ویرایش محتوا
.
H
C
R
A
E
S

 سحر روحانی
سحر روحانی
در دنیای دیجیتال امروزی، جلب توجه کاربران و ایجاد تجربهای ماندگار از اهمیت بالایی برخوردار است. یکی از روشهای نوین و مؤثر برای دستیابی به این هدف، طراحی سایت سهبعدی است. این نوع طراحی، فراتر از زیبایی بصری به برندها امکان میدهد تا داستان خود را بهصورت تعاملی و جذاب روایت کنند.
با استفاده از طراحی سهبعدی، کاربران میتوانند بهصورت فعال با عناصر سایت تعامل داشته باشند، محصولات را از زوایای مختلف مشاهده کنند و تجربهای مشابه با حضور در فروشگاه فیزیکی داشته باشند. این تجربه تعاملی، نهتنها زمان ماندگاری کاربران در سایت را افزایش میدهد، بلکه احتمال تبدیل آنها به مشتریان وفادار را نیز بالا میبرد.
برای برندهایی که به دنبال تمایز و ارائه تجربهای منحصربهفرد هستند، طراحی سایت سهبعدی یک انتخاب هوشمندانه است. بهویژه در حوزههایی مانند عکاسی، معماری، طراحی داخلی و فناوریهای نوین، این نوع طراحی میتواند تأثیر بسزایی در جذب مخاطب داشته باشد.
اگر شما نیز به فکر ارتقاء تجربه کاربری و تمایز برند خود هستید، میتوانید برای مشاوره رایگان با ما در آژانس بازاریابی مهام با شماره 09159065090 تماس بگیرید.
طراحی سایت سهبعدی، روشی نوین و خلاقانه برای ارائه تجربهای تعاملی و متفاوت به کاربران است. این نوع طراحی، فراتر از جلوههای بصری، به برندها امکان میدهد تا محصولات، خدمات و داستان برند خود را در فضایی زنده و قابل لمس به نمایش بگذارند. از ویژگیهای کلیدی در این نوع طراحی میتوان به استفاده از اشیاء سهبعدی، انیمیشنهای واکنشی، تکنولوژیهایی مانند WebGL، Three.js و Canvas و همچنین بارگذاری روان و سریع اشاره کرد.
طراحی سهبعدی بهطور خاص برای برندهای خلاق، آیندهنگر و لوکس مناسب است و در صنایعی مثل عکاسی، معماری، طراحی داخلی و NFT کاربرد گسترده دارد. اما این نوع طراحی، نیازمند رعایت دقیق اصول تجربه کاربری (UX) و سئو است. تعادل بین جلوههای گرافیکی و سادگی ناوبری، استفاده از متنهای قابل ایندکس در کنار مدلهای گرافیکی و پیادهسازی تکنیکهای بهینهسازی سرعت مانند lazy load از جمله مواردی هستند که در طراحیهای موفق سهبعدی رعایت میشوند.
بخش بلاگ نیز باید با محتوایی مثل آموزش مالیات، بررسی تغییرات قانونی، معرفی نرمافزارها و پاسخ به سوالات پرتکرار بهروزرسانی شود.
اگر بهدنبال طراحی سایتی متفاوت، سریع و ماندگار هستید، ما در مهام با طراحی سایت در مشهد، تجربهای منحصربهفرد و حرفهای را برای برندتان رقم میزنیم.

طراحی سایت سهبعدی، فقط یک ترند لحظهای نیست؛ بلکه یک تحول بنیادی در نحوهی تعامل برند با مخاطب است. در این بخش، بررسی میکنیم که چرا این نوع طراحی، اهمیت پیدا کرده و چگونه میتواند به رشد و تمایز کسبوکارها کمک کند.
یکی از بزرگترین مزایای طراحی سایت سهبعدی، خلق تجربهای منحصربهفرد برای کاربر است. وقتی یک کاربر وارد وبسایتی با طراحی سهبعدی میشود، حس میکند وارد یک دنیای متفاوت شده؛ دنیایی که با عناصر متحرک، عمق بصری و تعامل فعال، او را جذب میکند. این تجربهی خلاقانه، احتمال بازگشت مجدد کاربر را افزایش میدهد و برند را در ذهن او ماندگار میکند.
نمونه سایت سه بعدی موفق، معمولاً با درگیر کردن حس کنجکاوی کاربر و دعوت به کاوش بیشتر، نرخ پرش را به شکل چشمگیری کاهش میدهد. این نوع طراحی میتواند تجربهای مشابه بازیهای ویدیویی یا فضای واقعیت افزوده ارائه دهد که بسیار تاثیرگذار است.
در دنیایی که بسیاری از وبسایتها ساختار و ظاهر مشابهی دارند، طراحی سهبعدی میتواند برگ برندهی برندها باشد. این نوع طراحی، فرصتی است برای اینکه برند شما از حالت کلیشهای خارج شده و با طراحیای چشمگیر، خود را در نگاه اول متفاوت نشان دهد.
بهویژه اگر در صنایعی فعالیت میکنید که رقابت بالاست (مثل فشن، معماری یا دیجیتال مارکتینگ)، طراحی سه بعدی تحت وب میتواند هویت برندتان را متمایز کرده و حس پیشرو بودن شما را به کاربر منتقل کند. کاربران به سرعت متوجه تفاوت طراحی شما میشوند و این، نقطه شروعی برای ایجاد وفاداری به برند خواهد بود.
طراحی سایت سهبعدی بهطور خاص با برندهایی که لوکس، خلاق یا آیندهنگر هستند، همراستاست. این برندها به دنبال بیان داستانهای خاص، القای حس کیفیت بالا و ارائه تجربهای متفاوتاند. سایت طراحی سه بعدی هوش مصنوعی یا برندهایی که از فناوریهای نو بهره میبرند، معمولاً از طراحی سهبعدی برای انتقال پیام خود استفاده میکنند.
برای مثال، شرکتهای طراحی داخلی، استودیوهای انیمیشن، فروشگاههای آنلاین محصولات پریمیوم یا برندهای NFT از این نوع طراحی بهره میبرند تا نهتنها محصولات خود را نمایش دهند، بلکه فلسفه برندشان را نیز بهشکلی ملموس منتقل کنند.

برای داشتن یک طراحی سهبعدی موفق، تنها خلق جلوههای بصری کافی نیست. طراحی باید مبتنی بر اصول فنی، خلاقیت بصری و سازگاری با مرورگرها و دستگاههای مختلف باشد. در ادامه، مهمترین ویژگیهایی که در طراحی سایت سهبعدی باید رعایت شود را بررسی میکنیم.
در طراحی سایت سهبعدی، حضور مدلها و اشیاء سهبعدی در ساختار صفحه یک اصل کلیدیست. این عناصر میتوانند محصولات، محیطهای تعاملی، شخصیتها یا عناصر گرافیکی باشند که به تجربهی کاربر عمق میدهند. حضور این اشیاء باعث میشود سایت از حالت سنتی و تخت فاصله بگیرد و کاربر بهصورت واقعیتری با محتوا درگیر شود.
برای مثال، در یک سایت معرفی محصول، کاربر میتواند محصول را از زوایای مختلف مشاهده کند، زوم کند یا حتی آن را بچرخاند. این تجربه، حس اعتماد و درک بهتری از محصول ایجاد میکند.
یکی از مؤلفههای بسیار مهم در طراحی سایتهای سهبعدی، تلفیق تعاملات کاربر با انیمیشنهاست. وقتی کاربر صفحه را اسکرول میکند، باید احساس کند که در حال حرکت در یک محیط پویا و زنده است. این حرکت میتواند شامل تغییر زاویهی دید، نمایش تدریجی اجزا یا جابهجایی اشیاء سهبعدی باشد.
انیمیشنهایی که با اسکرول هماهنگ هستند، نه تنها جذابیت بصری بالایی دارند بلکه به هدایت نگاه کاربر و ایجاد جریان روان در تجربه کاربری کمک میکنند. این نوع طراحی، کاربر را به ادامه بازدید از سایت ترغیب میکند.
طراحی سایت سهبعدی نیازمند استفاده از فناوریهایی پیشرفته است که امکان رندر و تعامل با اشیاء سهبعدی را در مرورگرها فراهم میکنند. WebGL به عنوان پایهی گرافیکی برای نمایش محتوا در بستر وب، امکان اجرای گرافیک سهبعدی را بدون نیاز به افزونه فراهم میکند.
Three.js یک کتابخانه جاوااسکریپتیست که کار با WebGL را سادهتر و خلاقانهتر میسازد. همچنین استفاده از HTML5 Canvas به طراحان این امکان را میدهد که اجزای گرافیکی را با کنترل کامل در مرورگر رندر کنند. این فناوریها، ابزار اصلی برای پیادهسازی طراحیهای سهبعدی تعاملی و سبک در محیط وب هستند.
یکی از دغدغههای رایج در طراحی سایتهای سهبعدی، کاهش سرعت بارگذاری و افت عملکرد است. استفاده نادرست از مدلهای سنگین، انیمیشنهای غیر بهینه و تصاویر با کیفیت بالا میتواند باعث کاهش سرعت سایت شود. برای مقابله با این مشکل، باید از تکنیکهایی مانند فشردهسازی فایلها، بارگذاری تدریجی (lazy load)، استفاده بهینه از حافظه مرورگر و انتخاب فرمتهای سبک استفاده شود.
هدف از طراحی سهبعدی این نیست که فقط ظاهری زیبا داشته باشد؛ بلکه باید تجربهای روان، سریع و قابل استفاده در تمامی دستگاهها ارائه کند. سایتی که در آن سرعت و تعامل در تعادل نباشد، ممکن است کاربر را از ادامه استفاده منصرف کند.
به نقل از رایا مارکتینگ:
در طراحی سه بعدی همانطور که پیشتر نیز ذکر شد لازم است به کاربران و ابزارهایی که ان ها برای مشاهده وب سایت شما از آن استفاده میکنند، توجه نمایید. در صورتی که بیشتر کاربران شما از ابزارهای مدرن استفاده میکنند، میتوانید از طراحی المان های سه بعدی در سایت بهره ببرید.

طراحی سهبعدی تحت وب در سالهای اخیر به یکی از ابزارهای کلیدی در ساخت هویت دیجیتال برندهای نوآور تبدیل شده است. از معرفی خلاقانه محصول تا ایجاد محیطهای تعاملی، این نوع طراحی میتواند در حوزههای مختلف کاربرد مؤثر و قابل توجهی داشته باشد. در ادامه به مهمترین موارد استفاده از این سبک طراحی اشاره میکنیم.
یکی از رایجترین حوزههایی که طراحی سایت سهبعدی در آن بهسرعت مورد توجه قرار گرفته، صنعت تکنولوژی و پروژههای نوپاست. استارتاپهایی که بر هوش مصنوعی، واقعیت افزوده یا بلاکچین تمرکز دارند، معمولاً برای جذب مخاطب، به طراحیهای نوآورانه و متفاوت نیاز دارند. استفاده از سایت طراحی سه بعدی هوش مصنوعی، نهتنها برند را بهعنوان یک مجموعه آیندهنگر معرفی میکند بلکه به مخاطب تجربهای کاملاً منحصربهفرد ارائه میدهد.
در پروژههای مرتبط با NFT نیز طراحی تعاملی اهمیت دوچندانی دارد. نمایش داراییهای دیجیتال در قالب سهبعدی، باعث میشود ارزش بصری و هنری آنها بهتر درک شود و تعامل کاربر با پلتفرم افزایش پیدا کند.
طراحی سایت در حوزه معماری نیاز به ابزاری دارد که بتواند فضا را نهفقط به تصویر، بلکه به تجربهای ملموس تبدیل کند. طراحی سایت سهبعدی دقیقاً این قابلیت را فراهم میآورد. در یک نمونه سایت سه بعدی برای دفتر طراحی داخلی، کاربر میتواند آزادانه در فضا حرکت کند، متریالها را بررسی کند یا حتی نورپردازی فضا را تغییر دهد.
این سطح از تعامل و نمایش، چیزی فراتر از تصاویر گالری است و به کاربران اجازه میدهد پروژهها را پیش از اجرا حس کنند. به همین دلیل است که طراحی سهبعدی در وبسایتهای معماری، بهویژه برای شرکتهای لوکس، به یک استاندارد حرفهای تبدیل شده است.
در مواردی که برند محصولاتی با ویژگیهای منحصربهفرد یا پیچیدگیهای فنی بالا ارائه میدهد، طراحی سایت سهبعدی میتواند بهترین روش برای معرفی آنها باشد. این روش کمک میکند تا مخاطب بهجای دیدن تصویر ثابت، محصول را بهصورت تعاملی بررسی کند. چرخاندن، بزرگنمایی و حتی شبیهسازی عملکرد، همگی تجربهای فراهم میکنند که با روشهای معمولی قابل دستیابی نیست.
برای مثال، یک برند لوازم الکترونیکی میتواند عملکرد داخلی دستگاه خود را از طریق مدلسازی سهبعدی نمایش دهد. این نوع نمایش، برای محصولات تکنولوژیک و مهندسی بسیار مؤثر است و درک بهتری از کیفیت و عملکرد ارائه میدهد.
برای هنرمندانی که در حوزه طراحی دیجیتال، مدلسازی سهبعدی یا تولید محتوای بازی فعالیت دارند، داشتن یک پورتفولیوی تعاملی و حرفهای امری حیاتی است. طراحی سهبعدی تحت وب به این افراد اجازه میدهد تا آثار خود را نهتنها بهصورت بصری، بلکه در قالب تجربهای زنده نمایش دهند.
یک سایت پورتفولیو حرفهای با استفاده از تکنیکهای سهبعدی میتواند کارفرمایان را تحتتأثیر قرار دهد. این نوع سایت نهفقط نمایشگر مهارت فنی فرد است، بلکه طرز فکر خلاق و دانش او از ابزارهای روز را نیز بهخوبی منتقل میکند. همچنین اگر از خدمات طراحی سایت استفاده شود که تخصص در حوزه سهبعدی دارند، نتیجهای فوقالعاده حاصل خواهد شد.

طراحی سهبعدی اگرچه از لحاظ بصری خیرهکننده است اما بدون تجربه کاربری مناسب میتواند نتیجه معکوس داشته باشد. در سایتهایی که از طراحی سهبعدی بهره میبرند، حفظ تعادل بین جذابیت بصری و کاربرپسندی، یکی از چالشهای اصلی محسوب میشود. در ادامه به عناصر کلیدی تجربه کاربری در این نوع وبسایتها میپردازیم.
یکی از جذابترین ویژگیهای طراحی سهبعدی، امکان تعامل واقعی کاربر با محیط سایت است. این تعامل میتواند به شکلهای مختلفی باشد:
این سطح از تعامل باعث میشود کاربر نهفقط تماشاچی، بلکه بخشی از تجربهی سایت باشد. چنین تجربهای، در ذهن ماندگار است و نرخ بازگشت کاربران را افزایش میدهد.
یکی از خطراتی که طراحیهای پیچیده سهبعدی را تهدید میکند از دست رفتن سادگی در مسیریابی سایت است. کاربران نباید در اثر گرافیک زیاد یا طراحیهای سنگین، نتوانند محتوای موردنظرشان را پیدا کنند.
برای ایجاد تعادل، موارد زیر باید رعایت شود:
هدف این است که طراحی در خدمت محتوا باشد، نه برعکس.
حرکتهای گرافیکی اگر بیشازحد باشند یا بدون هدف اجرا شوند، ممکن است باعث سردرگمی کاربر شوند. برای جلوگیری از این اتفاق، موشنها باید کنترلشده، نرم و هدفمند باشند.
طراحان حرفهای معمولاً موارد زیر را رعایت میکنند:
موشندیزاین خوب، نهتنها جذاب است، بلکه درک و هدایت کاربر را نیز تسهیل میکند.
یکی از مهمترین جنبههای تجربه کاربری، واکنشگرایی یا همان ریسپانسیو بودن سایت است. طراحی سایت سهبعدی باید بهگونهای پیادهسازی شود که در دستگاههای مختلف به درستی و بدون اشکال نمایش داده شود.
این سازگاری شامل موارد زیر میشود:
عدم توجه به این موارد، ممکن است باعث از دست رفتن بخشی از کاربران شود؛ بهویژه کسانی که از تلفنهای همراه برای مرور سایت استفاده میکنند.

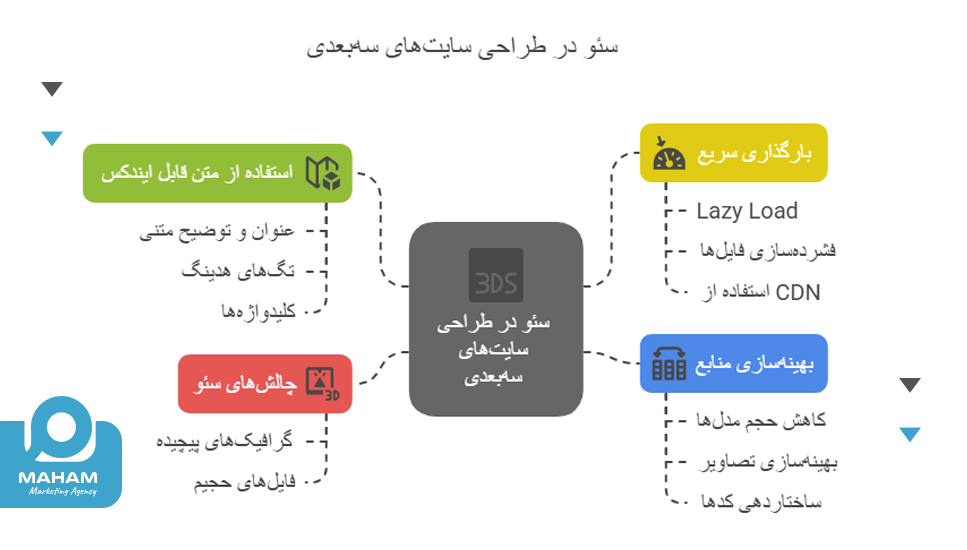
طراحی سهبعدی میتواند برای کاربران بسیار چشمگیر و خلاقانه باشد اما آیا موتورهای جستوجو هم آن را بهدرستی میبینند و میفهمند؟ در سایتهایی که با مدلهای سهبعدی، انیمیشنها و جلوههای گرافیکی سنگین طراحی شدهاند، رعایت اصول سئو کمی پیچیدهتر و دقیقتر از سایتهای سنتی خواهد بود.
برای اینکه یک سایت سهبعدی بهینهسازیشده و قابل رتبهگیری در نتایج جستوجو باشد، باید چند اصل کلیدی در ساختار فنی و محتوایی آن رعایت شود.
یکی از چالشهای اصلی در طراحی سایت سهبعدی این است که محتوای زیادی از سایت در قالب گرافیکهای پیچیده، تعاملهای تعاملی یا از طریق Canvas بارگذاری میشود. این ساختارها ممکن است برای کاربران جذاب باشند اما برای خزندههای موتورهای جستوجو قابل شناسایی و تحلیل نباشند.
از سوی دیگر، استفاده از فایلهای حجیم و بهینهنشده، سرعت بارگذاری صفحات را کاهش میدهد که این موضوع میتواند نرخ پرش سایت را افزایش داده و در نهایت به رتبه سئوی سایت آسیب بزند. بنابراین، باید بین جذابیت طراحی و سبک نگه داشتن سایت، توازن ایجاد شود.
یکی از روشهای مؤثر برای حفظ قابلیت سئو در سایتهایی با طراحی سهبعدی، استفاده همزمان از مدلهای گرافیکی و محتوای متنی استاندارد است. منظور از متن استاندارد، متنی است که در قالب HTML نوشته شده و توسط خزندههای گوگل قابل شناسایی و ایندکس باشد.
برای بهینهسازی بهتر، پیشنهاد میشود:
ترکیب محتواهای دیداری و نوشتاری بهترین راهحل برای حفظ توازن بین طراحی خلاق و بهینهسازی فنی است.
سرعت بارگذاری یکی از مهمترین فاکتورهای سئو محسوب میشود، بهویژه در طراحیهایی که از مدلهای سهبعدی یا تصاویر با کیفیت بالا استفاده میکنند. برای اینکه سایت هم زیبا باشد و هم سریع بارگذاری شود، باید تکنیکهای بهینهسازی سرعت بهدرستی پیادهسازی شود.
از جمله روشهایی که پیشنهاد میشود:
.webp یا .glb ذخیره و فشرده شوند.رعایت این موارد باعث میشود حتی اگر سایت شما با مدلهای سهبعدی طراحی شده، باز هم سرعت مطلوبی داشته باشد و تجربهی روانی را ارائه دهد.
در طراحی سایت سهبعدی، بهینهسازی منابع اهمیت حیاتی دارد. منابعی مثل تصاویر، مدلهای سهبعدی، فونتها یا اسکریپتهای تعاملی اگر بهدرستی بهینهسازی نشوند، فشار زیادی به سرور و مرورگر وارد میکنند و باعث کندی در عملکرد سایت خواهند شد.
برای بهینهسازی مؤثر، نکات زیر را باید در نظر گرفت:
خروجی ابزارهایی مثل Spline یا Blender باید به فرمتهای سبک و سازگار با مرورگرها (مثلاً glTF) تبدیل شود تا سرعت لود بهینه باقی بماند.

طراحی سایت سهبعدی بدون بهرهگیری از تکنولوژیهای مناسب، عملاً امکانپذیر نیست. برای آنکه یک وبسایت بتواند مدلهای سهبعدی را با کیفیت بالا رندر کند، تعامل کاربر با محیط را فراهم سازد و در عین حال عملکرد سریع و سبک داشته باشد، لازم است از مجموعهای از ابزارهای تخصصی و بهروز استفاده شود.
در ادامه، به معرفی مهمترین ابزارها و فناوریهایی میپردازیم که در فرآیند طراحی سایتهای سهبعدی مورد استفاده قرار میگیرند. این ابزارها معمولاً بهصورت ترکیبی توسط طراحان رابط کاربری، توسعهدهندگان فرانتاند و متخصصان گرافیک سهبعدی به کار گرفته میشوند تا نتیجه نهایی هم از نظر ظاهری جذاب باشد، هم از نظر فنی کارآمد و قابل بهینهسازی برای موتورهای جستوجو.
| تکنولوژی / ابزار | کاربرد اصلی در طراحی سایت سهبعدی |
| WebGL | پایه گرافیکی برای رندر مستقیم مدلهای سهبعدی در مرورگر، بدون نیاز به افزونه |
| Three.js | کتابخانهای بر پایه جاوااسکریپت برای سادهسازی کار با WebGL و ساخت صحنههای تعاملی |
| Canvas API | رندر گرافیکی اجزا، تعاملهای سبک و سریع در بستر HTML5 |
| Blender | طراحی و خروجی گرفتن از مدلهای سهبعدی با جزئیات بالا و حجم بهینه |
| Figma + Rive | طراحی رابط کاربری (UI) و ایجاد انیمیشنهای سبک، واکنشگرا و قابل کنترل |
| GSAP (GreenSock) | اجرای انیمیشنهای نرم و هماهنگ با رفتار کاربر در بستر وب |
| Spline | ساخت سریع صحنههای تعاملی سهبعدی با قابلیت شخصیسازی بالا |
| Lottie | اجرای انیمیشنهای سبک با فرمت JSON برای تعاملهای ساده در وب |
هر یک از این ابزارها بخش خاصی از فرآیند طراحی سایت سهبعدی را پوشش میدهند. برای مثال، ترکیب Blender جهت ساخت مدل و Three.js برای رندر آن در مرورگر، این امکان را فراهم میسازد تا کاربر بتواند با محصول یا فضای طراحیشده بهصورت کاملاً تعاملی و واقعی ارتباط برقرار کند.
از طرفی، استفاده از کتابخانههایی مانند GSAP یا ابزارهایی مانند Lottie به طراحان این توانایی را میدهد که حرکات و انیمیشنها را با دقت بالا، به شکلی سبک، روان و قابل کنترل پیادهسازی کنند. این هماهنگی بین بخشهای گرافیکی و تعاملی، کمک میکند طراحی نهایی علاوه بر زیبایی ظاهری از نظر فنی نیز کاملاً بهینه و کاربردی باشد.

در فضای رقابتی امروز، طراحی سایت تنها به چیدمان ظاهری محدود نمیشود. اگر قرار باشد یک برند متفاوت دیده شود، باید تجربهای برای مخاطب ساخته شود که در ذهنش ماندگار بماند. طراحی سایت های خلاقانه و طراحی سایت سهبعدی دقیقاً به همین منظور شکل گرفته است؛ ساخت تجربهای تعاملی، مدرن و هدفمند.
در آژانس بازاریابی مهام، طراحی سهبعدی را صرفاً بهعنوان یک ظاهر زیبا نمیبینیم. نگاه ما استراتژیک است؛ یعنی طراحی باید علاوه بر چشمنواز بودن، هدفمند و نتیجهمحور هم باشد.
ما هر پروژه را از صفر و بر اساس هویت برند شروع میکنیم. بهجای استفاده از قالبهای تکراری، ابتدا لحن و سبک برند شما را بررسی میکنیم، سپس طراحی را دقیقاً مطابق آن توسعه میدهیم. این یعنی سایت شما کاملاً منحصربهفرد خواهد بود و از همان نگاه اول حس حرفهای بودن را منتقل میکند.
یکی از پروژههایی که اخیراً در تیم مهام اجرا شد، طراحی یک وبسایت سهبعدی برای دفتر معماری بود که هدف آن نمایش پروژهها بهصورت تعاملی و با جزئیات بالا بود. کارفرما بهدنبال راهی بود که کاربران بتوانند فضای داخلی پروژهها را نهفقط در قالب عکس، بلکه بهصورت شبیهسازی شده و واقعی تجربه کنند.
ما در این پروژه از ترکیب Blender برای مدلسازی فضا، Three.js برای پیادهسازی در وب و کتابخانه GSAP برای انیمیشنهای نرم و اسکرولمحور استفاده کردیم. یکی از ویژگیهای خاص این سایت، امکان حرکت تعاملی در پلانها و بررسی متریالها توسط کاربر بود؛ چیزی که در طراحیهای معمولی امکانپذیر نبود.
پس از راهاندازی پروژه، کارفرما گزارش داد که زمان ماندگاری کاربران در صفحات پروژهها افزایش چشمگیری داشته و همچنین نرخ تماسهای ورودی جهت مشاوره طراحی، دو برابر شده است.
ما در مهام از ابزارها و فناوریهایی استفاده میکنیم که در سطح جهانی استاندارد هستند؛ از WebGL و Three.js گرفته تا Blender، GSAP، Rive و Figma. این تکنولوژیها کمک میکنند تا سایتی ساخته شود که هم از لحاظ بصری چشمگیر باشد و هم از لحاظ فنی دقیق و قابل اتکا
در طراحیهای ما، سئو از ابتدا در نظر گرفته میشود. ما بهگونهای طراحی میکنیم که سایت شما نهتنها دیده شود، بلکه در نتایج جستوجو نیز جایگاه مناسبی داشته باشد. استفاده از متنهای ایندکسپذیر، بارگذاری سریع، ساختار کدنویسی بهینه و رعایت کلیدواژهها از جمله اقداماتی هستند که در پروژههای ما اجرا میشوند.
ما تجربه کاربری را یکی از مهمترین بخشهای طراحی میدانیم. در سایتهایی که توسط مهام طراحی میشوند، کاربر بدون سردرگمی میتواند حرکت کند، تعامل برقرار کند و با محتوای سهبعدی ارتباط بگیرد. هر انیمیشن، مسیر یا تعامل، دلیل و هدف مشخصی دارد.
در مهام، توازن بین گرافیک و عملکرد را جدی میگیریم. سایتهایی که طراحی میکنیم، حتی با وجود محتوای سهبعدی، سریع و روان بارگذاری میشوند. چه روی موبایل، چه روی دسکتاپ، سایت بدون افت کیفیت تجربه مناسبی را ارائه میدهد.
پایان طراحی برای ما پایان همکاری نیست. ما پس از تحویل پروژه، در کنار شما باقی میمانیم. از پشتیبانی فنی گرفته تا مشاوره در بهبود عملکرد سایت یا ارتقای سئو، تیم ما آماده پاسخگویی و همکاری مداوم است.همچنین اگر تمایل دارید خودتان هم در مسیر رشد و توسعه سایت نقش فعالتری داشته باشید، میتوانید از دوره آموزش طراحی سایت ما بهرهمند شوید و با دانش تخصصی، مدیریت و بهبود سایتتان را در دست بگیرید.
طراحی سایت سهبعدی تنها یک روند بصری نیست؛ بلکه مسیری برای ساخت تجربهای متفاوت و ماندگار در ذهن مخاطب است. اگر هدف، دیده شدن در میان رقبا، تعامل بیشتر با کاربر و ساخت برندینگ حرفهای باشد، طراحی سهبعدی دقیقاً همان نقطهی شروع است. ما در مهام با ترکیب خلاقیت، تکنولوژیهای روز و اصول سئو، این مسیر را برای شما هموار میکنیم تا سایتی داشته باشید که نهتنها زیباست، بلکه هوشمندانه طراحی شده است.
خیر. طراحی سهبعدی بیشتر برای برندهایی پیشنهاد میشود که بهدنبال تمایز، تجربه کاربری خاص یا نمایش محصولات و خدمات پیچیده هستند. برای مثال برندهای خلاق، لوکس، معماری، NFT یا تکنولوژی، بیشترین بهره را از این نوع طراحی میبرند. با این حال، اگر ساختار برند و مخاطب هدف تحلیل شود، ممکن است در سایر حوزهها نیز کاربرد داشته باشد.
بله. به شرط آنکه اصول سئو از ابتدای طراحی در نظر گرفته شود. سایتهای سهبعدی اگر بهدرستی کدنویسی و بهینهسازی شوند، میتوانند در نتایج گوگل جایگاه بسیار خوبی کسب کنند. تیم ما در مهام این نکات را بهطور کامل در طراحی لحاظ میکند.
مدت زمان طراحی بستگی به سطح پیچیدگی پروژه، تعداد صفحات، حجم مدلهای سهبعدی و نیازهای تعاملی دارد. بهطور میانگین، طراحی یک سایت سهبعدی استاندارد بین ۴ تا ۸ هفته زمان نیاز دارد. البته پس از بررسی دقیق پروژه، زمانبندی دقیقتری به شما ارائه خواهیم داد.
رسالت ما در مهام، کمک به تیک خوردن اهداف کسبوکارها به کمک سئو و بازاریابی محتوا است! بیش از ۷ سال است که در کنار شماییم…
دسترسی سریع
خدمات ما
دورههای آموزشی
مقالات منتخب
مشهد، خیابان سجاد ۱۷، بین نمر ۱۴ و ۱۶، گروه علمی صنعتی خراسان، طبقه اول، واحد ۱۲