ویرایش محتوا
.
H
C
R
A
E
S

 ملیکا چاوشی
ملیکا چاوشی
طراحی سایت کدنویسی به معنای خلق یک وبسایت با استفاده از کدهای اختصاصی است که بهطور کامل بر اساس نیازها و اهداف شما شکل میگیرد. برخلاف سیستمهای مدیریت محتوا (CMS) مانند وردپرس که از قالبهای آماده استفاده میکنند، کدنویسی به شما امکان میدهد سایتی منحصربهفرد با عملکرد بهینه و طراحی خاص داشته باشید. این روش آزادی و کنترل بیشتری در طراحی، عملکرد و سئو فراهم میکند و به شما اجازه میدهد سایتی داشته باشید که دقیقاً پاسخگوی نیازهای کاربرانتان باشد. اگر به دنبال راهحلی حرفهای برای طراحی سایت هستید، برای مشاوره رایگان در زمینه طراحی سایت کدنویسی با آژانس بازاریابی مهام به ۰۹۱۵۹۰۶۵۰۹۰ شماره تماس بگیرید و قدمی بزرگ برای موفقیت آنلاین خود بردارید.
اگر فرصت ندارید، این بخش را بخوانید
میخواهید سایتی داشته باشید که شما را از رقبا متمایز کند؟ طراحی سایت کدنویسی راهحلی حرفهای است که سایتی سریع، امن و کاملاً سفارشی را به شما هدیه میدهد. برخلاف سیستمهای مدیریت محتوا مانند وردپرس که با محدودیتهایی همراه هستند، کدنویسی به شما کنترل کامل بر هر جنبه از سایت از طراحی تا عملکرد، میدهد. ما در آژانس بازاریابی مهام با سالها تجربه در طراحی سایت کدنویسی به کسبوکارها کمک میکنیم تا حضوری قدرتمند در فضای آنلاین داشته باشند. در ادامه، چکیدهای از این روش را برایتان آوردهایم.
با کدنویسی، سایتی خلق میکنید که دقیقاً با هویت برندتان همخوانی دارد. کدهای تمیز و بهینه، سرعت بارگذاری را افزایش میدهند و رتبه شما را در گوگل بهبود میبخشند. امنیت بالا و عدم وابستگی به پلاگینهای عمومی نیز خیالتان را راحت میکند. برای مثال، ما در مهام سایتی برای یک شرکت تجارت الکترونیک طراحی کردیم که با طراحی سایت کدنویسی، فروش آنها را متحول کرد و بازخوردهای فوقالعادهای دریافت کرد.
این روش سرعت بینظیر، رابط کاربری اختصاصی و پشتیبانی از قابلیتهای پیچیده را به شما ارائه میدهد. همچنین، سایت شما برای رشد آینده کاملاً قابل ارتقاست. در طراحی سایت در مشهد، ما سایتهایی میسازیم که نهتنها زیبا، بلکه کارآمد هستند. با ابزارهایی مثل HTML، CSS، JavaScript، فریمورکهای React و پایگاههای داده MySQL، سایتی پویا خواهید داشت.

طراحی سایت کدنویسی به دلیل انعطافپذیری و قابلیتهای منحصربهفردش، انتخابی ایدهآل برای کسبوکارهایی است که به دنبال تمایز و عملکرد برتر هستند. در این بخش، دلایلی که این روش را متمایز میکند را بررسی میکنیم:
| ویژگی | توضیحات |
| کنترل بیشتر بر روی عملکرد و طراحی سایت | با طراحی سایت کدنویسی، شما کنترل کاملی بر هر جنبه از سایت از کدهای پایه تا جزئیات طراحی، دارید. این امکان را فراهم میکند تا سایتی دقیقاً مطابق با نیازهای برند و کاربران خود ایجاد کنید، بدون محدودیتهای قالبهای آماده. |
| امکان توسعه و سفارشیسازیهای پیشرفته | کدنویسی اختصاصی به شما اجازه میدهد قابلیتهای پیچیده و منحصربهفردی را به سایت اضافه کنید. از ابزارهای تعاملی گرفته تا سیستمهای سفارشی، همه چیز با توجه به اهداف شما قابل توسعه است. |
| بهینهسازی بیشتر برای موتورهای جستجو (SEO) | کدهای تمیز و بهینهشده در طراحی سایت کدنویسی، سرعت بارگذاری و ساختار سایت را بهبود میبخشند که تأثیر مستقیمی بر رتبهبندی در موتورهای جستجو دارد. این روش به شما امکان میدهد سایتی کاملاً سازگار با الگوریتمهای گوگل داشته باشید. |
| امنیت بالاتر در مقایسه با سایتهای آماده | سایتهای کدنویسیشده به دلیل عدم وابستگی به پلاگینها و سیستمهای عمومی، کمتر در معرض حملات سایبری قرار دارند. با پیادهسازی پروتکلهای امنیتی اختصاصی، میتوانید سایتی ایمنتر داشته باشید. |

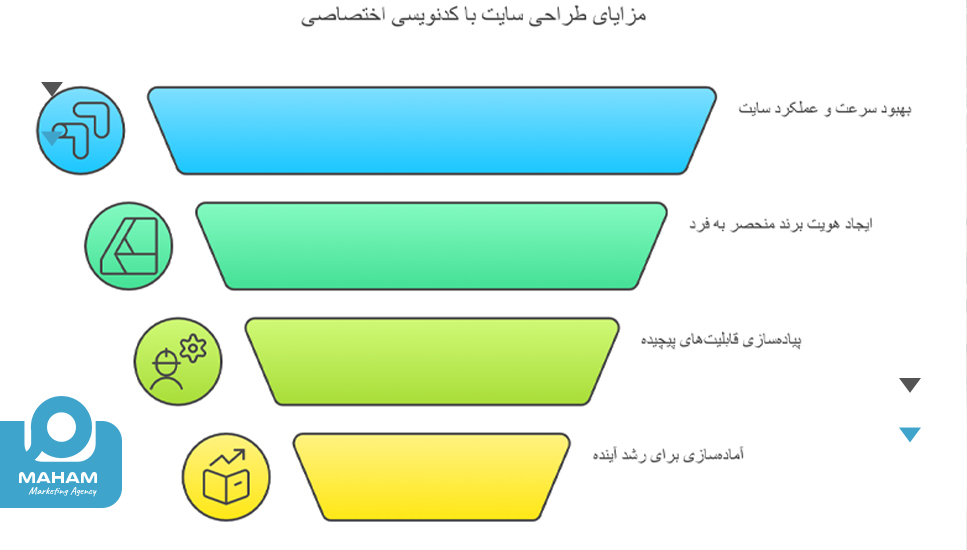
طراحی سایت کدنویسی به شما امکان میدهد سایتی منحصربهفرد و کارآمد داشته باشید که دقیقاً با نیازهای کسبوکارتان همراستا باشد. در ادامه، مزایای این روش را معرفی میکنیم:
یکی از بزرگترین مزایای طراحی سایت کدنویسی، امکان نوشتن کدهای تمیز و بهینه است که مستقیماً بر سرعت بارگذاری صفحات تأثیر میگذارد. برخلاف سایتهای مبتنی بر CMS که ممکن است به دلیل پلاگینهای اضافی کند شوند، کدنویسی اختصاصی فقط شامل کدهای ضروری است. این ویژگی باعث میشود تجربه کاربری بهبود یابد و رتبه سایت در موتورهای جستجو بالاتر رود.
با طراحی سایت کدنویسی، میتوانید رابط کاربری (UI) و گرافیک سایت را کاملاً مطابق با هویت برند خود طراحی کنید. اگر به دنبال طراحی سایت مینیمال هستید که هم ساده باشد و هم جذاب، کدنویسی اختصاصی به شما امکان میدهد هر جزئی از طراحی را شخصیسازی کنید از رنگها و فونتها تا انیمیشنهای تعاملی.
برخی پروژهها نیاز به قابلیتهایی دارند که در CMSهای عمومی قابل پیادهسازی نیستند، مانند سیستمهای مدیریت پیشرفته یا ابزارهای تحلیلی اختصاصی طراحی سایت کدنویسی به شما این امکان را میدهد که هر ویژگی خاصی را که مد نظر دارید، بدون محدودیت پیادهسازی کنید. این مزیت بهویژه برای کسبوکارهای نوآورانه که به دنبال تمایز هستند، بسیار ارزشمند است.
اگر قصد دارید کسبوکار خود را در آینده گسترش دهید، سایتی نیاز دارید که بتواند با شما رشد کند. طراحی سایت کدنویسی به دلیل انعطافپذیری بالا، امکان افزودن ویژگیهای جدید یا ارتقاء سیستم را بدون نیاز به بازسازی کامل سایت فراهم میکند. این مقیاسپذیری باعث میشود سرمایهگذاری شما در درازمدت به صرفه باشد.
اخیراً با یک شرکت فعال در حوزه تجارت الکترونیک همکاری کردیم که به دنبال سایتی کاملاً سفارشی و سریع بود. آنها قبلاً از یک CMS عمومی استفاده میکردند، اما با محدودیتهایی در عملکرد و طراحی مواجه شده بودند. ما با استفاده از طراحی سایت کدنویسی، سایتی اختصاصی برایشان توسعه دادیم که نهتنها سرعت بالایی داشت، بلکه رابط کاربری آن دقیقاً مطابق با هویت برندشان طراحی شد. تیم ما در تمام مراحل با مشتری در ارتباط بود و هر تغییری که نیاز داشتند را بهسرعت اعمال کرد. نتیجه؟ سایتی که فروش آنلاین آنها را افزایش داد و بازخوردهای بسیار مثبتی از مشتریانشان دریافت کردند.

انتخاب بین طراحی سایت کدنویسی و سیستمهای مدیریت محتوا (CMS) یکی از تصمیمات کلیدی برای هر کسبوکار است. هر روش مزایا و محدودیتهای خاص خود را دارد، اما کدنویسی برای پروژههایی که نیاز به انعطافپذیری و عملکرد بالا دارند، برتریهای قابل توجهی ارائه میدهد. در ادامه، تفاوتهای اصلی این دو رویکرد را بررسی میکنیم:
سیستمهای مدیریت محتوا مانند وردپرس به دلیل سهولت استفاده و راهاندازی سریع، برای سایتهای ساده یا وبلاگها مناسب هستند. این سیستمها از قالبها و پلاگینهای آماده استفاده میکنند که نیاز به دانش فنی را کاهش میدهند. در مقابل، طراحی سایت کدنویسی نیازمند زمان و تخصص بیشتری است، اما کنترل کامل بر ساختار، طراحی و عملکرد سایت را فراهم میکند.
یکی از بزرگترین برتریهای طراحی سایت کدنویسی، امکان سفارشیسازی نامحدود است. شما میتوانید هر بخش از سایت از رابط کاربری تا قابلیتهای خاص را دقیقاً مطابق با نیازهای خود طراحی کنید. برخلاف CMSها که به قالبهای از پیش تعیینشده وابسته هستند، کدنویسی به شما اجازه میدهد سایتی منحصربهفرد خلق کنید که هویت برندتان را به بهترین شکل نشان دهد.
CMSها اغلب با محدودیتهایی مانند وابستگی به پلاگینها، مشکلات عملکرد به دلیل کدهای اضافی و چالشهای امنیتی همراه هستند. برای مثال، افزودن ویژگیهای پیچیده در وردپرس ممکن است نیاز به پلاگینهای متعدد داشته باشد که میتوانند سایت را کند یا آسیبپذیر کنند. در طراحی سایت کدنویسی، شما از این محدودیتها آزاد هستید و میتوانید سایتی سبک، سریع و ایمن بسازید که دقیقاً مطابق با نیازهای پروژه باشد.
برای پروژههایی که نیاز به عملکرد بالا، ویژگیهای منحصربهفرد یا مقیاسپذیری دارند، طراحی سایت کدنویسی بهترین انتخاب است. اگر کسبوکار شما نیازمند سیستمی مانند پلتفرمهای تجارت الکترونیک پیشرفته یا ابزارهای تحلیلی اختصاصی است، کدنویسی به شما امکان میدهد بدون محدودیتهای CMS، ایدههای خود را پیادهسازی کنید. علاوه بر این، اگر قصد دارید در دوره آموزش طراحی سایت شرکت کنید تا خودتان سایتی حرفهای بسازید، یادگیری کدنویسی به شما مهارتی ارزشمند میدهد که در پروژههای پیچیده بسیار کاربردی است.

برای ایجاد یک وبسایت حرفهای با طراحی سایت کدنویسی، استفاده از تکنولوژیها و زبانهای برنامهنویسی مناسب امری ضروری است. این ابزارها به شما امکان میدهند سایتی پویا، جذاب و کارآمد بسازید که نیازهای کاربران و کسبوکارتان را به بهترین شکل برآورده کند. در ادامه، مهمترین تکنولوژیها و زبانهای مورد استفاده در این فرآیند را بررسی میکنیم.
هر پروژه طراحی سایت کدنویسی با زبانهای پایه وب آغاز میشود. HTML ساختار اصلی صفحات وب را تشکیل میدهد و محتوا را سازماندهی میکند. CSS برای طراحی ظاهری از جمله رنگها، فونتها و چیدمان، استفاده میشود. JavaScript نیز قابلیتهای تعاملی مانند انیمیشنها و فرمهای پویا را به سایت اضافه میکند. این سه زبان ستون فقرات هر وبسایت هستند و یادگیری آنها برای هر توسعهدهندهای ضروری است.
به نقل از وبینه:
امروزه بیش از 9 میلیون توسعهدهنده و 7 میلیارد دستگاه از جاوا استفاده میکنند. ایده طراحی سایت با جاوا هم قدیمی است ولی نتوانست بر PHP پیروز شود دلیل آن هم روالها و پیچیدگیهای فراوانی بود که JAVA به نسبت PHP دارد. همین موضوع کافی است که صرفاً در برخی از پروژههای خاص مورد استفاده قرار بگیرد. این زبان برنامه نویسی فریم ورک وب خود را با عنوان Spring معرفی کرد.
برای ساخت رابطهای کاربری پیشرفته و پویا، فریمورکهای مدرن مانند React، Angular و Vue.js بسیار محبوب هستند. این ابزارها به توسعهدهندگان کمک میکنند تا سایتهایی با عملکرد بالا و تجربه کاربری بینقص ایجاد کنند. برای مثال، React به دلیل انعطافپذیری و سرعتش در پروژههای بزرگ مورد استفاده قرار میگیرد در حالی که Vue.js برای پروژههای سبکتر و سریعتر مناسب است. استفاده از این فریمورکها در طراحی سایت کدنویسی، زمان توسعه را کاهش داده و کیفیت نهایی را افزایش میدهد.
برای مدیریت منطق پشت صحنه سایت، مانند پردازش فرمها یا ارتباط با پایگاه داده، زبانهای سمت سرور مانند PHP، Node.js و Python به کار میروند. PHP به دلیل استفاده گسترده در سیستمهایی مانند وردپرس، همچنان پرطرفدار است. Node.js با سرعت بالا و قابلیت اجرای JavaScript در سمت سرور، برای برنامههای بلادرنگ مناسب است. Python نیز به دلیل سادگی و کتابخانههای قدرتمندش در پروژههای پیچیده کاربرد دارد. انتخاب زبان مناسب به نوع پروژه و نیازهای آن بستگی دارد.
مدیریت دادهها بخش مهمی از طراحی سایت کدنویسی است. پایگاههای داده مانند MySQL و PostgreSQL برای ذخیرهسازی دادههای ساختاریافته، مانند اطلاعات کاربران یا محصولات، ایدهآل هستند. از سوی دیگر، MongoDB به عنوان یک پایگاه داده غیررابطهای، برای پروژههایی که نیاز به انعطافپذیری بالا دارند، مناسب است. انتخاب پایگاه داده مناسب به حجم دادهها و پیچیدگی پروژه بستگی دارد، اما هر یک از این ابزارها میتوانند عملکرد سایت را بهبود ببخشند.

ایجاد یک وبسایت با طراحی سایت کدنویسی فرآیندی دقیق و مرحلهبهمرحله است که نیازمند برنامهریزی و تخصص است. این فرآیند به شما کمک میکند سایتی کارآمد، جذاب و متناسب با نیازهای کسبوکارتان داشته باشید. در ادامه، مراحل کلیدی این فرآیند را بررسی میکنیم:
نخستین گام در طراحی سایت کدنویسی، درک کامل نیازها و اهداف پروژه است. در این مرحله با برگزاری جلسات مشاوره، ویژگیهای مورد نیاز سایت، مخاطبان هدف و اهداف تجاری مشخص میشوند. این تحلیل به توسعهدهندگان کمک میکند تا نقشه راهی دقیق برای پروژه ترسیم کنند و اطمینان حاصل کنند که سایت نهایی دقیقاً با انتظارات شما همراستا است.
پس از تعیین نیازها، فرآیند طراحی و توسعه آغاز میشود. در بخش Front-end، رابط کاربری (UI) با استفاده از زبانهایی مانند HTML، CSS و JavaScript طراحی میشود تا تجربهای جذاب و کاربرپسند ایجاد شود. در بخش Back-end، منطق پشت صحنه سایت با زبانهایی مانند PHP یا Node.js و پایگاههای داده مانند MySQL پیادهسازی میشود. این دو بخش بهصورت هماهنگ کار میکنند تا سایتی پویا و کارآمد بسازند.
یکی از مزایای طراحی سایت کدنویسی، امکان نوشتن کدهای بهینه است که سرعت بارگذاری و عملکرد سایت را بهبود میبخشد. در این مرحله، توسعهدهندگان از تکنیکهایی مانند فشردهسازی فایلها، بهینهسازی تصاویر و ساختار کد تمیز استفاده میکنند. این اقدامات نهتنها تجربه کاربری را بهتر میکنند، بلکه باعث میشوند سایت در موتورهای جستجو رتبه بالاتری کسب کند.
قبل از راهاندازی، سایت باید بهطور کامل آزمایش شود تا از عملکرد صحیح آن در دستگاهها و مرورگرهای مختلف اطمینان حاصل شود. در این مرحله، اشکالات احتمالی در کدها، طراحی یا قابلیتها شناسایی و رفع میشوند. همچنین، تستهای امنیتی انجام میشود تا سایت در برابر تهدیدات احتمالی مقاوم باشد. این فرآیند تضمین میکند که سایت شما آماده ارائه تجربهای بینقص به کاربران است.

سئو (بهینهسازی برای موتورهای جستجو) یکی از مهمترین جنبههای موفقیت یک وبسایت است و طراحی سایت کدنویسی ابزارهای قدرتمندی برای بهبود رتبهبندی سایت در اختیار شما قرار میدهد. با کدنویسی اختصاصی، میتوانید سایتی بسازید که نهتنها برای کاربران جذاب باشد، بلکه در نتایج جستجوی گوگل نیز عملکردی عالی داشته باشد. در ادامه به بررسی روشهای کلیدی سئو در کدنویسی میپردازیم.
در طراحی سایت کدنویسی، نوشتن کدهای تمیز و ساختارمند نقش مهمی در سئو دارد. کدهای بهینه و بدون اضافات، به موتورهای جستجو کمک میکنند تا محتوای سایت را بهتر درک کنند. استفاده از ساختار معنایی (Semantic HTML) و حذف کدهای غیرضروری، باعث میشود سایت شما سریعتر بارگذاری شود و در الگوریتمهای گوگل امتیاز بالاتری کسب کند.
تگهای HTML مانند <h1>، <h2> و متا تگهایی مثل عنوان (title) و توضیحات (meta description) برای سئو حیاتی هستند. در طراحی سایت کدنویسی، شما کنترل کامل بر این تگها دارید و میتوانید آنها را بهگونهای تنظیم کنید که کلمات کلیدی مرتبط، مانند طراحی سایت کدنویسی، بهدرستی در آنها جای گیرند. این کار به موتورهای جستجو کمک میکند تا موضوع سایت شما را بهتر شناسایی کنند.
سرعت بارگذاری یکی از عوامل کلیدی در رتبهبندی گوگل است. با طراحی سایت کدنویسی، میتوانید از تکنیکهایی مانند بهینهسازی تصاویر، کاهش درخواستهای HTTP و فشردهسازی فایلهای CSS و JavaScript استفاده کنید. سایتی که سریع بارگذاری میشود، نهتنها تجربه کاربری بهتری ارائه میدهد، بلکه احتمال ماندگاری کاربران و کاهش نرخ پرش (Bounce Rate) را افزایش میدهد.
اسکیما (Schema Markup) کدی است که به موتورهای جستجو کمک میکند اطلاعات سایت را بهصورت دقیقتر نمایش دهند، مانند نمایش ستارههای امتیازدهی یا اطلاعات تماس در نتایج جستجو. در طراحی سایت کدنویسی، میتوانید اسکیما را بهصورت سفارشی پیادهسازی کنید تا شانس نمایش سایت شما در نتایج غنی (Rich Snippets) افزایش یابد. این ویژگی بهویژه برای جلب توجه کاربران بسیار موثر است.

امنیت یکی از مهمترین اولویتها در طراحی وبسایت است و طراحی سایت کدنویسی به شما امکان میدهد لایههای امنیتی قدرتمندی را پیادهسازی کنید. برخلاف سیستمهای آماده که ممکن است به دلیل استفاده از پلاگینهای عمومی آسیبپذیر باشند، کدنویسی اختصاصی کنترل کامل بر امنیت سایت را در اختیارتان قرار میدهد. در ادامه، روشهای کلیدی برای تقویت امنیت در کدنویسی را بررسی میکنیم.
با طراحی سایت کدنویسی، شما از وابستگی به پلاگینها یا کدهای شخص ثالث که ممکن است نقاط ضعف امنیتی داشته باشند، آزاد هستید. کدنویسی اختصاصی به شما اجازه میدهد فقط کدهای ضروری را استفاده کنید و پروتکلهای امنیتی را از ابتدا مطابق با نیازهای پروژه طراحی کنید. این رویکرد خطر نفوذ و سوءاستفاده را به حداقل میرساند.
گواهینامه SSL (Secure Sockets Layer) برای رمزنگاری ارتباطات بین سرور و کاربران ضروری است. در طراحی سایت کدنویسی، میتوانید SSL را بهدرستی پیادهسازی کنید تا اطلاعات حساس مانند دادههای کاربران یا تراکنشهای مالی محافظت شوند. همچنین، استفاده از الگوریتمهای رمزنگاری پیشرفته برای ذخیرهسازی دادهها، امنیت سایت را به سطح بالاتری میبرد.
حملات XSS (Cross-Site Scripting) و SQL Injection از رایجترین تهدیدات سایبری هستند. در طراحی سایت کدنویسی، میتوانید با اعتبارسنجی ورودیها، فیلتر کردن دادههای ارسالی کاربران و استفاده از پرسوجوهای ایمن در پایگاه داده از این حملات جلوگیری کنید. این اقدامات تضمین میکنند که سایت شما در برابر تلاشهای مخرب مقاوم باشد.
امنیت موثر نیازمند رویکردی چندلایه است. در طراحی سایت کدنویسی، میتوانید امنیت را در لایههای مختلف از جمله سرور، پایگاه داده و رابط کاربری، پیادهسازی کنید. برای مثال، تنظیم فایروالهای وب (WAF)، محدود کردن دسترسی به APIها و استفاده از احراز هویت چندمرحلهای (MFA) میتوانند لایههای محافظتی بیشتری به سایت شما اضافه کنند.

آژانس بازاریابی مهام با سالها تجربه در حوزه دیجیتال مارکتینگ، متخصص در ارائه خدمات طراحی سایت کدنویسی است که به کسبوکارها کمک میکند حضوری قدرتمند در فضای آنلاین داشته باشند. ما در مهام با تیمی حرفهای و متعهد، سایتهایی منحصربهفرد و متناسب با نیازهای شما خلق میکنیم. در ادامه، مزایای خدمات طراحی سایت کدنویسی ما را مشاهده میکنید که به شما کمک میکند تا انتخابی هوشمندانه داشته باشید.
ما سایتی طراحی میکنیم که دقیقاً با هویت بصری و اهداف برند شما همخوانی داشته باشد از طراحی مینیمال تا پیچیده، همه چیز طبق خواسته شماست.
با کدنویسی تمیز و بهینه، سایتهایی سریع و کارآمد تحویل میدهیم که تجربه کاربری را بهبود میبخشد و رتبه سئوی شما را ارتقا میدهد.
سایتهای ما با پروتکلهای امنیتی اختصاصی، مانند SSL و جلوگیری از حملات XSS از اطلاعات شما و کاربرانتان محافظت میکنند.
تیم مهام پس از راهاندازی سایت، پشتیبانی کامل ارائه میدهد و سایت شما را برای رشد آینده کسبوکارتان قابل ارتقا طراحی میکند.
طراحی سایت کدنویسی راهحلی قدرتمند برای کسبوکارهایی است که به دنبال سایتی منحصربهفرد، سریع، امن و بهینه برای موتورهای جستجو هستند. این روش با ارائه کنترل کامل بر طراحی، عملکرد و امنیت به شما امکان میدهد سایتی متناسب با نیازهای خاص خود بسازید که نهتنها کاربران را جذب میکند، بلکه در نتایج جستجو نیز برجسته میشود. اگر میخواهید حضوری متمایز در فضای آنلاین داشته باشید، با آژانس بازاریابی مهام تماس بگیرید و از مشاوره رایگان ما برای شروع پروژه طراحی سایت کدنویسی خود بهرهمند شوید.
مدت زمان طراحی به پیچیدگی پروژه بستگی دارد. یک سایت ساده ممکن است 4 تا 6 هفته طول بکشد در حالی که پروژههای پیشرفتهتر ممکن است چند ماه زمان نیاز داشته باشند. در آژانس مهام، ما با برنامهریزی دقیق، فرآیند را تسریع میکنیم تا سایت شما بهموقع آماده شود.
در طراحی سایت کدنویسی، ما از رویکرد طراحی واکنشگرا (Responsive Design) استفاده میکنیم تا سایت شما در تمام دستگاهها از موبایل تا دسکتاپ بهدرستی نمایش داده شود. همچنین، تستهای گستردهای انجام میدهیم تا تجربه کاربری در همه پلتفرمها بینقص باشد.
بله. طراحی سایت کدنویسی برای کسبوکارهای کوچک که به دنبال سایتی منحصربهفرد و بهینه هستند، بسیار مناسب است. این روش به شما امکان میدهد با بودجهای مشخص، سایتی سبک و کارآمد داشته باشید که با نیازهای خاص کسبوکارتان همراستا باشد و در آینده قابل ارتقا باشد.

رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲