگ بسیار پرکاربرد است. زمانی که نمیخواهید کل متن مقاله در صفحه اصلی نمایش داده شود، دکمه «بیشتر بخوانید» را اضافه میکنید تا کاربر برای مطالعه ادامه مطلب روی آن کلیک کند. این روش علاوه بر نظمدهی به سایت، حس کنجکاوی مخاطب را هم برمیانگیزد.
اگر میخواهید کاربران را به خرید یا استفاده از خدمات خود ترغیب کنید، از CTAهای جذاب استفاده کنید. بهعنوان مثال، عباراتی مانند «ارسال رایگان برای خریدهای بالای ۳۰۰ هزار تومان» یا «۲۰٪ تخفیف برای اولین خرید» میتوانند کاربران را به بازدید از صفحه محصولات و خدمات شما دعوت کنند. این نوع CTA باعث افزایش تعامل کاربران با سایت و در نهایت، افزایش فروش میشود.
دکمههای اشتراکگذاری در شبکههای اجتماعی یکی از سادهترین و مؤثرترین روشها برای گسترش محتوای شماست. این دکمهها معمولاً در انتهای مطالب یا مقالات قرار میگیرند و از کاربران خواسته میشود اگر مطلب را مفید میدانند، آن را با دوستان خود به اشتراک بگذارند.
عکس
برای فروش مستقیم، استفاده از CTAهایی مثل «اضافه کردن به سبد خرید» یا «خرید با تخفیف ویژه» بسیار مؤثر است. بهعلاوه، میتوانید کاربر را به یک لندینگ پیج جذاب هدایت کنید و با ارائه تخفیف یا پیشنهاد ویژه، او را ترغیب به خرید کنید.
اگر دورههای آموزشی یا رویدادهای خاصی برگزار میکنید، میتوانید با استفاده از یک کال تو اکشن مناسب کاربران را ترغیب به ثبتنام کنید. بهعنوان مثال، در صفحه مربوط به دوره آموزش سئو یا دوره آموزش طراحی سایت میتوانید از عباراتی مانند «همین حالا ثبتنام کنید و یک گام به حرفهای شدن نزدیک شوید» استفاده کنید تا کاربر برای شرکت در این دورهها اقدام کند.
یکی از بهترین روشها برای افزایش زمان ماندگاری کاربر در سایت، استفاده از CTA برای هدایت او به مطالب مرتبط است. به این ترتیب، کاربر پس از مطالعه یک مقاله، به مقالات مرتبط دیگر هدایت میشود و تعامل بیشتری با سایت شما پیدا میکند.
اگر میخواهید بازدیدکنندگان سایت را به کاربران دائمی تبدیل کنید، باید آنها را ترغیب به ثبتنام کنید. با ارائه پیشنهادات ویژه مثل «با ثبتنام در سایت ما، از ۷ روز خدمات رایگان بهرهمند شوید»، میتوانید کاربران را تشویق به عضویت کنید.
بسیاری از کاربران قبل از خرید، نیاز به مشاوره دارند. با اضافه کردن دکمه چت آنلاین، تماس فوری یا ارسال تیکت، میتوانید اعتماد کاربران را جلب کرده و تعامل آنها با سایت خود را افزایش دهید.
عکس

Call To Action یا همان CTA یکی از ابزارهای کلیدی در طراحی سایت و بازاریابی دیجیتال است. هدف اصلی CTA دعوت کاربران به انجام اقدامی خاص است که باعث تعامل بیشتر با برند شما میشود. این اقدام میتواند مطالعه یک مقاله، خرید محصول، ثبتنام در سایت یا حتی دنبال کردن شبکههای اجتماعی باشد. بهطور کلی، دکمههای CTA به شما کمک میکنند تا کاربران را به سمت اهداف تجاری و بازاریابی خود هدایت کنید.
| هدف CTA | توضیحات |
| برندسازی | کمک به شناساندن برند به کاربران از طریق تشویق آنها به تعامل بیشتر با محتوای شما. |
| ترغیب مشتری برای خرید محصول یا خدمات | کاربران را با پیشنهادات جذاب و تخفیفها به خرید مستقیم محصول یا استفاده از خدمات دعوت کنید. |
| دریافت اطلاعات کاربر | جمعآوری اطلاعاتی مثل ایمیل، شماره تماس یا موقعیت جغرافیایی کاربران برای استفاده در کمپینهای بازاریابی. |
| افزایش دنبالکنندگان در شبکههای اجتماعی | تشویق کاربران به دنبال کردن حسابهای رسمی برند شما در پلتفرمهای اجتماعی مختلف. |
| ترغیب مخاطب برای خواندن مقالات وبسایت | افزایش زمان ماندگاری کاربران در سایت با هدایت آنها به مطالعه مقالات و مطالب مرتبط. |
| ارسال هدیه یا تخفیف برای نگه داشتن کاربر | ارائه هدیه یا کد تخفیف به کاربرانی که در حال ترک سایت هستند یا برای وفادارسازی آنها. |
| تشویق کاربر برای ارسال دیدگاه | ایجاد تعامل با کاربران از طریق دعوت آنها به ثبت نظر یا دیدگاه درباره خدمات یا محصولات شما. |
| تشویق کاربر برای کسب راهنمایی بیشتر | اضافه کردن گزینههای تماس یا چت آنلاین برای کمک به کاربرانی که نیاز به مشاوره یا راهنمایی دارند. |
| معرفی خدمات به بازدیدکنندگان | آشنا کردن کاربران جدید با خدمات متنوع سایت شما و تشویق آنها به استفاده از این خدمات. |
| ثبتنام کاربر در سایت | تبدیل بازدیدکنندگان به کاربران دائمی از طریق پیشنهادات ویژه یا ایجاد انگیزه برای ثبتنام در سایت. |
| اطلاعرسانی در مورد رویدادهای مهم | جلب توجه کاربران به رویدادهای ویژه یا دورههای آموزشی از طریق CTAهایی مانند «همین حالا ثبتنام کنید» یا «اطلاعات بیشتر». |

محل قرارگیری Call To Action یا همان CTA یکی از عوامل مهمی است که میتواند تأثیر زیادی در میزان بازخورد کاربران داشته باشد. دکمه CTA باید در جایی قرار گیرد که بهراحتی دیده شود و دسترسی به آن برای کاربر ساده باشد. گاهی این تصمیم نیاز به کمک گرفتن از یه مشاوره سئو متخصص دارد و گاهی با آزمون و خطا مثل تست A/B میتوانید بهترین محل را پیدا کنید.
بهطور کلی، پایان متن یا مقاله بهترین مکان برای قراردادن CTA است، زیرا کاربران پس از مطالعه، آماده اقدام میشوند. بااینحال، در برخی مواقع میتوان CTA را در بخشهای دیگر هم قرار داد. مراقب باشید که محل نامناسب یا تکرار بیش از حد CTA میتواند نتیجه معکوس داشته باشد.
بهترین مکانها برای قراردادن دکمه CTA عبارتند از:

برای طراحی یک Call To Action (CTA) تأثیرگذار، باید عوامل متعددی را در نظر بگیرید که بتوانند کاربران را به انجام اقدام دلخواه ترغیب کنند. این عوامل شامل طراحی بصری، نوع اینتراکشن، انیمیشنها و حتی متن دکمه است. رعایت این نکات میتواند به شما کمک کند تا دکمههای مؤثری برای صفحات بلاگ، تبلیغات کلیکی، خبرنامهها و سایر بخشهای سایت طراحی کنید.

دکمههای دعوت به اقدام معمولاً در سه نوع طراحی میشوند:
برای دکمههای فراخوان اصلی سایت، بهتر است از نوع توپُر استفاده کنید. این نوع دکمهها به دلیل وزن بصری بالاتر، بیشتر توجه کاربران را جلب میکنند. وزن بصری به نحوهی ادراک کاربران از سنگینی یا سبکی المانهای طراحی اشاره دارد. با استفاده از دکمههای توپُر، توجه کاربر به CTA اصلی جلب میشود و سایر دکمهها با وزن بصری کمتر از ایجاد آشفتگی جلوگیری میکنند.
برای افزایش جذابیت و تعامل کاربران با CTA، میتوانید از اینتراکشنهای زیر استفاده کنید:
بهعنوان مثال، در حالت Hover، رنگ دکمه میتواند تغییر کند یا سایهای به آن افزوده شود. این تغییرات کوچک میتوانند توجه بیشتری را جلب کنند. انتخاب نوع اینتراکشن باید با زبان بصری برند شما هماهنگ باشد. همچنین، تفاوت بین حالتهای مختلف دکمهها باید بهوضوح مشخص باشد تا کاربران تجربه بهتری داشته باشند.
فرم دکمهها بهطور مستقیم روی تجربه کاربری و نرخ کلیک تأثیر میگذارد. انتخاب یک فرم مناسب میتواند CTA شما را از سایر المانهای سایت متمایز کند و کاربر را به انجام اقدام دعوت کند. توجه داشته باشید که طراحی دکمههای دعوت به اقدام باید با هویت بصری برند شما همخوانی داشته باشد تا حس هماهنگی در سایت ایجاد شود.
یکی از روشهای جذابسازی دکمههای Call To Action (CTA)، افزودن افکتها و انیمیشنها است. این تکنیک باعث جلب توجه بیشتر کاربران به دکمهها میشود و تعامل با آنها را افزایش میدهد.
برای مثال، دکمهها میتوانند با انیمیشنهایی مانند لرزش، چرخش یا مایل شدن به چپ و راست طراحی شوند. این انیمیشنها بهویژه در دکمههای چت آنلاین بسیار مؤثر هستند و کاربران را برای برقراری ارتباط با پشتیبانی ترغیب میکنند. بااینحال، باید دقت داشته باشید که افکتها نباید بیشازحد پرتکرار یا آزاردهنده باشند، زیرا ممکن است نتیجه عکس داشته باشند.
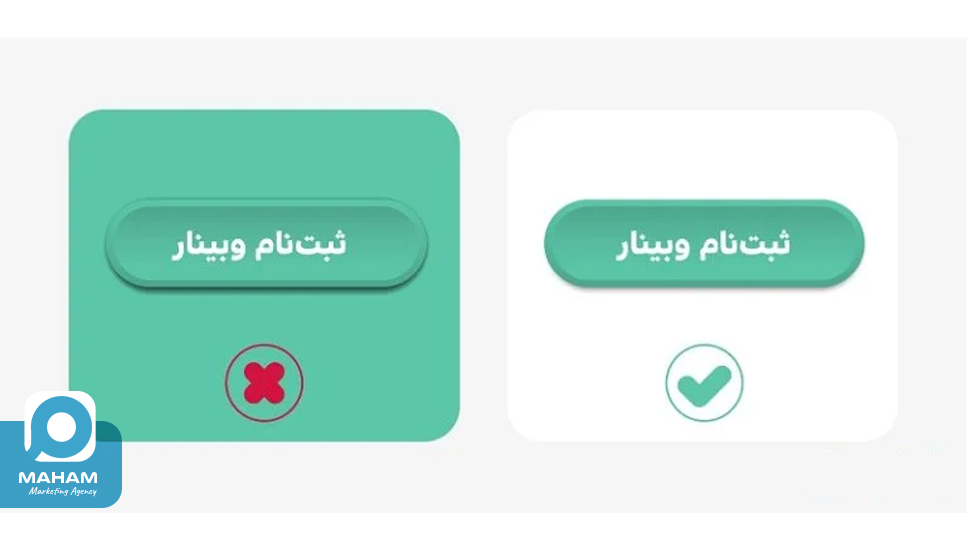
رنگ دکمه یکی از عوامل کلیدی در طراحی CTA است که بهطور مستقیم روی میزان کلیک و تأثیرگذاری آن تأثیر میگذارد. انتخاب رنگ باید با هویت بصری برند شما همخوانی داشته باشد و در عین حال از لحاظ روانشناسی رنگها، تأثیرگذار باشد. بهجای پیروی از قوانین کلی، بهتر است به دو نکته اساسی زیر توجه کنید:

زمانی که دکمه فراخوان در کنار دکمههای دیگر استفاده میشود، رنگ آن باید متمایز و جذاب باشد. اگر دکمه تنهاست، بهتر است از رنگ تأکیدی استفاده کنید تا بیشترین تأثیرگذاری را داشته باشد.
متن داخل دکمهها باید بهگونهای طراحی شود که همخوانی کامل با هویت بصری برند داشته باشد. استفاده از فونت مناسب، خوانایی و جذابیت دکمه را افزایش میدهد.
به نقل از سایت: تریبون
اندازه و وزن فونت داخل دکمه بسته به محل استفاده میتواند متفاوت باشد. معمولاً سایز Medium یا Bold و در اندازه ۱۴ تا ۲۰ پیکسل برای فونت متن داخل دکمهها مناسب است.
فونت دکمهها باید ساده و خوانا باشد تا کاربران بدون هیچ مشکلی متن دکمه را درک کنند. همچنین، تناسب بین اندازه متن و سایز کلی دکمه اهمیت زیادی دارد و نباید باعث شلوغی یا عدم تعادل در طراحی شود.
اندازه دکمههای Call To Action (CTA) از دو جنبه اهمیت دارد:
اندازه دکمهها و رنگ انتخابی از عوامل کلیدی در جذابیت طراحی دکمهها هستند. علاوه بر این، میزان فضای داخلی (Inner Spacing) دکمهها و اندازه فونت متن نیز نقش مهمی در سایز کلی دکمهها دارد. بهعنوان نمونه، حداقل ارتفاع دکمه در موبایل ۲۸ پیکسل و حداکثر آن ۵۸ پیکسل است.
| سایز دکمه | عرض (پیکسل) | حاشیه (پیکسل) | ارتفاع (پیکسل) | سایز متن | سایز آیکون (پیکسل) | فضای داخلی (پیکسل) |
| XLarge | <192 | <24 | 48 | 18Bold | 24×24 | 8 |
| Large | <176 | <24 | 44 | 16Bold | 24×24 | 8 |
| Medium | <160 | <16 | 40 | 16Regular | 24×24 | 8 |
| Small | <104 | <12 | 28 | 14Regular | 16×16 | 4 |
بعد از طراحی گرافیکی، انتخاب متن مناسب برای دکمههای فراخوان اهمیت زیادی دارد. متن دکمه مشخص میکند که کاربران چقدر به انجام اقدام موردنظر ترغیب میشوند. اگر کلمات یا عبارات بهدرستی انتخاب نشوند، ممکن است مخاطبان را از کلیک کردن منصرف کند.
ریسپانسیو بودن دکمهها یکی از نکات کلیدی در طراحی سایت است. ممکن است دکمههای شما در حالت دسکتاپ عالی به نظر برسند، اما وقتی سایت را روی موبایل یا تبلت باز کنید، اندازه یا موقعیت دکمهها مناسب نباشد. بنابراین، دکمهها باید طوری طراحی شوند که در تمامی دستگاههای الکترونیکی بهدرستی نمایش داده شوند.

نوشتن متن یک Call To Action (CTA) متقاعدکننده بهاندازه طراحی بصری آن اهمیت دارد. یک متن جذاب و تأثیرگذار میتواند کاربران را به انجام اقدام موردنظر ترغیب کند. اگرچه این کار نیازمند آزمون و خطاست، اما با رعایت اصولی خاص، میتوانید فراخوانهایی بنویسید که تعامل و نرخ کلیک را افزایش دهند.
متن CTA باید به زبان ساده و روان نوشته شود تا مخاطب احساس راحتی کند و بهتر با پیام شما ارتباط برقرار کند. استفاده از لحن خودمانی و دوری از کلیشههای قدیمی میتواند به جذابیت متن اضافه کند. البته دقت کنید که این صمیمیت نباید باعث ابهام شود. پیام CTA شما باید شفاف و بدون هیچگونه پیچیدگی باشد. برای مثال به جای استفاده از عبارات پیچیده، میتوانید بنویسید: «همین حالا شروع کن!»
ایجاد حس کمبود یا ضرورت میتواند تأثیر قابلتوجهی در تصمیمگیری مخاطب داشته باشد. عباراتی مثل «تنها ۵ جای خالی باقی مانده» یا «۳۰٪ تخفیف ویژه برای ثبتنام امروز» میتوانند حس فوریت را در کاربر تحریک کنند. این تکنیک بهویژه در زمان برگزاری کمپینهای تبلیغاتی یا فروش ویژه کاربرد زیادی دارد.
هرم محتوا به شما کمک میکند که اطلاعات را بهصورت مرحلهای و جذاب ارائه دهید. اگر قصد دارید از CTAهای چندگانه در متن خود استفاده کنید، میتوانید ابتدا اطلاعات کلی و جذاب را بیان کنید و سپس در بخشهای دیگر جزئیات بیشتری ارائه دهید. این روش برای کاربرانی که به جزئیات بیشتری برای تصمیمگیری نیاز دارند، بسیار مناسب است.
دکمههای CTA باید حاوی متنی کوتاه اما گیرا باشند. قرار نیست روی دکمه توضیحات زیادی ارائه دهید، بلکه باید با یک پیام مختصر و جذاب کاربر را به کلیک ترغیب کنید. برای مثال، به جای «کلیک کنید»، از عبارات خلاقانهتر مانند «سفر خود را شروع کن!» یا «این فرصت طلایی را از دست ندهید!» استفاده کنید. اگر CTA شما بهصورت متنی است، میتوانید از عبارات طولانیتر و توصیفی استفاده کنید.
لحن دستوری در متن CTA ممکن است حس ناخوشایندی در مخاطب ایجاد کند. بهجای استفاده از جملات دستوری، لحن درخواست یا پیشنهادی را انتخاب کنید. برای مثال، به جای «ثبتنام کنید»، بنویسید: «فرصت را از دست ندهید و همین حالا ثبتنام کنید!» این روش به کاربر القا میکند که اقدام موردنظر به نفع خودش است.
متن CTA باید ارزشی را به مخاطب ارائه دهد. اگر فقط بنویسید «کلیک کنید»، ممکن است کاربر جذب نشود. اما اگر بهوضوح ارزش اقدام را توضیح دهید، شانس کلیک بالاتر میرود. برای مثال، «همین حالا ثبتنام کنید و ۲۰٪ تخفیف بگیرید!» یا «یکی از دو برنده خوششانس ما باشید!» عباراتی هستند که کاربران را تشویق به تعامل میکنند.

بدون شک دکمههای Call To Action (CTA) تأثیر چشمگیری بر بهبود سئوی سایت دارند. طراحی هدفمند دکمهها و تسهیل دسترسی کاربران میتواند عوامل مهمی مانند نرخ پرش (Bounce Rate) و زمان ماندگاری کاربران را بهبود بخشد. کاهش نرخ پرش و افزایش زمان ماندگاری، تعامل کاربران را با سایت افزایش میدهد و باعث ارتقای رتبه سایت در نتایج موتورهای جستجو میشود.
در ادامه به دلایلی که نقش CTA را در بهبود سئو تقویت میکنند، اشاره شده است:
CTAها کاربران را به انجام اقداماتی مانند ثبتنام یا خرید ترغیب میکنند. این مشارکتها باعث افزایش تعامل کاربران و ارسال سیگنالهای مثبت به موتورهای جستجو میشود.
دکمههای CTA که با طراحی مناسب و دسترسی آسان ارائه شوند، تجربه کاربری را بهبود میبخشند. این بهبود نهتنها رضایت کاربران را افزایش میدهد، بلکه ترک زودهنگام صفحات را نیز کاهش میدهد.
CTAهایی که کاربران را به بازدید از صفحات دیگر هدایت میکنند، به سئو داخلی کمک میکنند. با ایجاد ارتباط میان صفحات مختلف، موتورهای جستجو ساختار سایت شما را بهتر درک میکنند.
قرار دادن دکمههایی که کاربران را به ثبتنام در سایت یا دانلود فایلهای آموزشی ترغیب میکنند، باعث افزایش تعامل و وفاداری کاربران میشود.
CTAها کاربران را به تعامل بیشتر با سایت دعوت میکنند. این تعامل، معیارهای مهمی مانند زمان ماندگاری و نرخ کلیک را بهبود میبخشد که مستقیماً بر رتبه سایت تأثیر میگذارد.
CTAهایی که کاربران را به اشتراکگذاری مطالب تشویق میکنند، به تقویت سئو خارجی کمک میکنند. این اشتراکگذاریها میتوانند ترافیک ورودی سایت را افزایش دهند و سیگنالهای مثبتی به موتورهای جستجو ارسال کنند.
CTAها با هدایت کاربران به صفحات دیگر سایت، ساختار مناسبی برای لینکسازی داخلی ایجاد میکنند. این ساختار به بهبود سئو تکنیکال کمک میکند و سایت شما را برای موتورهای جستجو خواناتر میسازد.
سئو دسته بندی محصولات بخش دیگری از سئو است که طراحی کال تو اکشن در آن تاثیر گذار است. برای اطلاعات بیشتر به این محتوا سر بزنید.

نمونههای موفق Call To Action (CTA) بهترین راه برای درک تأثیر آنها در افزایش تعامل کاربران است. در اینجا نمونههای متنوعی از CTAهای مؤثر برای شرایط مختلف همراه با توضیحات کامل ارائه شده است تا بتوانید از آنها الهام بگیرید.
CTAهای مناسب در این دسته باید مستقیم، جذاب و هدفمند باشند تا مشتری را به خرید ترغیب کنند:
ارجاع مشتریان جدید و تشویق به خرید محصولات مکمل از روشهای مؤثر افزایش فروش است:
یکی از مهمترین بخشهای هر فروشگاه آنلاین، CTAهایی است که کاربر را به افزودن محصولات به سبد خرید ترغیب کند:
CTAهایی که از کاربران بازخورد میخواهند، به شما کمک میکنند تجربه کاربری بهتری ایجاد کنید:
برندهای مطرح در ایران با استفاده از CTAهای خلاقانه توانستهاند تعامل بیشتری با مخاطبان خود برقرار کنند:
Call To Action (CTA) بهعنوان یکی از ابزارهای مهم در بازاریابی دیجیتال، نقش کلیدی در هدایت کاربران به سمت اقدامات موردنظر شما ایفا میکند. CTAها میتوانند نرخ تعامل کاربران را افزایش دهند، تجربه کاربری را بهبود بخشند و حتی به ارتقای رتبه سایت در موتورهای جستجو کمک کنند. چه برای فروش محصولات، جمعآوری اطلاعات کاربران، یا افزایش بازدید صفحات دیگر، وجود CTA مناسب میتواند تأثیر چشمگیری بر موفقیت وبسایت داشته باشد.
همچنین، طراحی خلاقانه و استراتژیک CTA باعث میشود تا کاربران بهراحتی به اقدام تشویق شوند و مسیر مشخصی برای انجام فعالیتهای مختلف در سایت داشته باشند. این دکمههای ساده اما حیاتی، ارتباط مستقیمی با اهداف بازاریابی و تجاری شما دارند و نبود آنها میتواند به کاهش تعامل و نرخ تبدیل منجر شود.
مهام با ۷ سال سابقه درخشان در حوزه طراحی سایت در مشهد و ارائه خدمات سئو در مشهد، میتواند در طراحی و بهینهسازی CTAهای کسبوکار شما یاریرسان باشد. تیم متخصص ما با شناخت دقیق از نیازهای کاربران و اصول طراحی مدرن، به شما کمک میکند تا فراخوانهای تأثیرگذاری ایجاد کنید که نرخ تبدیل و تعامل کاربران با سایتتان را افزایش دهد. برای دریافت مشاوره و اطلاعات بیشتر، با ما در ارتباط باشید.
رایجترین نوع Call To Action (CTA)، دکمههای CTA هستند که در سایتها بیشترین کاربرد را دارند. این دکمهها کاربران را به انجام اقداماتی مانند تهیه نسخه پولی ابزارها، اشتراک سایتها یا خرید محصولات تشویق میکنند. دکمههای CTA به دلیل دسترسی آسان و وضوح پیام، از پرکاربردترین ابزارهای دعوت به اقدام محسوب میشوند و تأثیر چشمگیری در افزایش نرخ تبدیل دارند.
یکی از سؤالات رایج این است که Cta در اینستاگرام چیست؟ کال تو اکشنها در اینستاگرام همانند سایتها برای دعوت کاربران به انجام یک اقدام خاص طراحی میشوند. این اقدامات میتوانند شامل لایک کردن، کامنت گذاشتن، اشتراکگذاری پست یا حتی کلیک روی لینک بیو باشند. استفاده از Cta اینستاگرام میتواند تعامل بیشتری با فالوورها ایجاد کند و آنها را به مشارکت در فعالیتهای مدنظر شما ترغیب کند.

رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲